前言、动画分类
如下图所示,Android的动画主要分为三种:

下面首先说说属性动画
所谓属性动画——就是指对象的属性值发生了变化,如控件位置和透明度等。
举例,现在要实现一个按键先下移,再右移的动画。
(1)编写动画xml
由于新建android工程的时候,在res下面并没有专门放置动画xml的文件夹,因此,我们新建一个animator名称的文件夹。建议不要起别的名字,因为ADT对res的文件夹命名有检索功能,如起animator这个名字的时候,ADT就能根据名称识别出这个是动画xml文件夹,在你新建xml的时候,会给相应的根元素选择。
如下图所示:

动画XML的代码如下——
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="sequentially" > <objectAnimator android:duration="2000" android:propertyName="y" android:valueTo="500" android:valueType="intType"></objectAnimator> <objectAnimator android:duration="2000" android:propertyName="a" android:valueTo="300" android:valueType="intType"></objectAnimator></set>
对动画xml的说明如下:
- android:ordering说明一系列动画动作的执行顺序,有两个选择,sequentially和together,顺序执行还是一起执行;
- objectAnimator是设定动画实施的对象,duration是该动画动作执行从开始到结束所用的时间,属性是y(后面在Activity会讲到,这是自己定义的属性,用来指button的在屏幕中的y坐标值。),属性值是500,类型是整型。
(2)Activity代码
public class PropertyActivity extends Activity { public final static String TAG = "PropertyActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_property); final Button moveButton = (Button)findViewById(R.id.move_btn); final Move move = new Move(moveButton); moveButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 装载属性动画资源 AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(PropertyActivity.this, R.animator.property_anim); // 设置要控制的对象 set.setTarget(move); // 开始动画 set.start(); Log.d(TAG, "getWidth:"+moveButton.getWidth()); Log.d(TAG, "Top:"+moveButton.getTop()); Log.d(TAG, "getMeasuredWidth:"+moveButton.getMeasuredWidth()); Log.d(TAG, "getBottom:"+moveButton.getBottom()); } }); } private class Move{ private int a; private int y; private View view; public Move(View view) { this.view = view; } public int getY() { return y; } public void setY(int y) { this.y = y; view.layout(view.getLeft(), y, view.getRight(), y + view.getMeasuredHeight()); } public int getA() { return a; } public void setA(int a) { this.a = a; Log.d(TAG, "End_getWidth:"+view.getWidth()); Log.d(TAG, "End_Top:"+view.getTop()); Log.d(TAG, "End_getMeasuredWidth:"+view.getMeasuredWidth()); Log.d(TAG, "End_getBottom:"+view.getBottom()); view.layout(a, view.getTop(), a + view.getMeasuredWidth(), view.getBottom()); } } }我们在程序中Logcat打印出对button位置的具体值。
Log.d(TAG,"getWidth:"+moveButton.getWidth());
Log.d(TAG,"Top:"+moveButton.getTop());
Log.d(TAG,"getMeasuredWidth:"+moveButton.getMeasuredWidth());
Log.d(TAG,"getBottom:"+moveButton.getBottom());
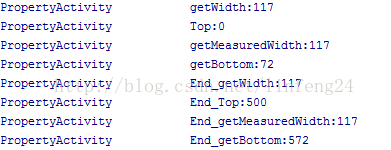
结果如下:

上下高度确实是从0变化到500,实现了移动。
上面代码中的属性x,y都是自己任意取的变量值,在set方法中设置了具体view的高度和宽度,因此,变量名称是什么不重要,只要xml与这里java代码相符合就行。 get()方法不是必需的,而set方法是必须的,因为
AnimatorSet动画设定类中就需要调用对象的属性设定方法,通过动画来改变相应属性。