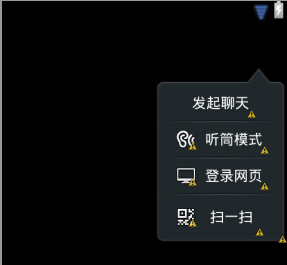
这几天一直在找工作 就没有更新了 ,我还更新一点东西把,之前说过这个通讯录是仿微信的 所以今天介绍下拉列表的效果
分享的是类似的代码 基本跟我的是一样。如果需要的联系人我把 或者加入我的交流群吧
-----------欢迎加入交流群 386451316 有问题一起讨论吧
代码下载:http://download.csdn.net/detail/u010982856/8232867这里介绍两中方法 由于手机问题 不知道什么原因手机不能用 PopupWindow 方式 所以我使用的是activity的方式 很简单
先介绍activity 方式吧
方式一:
先说布局把

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#fcfcfc" android:orientation="vertical" > <RelativeLayout android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="45dp" android:background="@drawable/title_bar" android:gravity="center_vertical" > <ImageButton android:id="@+id/title_btn" android:layout_width="67dp" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:background="@drawable/title_button" android:onClick="btnmainright" android:src="@drawable/title_btn_function" > </ImageButton> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="微信" android:textColor="#ffffff" android:textSize="20sp" /> <ImageButton android:id="@+id/title_btn" android:layout_width="67dp" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="5dp" android:background="@drawable/title_button" android:onClick="btnmainright" android:src="@drawable/title_btn_function" /> </RelativeLayout></LinearLayout>

<?xml version="1.0" encoding="UTF-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="50dp" > <LinearLayout android:id="@+id/main_dialog_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:background="@drawable/title_function_bg" android:orientation="vertical" > <LinearLayout android:id="@+id/llayout01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="5dp" android:background="@drawable/title_list_selector" android:gravity="center_horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:padding="8dp" android:text="发起聊天" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_functionframe_line" /> <LinearLayout android:id="@+id/llayout02" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/title_list_selector" > <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/mm_title_btn_receiver_normal" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="听筒模式" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_functionframe_line" /> <LinearLayout android:id="@+id/llayout03" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/title_list_selector" > <ImageView android:id="@+id/imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/mm_title_btn_keyboard_normal" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="登录网页" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> <ImageView android:id="@+id/imageView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_functionframe_line" /> <LinearLayout android:id="@+id/llayout04" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="3dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@drawable/title_list_selector" > <ImageView android:id="@+id/imageView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:src="@drawable/mm_title_btn_qrcode_normal" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="13dp" android:text="扫一扫" android:textColor="#fff" android:textSize="16sp" /> </LinearLayout> </LinearLayout> </RelativeLayout></RelativeLayout>
布局就这样了
接下来说Java代码了
import android.app.Activity;import android.os.Bundle;import android.view.MotionEvent;import android.view.View;import android.view.View.OnClickListener;import android.widget.LinearLayout;/** * 功能描述:弹出Activity界面 * @author Striver_zw * Date 2014-12-9 */public class DialogActivity extends Activity implements OnClickListener{ private LinearLayout layout01,layout02,layout03,layout04; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_dialog); initView(); } /** * 初始化组件 */ private void initView(){ //得到布局组件对象并设置监听事件 layout01 = (LinearLayout)findViewById(R.id.llayout01); layout02 = (LinearLayout)findViewById(R.id.llayout02); layout03 = (LinearLayout)findViewById(R.id.llayout03); layout04 = (LinearLayout)findViewById(R.id.llayout04); layout01.setOnClickListener(this); layout02.setOnClickListener(this); layout03.setOnClickListener(this); layout04.setOnClickListener(this); } @Override public boolean onTouchEvent(MotionEvent event){ finish(); return true; } @Override public void onClick(View v) { }}还有注意的是 使用activity 要用到样式
