draw9patch的作用
通过draw9pacth生成的.9.png的图片的主要解决 在设计中 比如使用一个图片作为背景图片时,当要填充的区域 的长宽比例不同于图片的实际长宽比例时 图片会被拉伸的变形。所以使用生成的.9.png图片不会被完全的拉伸变形 而是只是拉伸其中的某一部分。
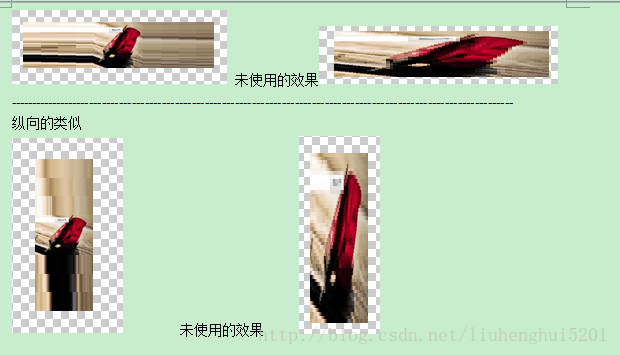
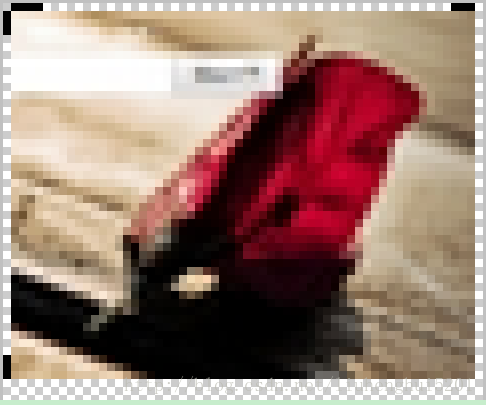
如没有使用draw9patch的图片做背景 以及 使用draw9patch的图片做的背景。
图像会被全部拉伸放大,变形不清晰。
这样的不需要放的部分不会被拉伸变形。
如何制作9patch的图片
进入android目录下的tool目录下面运行draw9patch.bat, 到如需要制作的png格式的图片。

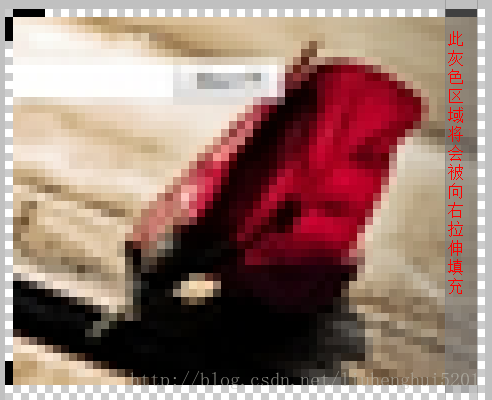
在图片的上部分和做部分各加上黑条,接下来我来介绍黑条的作用。
在其上部分空白处加上如上图黑点 左侧的表示 在横向向左延伸时候被拉伸的区域
右侧的表示向右侧拉伸的区域
同理,左侧的黑条区域 为上下拉伸时 被拉伸的区域,点击 Show patches 将会显示被拉伸的所有区域下面在展示一些使用前后的对比图这里主要就是设置好 黑条的位置,在保存图片 会生成一个.9.png 的图片 这个图片就是需要使用的9patch的图片。