昨天看了下几种常见的布局,类似于以前学的html,关于css+div没有接触太多,但这几种布局都比较简单,只要逻辑没有太大问题就能整出来。
相对布局是我们平时默认的布局,也是最常用的,前边做的“电话拨号器”和“短信发送器”都是用的它。这种布局强调控件之间的相对位置,比如利用id标称谁在谁的下边或者上边,通过空间的位置关系来定制整个UI。假设有两个控件,一个id为tv,另一个id为xc,要想使得xc在tv的下方,便可在xc里用这样一条语句----android:layout_below="@id/tv";简洁明了,英语过三级就能看懂。当然,在相对布局中可以通过变量值调整控件的空间位置,相对于父窗体或者设置具体的参数值来实现特定的要求。
线性布局相比于前者就很简单了,它就是横平竖直,不存在什么对齐不对齐的,所有的控件都在一条线上,它通常与相对布局混合使用,例如我们手机里的一些系统设置,一个个条目还有单选框或者复选框,这都可以通过二者的综合实现。
表格布局,顾名思义,通过行列来设计UI,这个通常用于身份信息的验证布局,比如姓名、年龄、性别、身份证号等,它和线性布局差不多,都能做成一样的效果。
绝对布局,就是通过layout_x和layout_y来确定一个控件相对于窗体的位置,比如QQ游戏欢乐斗地主就是通过绝对布局来实现的,扑克牌的位置利用具体参数来定位,但现在这种布局已经废弃掉了,因为android设备的屏幕有大有小,如果靠这种绝对的位置信息来确定一个控件在窗体中的位置很容易出现偏差,所以现在都是通过动态的计算屏幕的宽高,然后用百分比定义控件的具体位置,这也算是与时俱进吧。
最后一个也是自己认为最有意思的一种布局——帧布局,它就像是洋葱一样,由一层一层的界面构成。我们平时看视频点击暂停一般会出现一个按钮,就是一个小图标,再点一下便会正常播放了,ok,先上一段代码:
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="播放视频中" android:gravity="center" android:visibility="visible" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:onClick="play" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="播放" /> <Button android:onClick="pause" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="暂停" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" > <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:visibility="invisible" /></LinearLayout>
这段代码就是我们所做的简易的视频播放界面的四个小部分,准确的是三部分,从上而下依次是播放视频提示,两个按钮,还有一个暂停时显示的小图标。介绍几个重要的参数:visibility="visible",这个是设置图标是否显示,后边我们要用到它来设置播放或者暂停时小图标的状态;src="@drawable/ic_launcher",设置的图片来源,这个可以自己定义;onClick="pause",设置点击事件,为后面的状态显示做准备。再来一段:
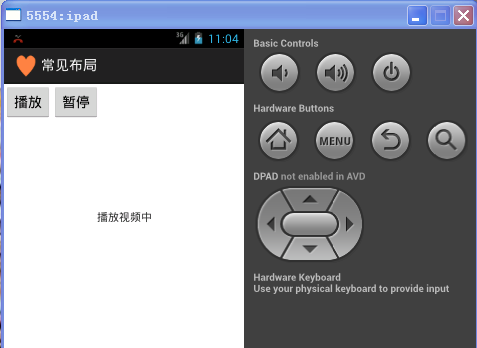
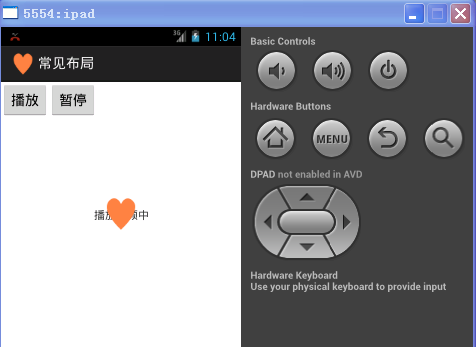
private ImageView iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.test_frame); iv=(ImageView)findViewById(R.id.iv); } public void play(View view){ iv.setVisibility(view.INVISIBLE); } public void pause(View view){ iv.setVisibility(view.VISIBLE); } 这个便是规定了点击播放或者暂停按钮时小图标的状态,先得到图标,然后设置当接受“播放”时隐藏图标,接受“暂停”时显示图标,最后的效果是这样地:


前者是播放时的状态,后者是暂停时的状态,ok,今天先这样...