在 AndroidManifest.xml文件中 配置
<activity android:name="com.zw.weiyi.avtivity.DialogActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" />
方式二:

<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/title_function_bg" android:orientation="vertical" > <ListView android:id="@+id/title_list" android:layout_width="120dp" android:layout_height="fill_parent" android:cacheColorHint="#00000000" android:divider="@drawable/mm_title_functionframe_line" android:listSelector="@drawable/title_list_selector" android:padding="3dp" android:scrollingCache="false" /></LinearLayout>
主要的还是代码,由于没使用这种方式 我也是找的别人写的了解的
import java.util.ArrayList;import android.content.Context;import android.graphics.Rect;import android.graphics.drawable.BitmapDrawable;import android.view.Gravity;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.BaseAdapter;import android.widget.ListView;import android.widget.PopupWindow;import android.widget.TextView;/** * 功能描述:标题按钮上的弹窗(继承自PopupWindow) */public class TitlePopup extends PopupWindow { private Context mContext; //列表弹窗的间隔 protected final int LIST_PADDING = 10; //实例化一个矩形 private Rect mRect = new Rect(); //坐标的位置(x、y) private final int[] mLocation = new int[2]; //屏幕的宽度和高度 private int mScreenWidth,mScreenHeight; //判断是否需要添加或更新列表子类项 private boolean mIsDirty; //位置不在中心 private int popupGravity = Gravity.NO_GRAVITY; //弹窗子类项选中时的监听 private OnItemOnClickListener mItemOnClickListener; //定义列表对象 private ListView mListView; //定义弹窗子类项列表 private ArrayList<ActionItem> mActionItems = new ArrayList<ActionItem>(); public TitlePopup(Context context){ //设置布局的参数 this(context, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); } public TitlePopup(Context context, int width, int height){ this.mContext = context; //设置可以获得焦点 setFocusable(true); //设置弹窗内可点击 setTouchable(true); //设置弹窗外可点击 setOutsideTouchable(true); //获得屏幕的宽度和高度 mScreenWidth = Util.getScreenWidth(mContext); mScreenHeight = Util.getScreenHeight(mContext); //设置弹窗的宽度和高度 setWidth(width); setHeight(height); setBackgroundDrawable(new BitmapDrawable()); //设置弹窗的布局界面 setContentView(LayoutInflater.from(mContext).inflate(R.layout.title_popup, null)); initUI(); } /** * 初始化弹窗列表 */ private void initUI(){ mListView = (ListView) getContentView().findViewById(R.id.title_list); mListView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int index,long arg3) { //点击子类项后,弹窗消失 dismiss(); if(mItemOnClickListener != null) mItemOnClickListener.onItemClick(mActionItems.get(index), index); } }); } /** * 显示弹窗列表界面 */ public void show(View view){ //获得点击屏幕的位置坐标 view.getLocationOnScreen(mLocation); //设置矩形的大小 mRect.set(mLocation[0], mLocation[1], mLocation[0] + view.getWidth(),mLocation[1] + view.getHeight()); //判断是否需要添加或更新列表子类项 if(mIsDirty){ populateActions(); } //显示弹窗的位置 showAtLocation(view, popupGravity, mScreenWidth - LIST_PADDING - (getWidth()/2), mRect.bottom); } /** * 设置弹窗列表子项 */ private void populateActions(){ mIsDirty = false; //设置列表的适配器 mListView.setAdapter(new BaseAdapter() { @Override public View getView(int position, View convertView, ViewGroup parent) { TextView textView = null; if(convertView == null){ textView = new TextView(mContext); textView.setTextColor(mContext.getResources().getColor(android.R.color.white)); textView.setTextSize(14); //设置文本居中 