A.xml、B.xml两个布局文件,layout_weight设置不同但是运行后效果完全相同,但是实在不明白为什么layout_weight小的反而控件越大!
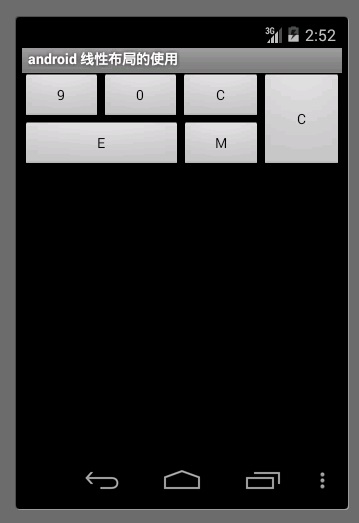
运行效果:

A.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="9" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="E" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="M" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="C" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
B.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="9" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="E" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="M" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="C" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
------解决思路----------------------
layoutweight相当于把剩余屏幕的面积,按照比例分配给当这个控件,你所有控件都是有默认的高度的,当屏幕被铺满,剩余空间相当于负数,所以weight越大,分配给他的负高度越大,它的高度就会被越小。
如果你想要让控件的高度按照weight的值按比例分配,应该把所有控件的android.layout_height="match_parent"改成android.layout_height="0dp",这样所有控件的高度都会按照weight数值的比例正分配。
------解决思路----------------------
1.在LinearLayout内的子控件,如果设为wrap_content且各自需要的长度没有超过按比例分得的长度,那就按比例显示
2.如果设为0dp,则严格根据weight分配的比例,内容超过后自动换行
3.按比例显示LinearLayout内各个子控件,需设置android:layout_width="0dp",如果为竖直方向的设置android:layout_height="0dp"。在这种情况下某子个控件占用LinearLayout的比例为:本控件weight值 / LinearLayout内所有控件的weight值的和。
------解决思路----------------------
是这样的,如图一个布局中有两个控件,layout_weight都为1的时候,两个平分布局;一个为1一个为2的时候,为1的那个占三分之二,为2的那个占三分之一(数值越小,重要度越高)