因客户需求SpinnerPreference,网上各种搜索不到,无奈只能重写组件,现将过程分享大家。
自定义SpinnerPreference
一:首先从扩展preference开始:类文件必须继承自Preference并实现构造函数,如下
public MySpinnerPreference(Context context) { super(context); } public MySpinnerPreference(Context context, AttributeSet attrs) { super(context, attrs); } public MySpinnerPreference(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); }二:自定义布局文件的重写
<?xml version="1.0" encoding="utf-8"?><!-- Layout of a header item in PreferenceActivity. --><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/activatedBackgroundIndicator" android:gravity="center_vertical" android:minHeight="48dp" android:paddingEnd="?android:attr/scrollbarSize" android:paddingStart="@dimen/mypreference_margin_start" > <RelativeLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginBottom="6dip" android:layout_marginEnd="6dip" android:layout_marginStart="2dip" android:layout_marginTop="6dip" android:layout_weight="1" android:gravity="center_vertical" > <TextView android:id="@+android:id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="marquee" android:fadingEdge="horizontal" android:singleLine="true" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+android:id/summary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignStart="@android:id/title" android:layout_below="@android:id/title" android:ellipsize="end" android:maxLines="2" android:textAppearance="?android:attr/textAppearanceSmall" /> </RelativeLayout> <!-- Preference should place its actual preference widget here. --> <Spinner android:id="@+id/spinner1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dip" /></LinearLayout>
三:引用一个layout文件为其指定UI,可以通过实现如下两个回调函数:
@Override protected View onCreateView(ViewGroup parent) { // TODO Auto-generated method stub return super.onCreateView(parent); } @Override protected void onBindView(View view) { super.onBindView(view); mSpinner = (Spinner) view.findViewById(R.id.spinner1); String[] arraystr = view.getResources().getStringArray(R.array.itemspinner_values); mAdapter = new ArrayAdapter<String>(view.getContext(), android.R.layout.simple_spinner_dropdown_item, arraystr); // 也可一自己定义适配器的样式 // mAdapter = new ArrayAdapter<String>(view.getContext(), R.layout.preference_categoary, mMeausStr); mSpinner.setAdapter(mAdapter); mSpinner.setOnItemSelectedListener(this); }四:为组建添加需要的事件这里implementsOnItemSelectedListener
@Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { if (callChangeListener(position)) { setValue(position); } } @Override public void onNothingSelected(AdapterView<?> parent) { }五:保存或持久化我们的改动
設置我們的改動
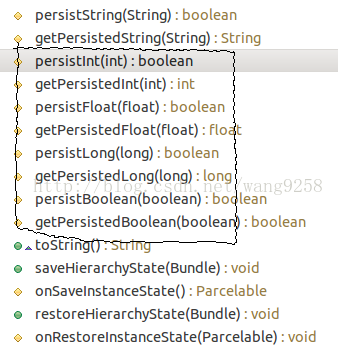
public void setValue(int value) { // Always persist/notify the first time. final boolean changed = !TextUtils.equals(Integer.toString(mValue), Integer.toString(value)); if (changed || !mValueSet) { mValue = value; mValueSet = true; persistInt(value); if (changed) { notifyChanged(); } } } @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { mPos = position; if (callChangeListener(position)) { setValue(position); } }可以持久化多种基本数据类型

@Override protected void onSetInitialValue(boolean restoreValue, Object defaultValue) { setValue(restoreValue ? getPersistedInt(mValue) : (Integer) defaultValue); }六效果圖