textView.setGravity(Gravity.CENTER); //设置文本域的范围 textView.setPadding(0, 10, 0, 10); //设置文本在一行内显示(不换行) textView.setSingleLine(true); }else{ textView = (TextView) convertView; } ActionItem item = mActionItems.get(position); //设置文本文字 textView.setText(item.mTitle); //设置文字与图标的间隔 textView.setCompoundDrawablePadding(10); //设置在文字的左边放一个图标 textView.setCompoundDrawablesWithIntrinsicBounds(item.mDrawable, null , null, null); return textView; } @Override public long getItemId(int position) { return position; } @Override public Object getItem(int position) { return mActionItems.get(position); } @Override public int getCount() { return mActionItems.size(); } }) ; } /** * 添加子类项 */ public void addAction(ActionItem action){ if(action != null){ mActionItems.add(action); mIsDirty = true; } } /** * 清除子类项 */ public void cleanAction(){ if(mActionItems.isEmpty()){ mActionItems.clear(); mIsDirty = true; } } /** * 根据位置得到子类项 */ public ActionItem getAction(int position){ if(position < 0 || position > mActionItems.size()) return null; return mActionItems.get(position); } /** * 设置监听事件 */ public void setItemOnClickListener(OnItemOnClickListener onItemOnClickListener){ this.mItemOnClickListener = onItemOnClickListener; } /** * @author yangyu * 功能描述:弹窗子类项按钮监听事件 */ public static interface OnItemOnClickListener{ public void onItemClick(ActionItem item , int position); }}工具类
import android.content.Context;import android.view.View;import android.view.inputmethod.InputMethodManager;/** * 功能描述:常量工具类 */public class Util { /** * 得到设备屏幕的宽度 */ public static int getScreenWidth(Context context) { return context.getResources().getDisplayMetrics().widthPixels; } /** * 得到设备屏幕的高度 */ public static int getScreenHeight(Context context) { return context.getResources().getDisplayMetrics().heightPixels; } /** * 得到设备的密度 */ public static float getScreenDensity(Context context) { return context.getResources().getDisplayMetrics().density; } /** * 把密度转换为像素 */ public static int dip2px(Context context, float px) { final float scale = getScreenDensity(context); return (int) (px * scale + 0.5); }}import android.content.Context;import android.graphics.drawable.Drawable;/** * 功能描述:弹窗内部子类项(绘制标题和图标) */public class ActionItem { //定义图片对象 public Drawable mDrawable; //定义文本对象 public CharSequence mTitle; public ActionItem(Drawable drawable, CharSequence title){ this.mDrawable = drawable; this.mTitle = title; } public ActionItem(Context context, int titleId, int drawableId){ this.mTitle = context.getResources().getText(titleId); this.mDrawable = context.getResources().getDrawable(drawableId); } public ActionItem(Context context, CharSequence title, int drawableId) { this.mTitle = title; this.mDrawable = context.getResources().getDrawable(drawableId); }}以上就是两种方式接下来说一些android中 样式把:
样式大全
android:theme="@android:style/Theme.Dialog" 将一个Activity显示为对话框模式
android:theme="@android:style/Theme.NoTitleBar" 不显示应用程序标题栏
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 不显示应用程序标题栏,并全屏
android:theme="@android:style/Theme.Light" 背景为白色
android:theme="@android:style/Theme.Light.NoTitleBar" 白色背景并无标题栏
android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen" 白色背景,无标题栏,全屏
android:theme="@android:style/Theme.Black" 背景黑色
android:theme="@android:style/Theme.Black.NoTitleBar" 黑色背景并无标题栏
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" 黑色背景,无标题栏,全屏
android:theme="@android:style/Theme.Wallpaper" 用系统桌面为应用程序背景
android:theme="@android:style/Theme.Wallpaper.NoTitleBar" 用系统桌面为应用程序背景,且无标题栏
android:theme="@android:style/Theme.Wallpaper.NoTitleBar.Fullscreen" 用系统桌面为应用程序背景,无标题栏,全屏
android:theme="@android:style/Translucent" 半透明效果
android:theme="@android:style/Theme.Translucent.NoTitleBar" 半透明并无标题栏
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" 半透明效果,无标题栏,全屏