在Android上应用PhoneGap和Dojo Mobile
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的<符号之后都加入了一个空格,比如说,左尖括号<+head+右尖括号>,我会写成< head>,以便其能够在文章中正确显示,不便之处敬请谅解。)
前言
无论你去到哪里,人们都在使用移动设备了与家庭和朋友保持联系,拍照并上传到社交网络上,查找餐厅的位置,或是查看最新的头条新闻。移动设备有着许多不同的外型和风格,移动电话上运行着各种各样不同的操作系统,比如说Apple的iOS、Google的Android以及Blackberry的Research In Motion等。有些电话有着很大的显示屏幕、物理键盘,并且是运行在3G、4G或是WiFi网络上。移动电话可能装备了用于加速、定位或甚至是付费的传感器,某些这样的设备甚至并不是电话,它们是有着更大的显示屏幕和仅限于数据的网络连接的平板电脑。
抛开这些不同之处,移动设备都是类似的,他们都运行移动应用。移动应用可分成两种类型:
本地化应用
本地化应用安装在设备上,是使用软件开发工具(SDK)创建并通过应用商店发布的二进制可执行程序。每种移动操作系统都有一个SDK,遗憾的是,其与其他操作系统的SDK是不同的。
例如,若要为iOS创建一个应用,你需下载并安装iOS SDK和开发工具,并且你需要使用Objective-C这一编程语言来编写应用的代码;Android应用则是使用Android SDK来开发,使用Java语言来进行编程。因此,若要创建一个移动应用,你需要了解每一种SDK,并且要使用所支持的编程语言来编写应用。对于每一种平台的SDK来说,都有着一个很陡的学习曲线,因此移动应用的开发是很复杂的。
Web应用
web应用被加载到移动web浏览器中,其与本地化应用的不同之处在于它们是使用web技术(HTML、JavaScript和CSS)来编码的,不用考虑设备的操作系统,无需学习每种设备的不同编程语言。HTML和JavaScript对于web开发者来说是很熟悉的,因为他们被用来创建加载到桌面浏览器中的web页面。一般情况下,移动浏览器都能够渲染相同的web页面,不过网站通常都会提供一个移动版本,该版本的内容少一些,以便加载速度更快一些(出于更小的屏幕尺寸和更慢的网络连接方面的考虑)。
若要“运行”一个web应用,用户把一个URL输入到移动web浏览器中,这一操作加载web页面,这是web应用的入口点。web应用不是通过应用商店来发布的;它们就是包含在其他web页面、电子邮件甚至是硬拷贝中的简单链接。
本地化应用和web应用都有着相应的优点和缺点,关于孰优孰劣存在着大量的争论。出于解决这场争斗的目的,一种新的混合型的应用试图把本地化应用和web应用两方面的优势结合起来。
与web应用一样,混合应用使用web技术编程,但被打包成本地化应用。对于多种设备操作系统来说,混合应用只需编写一次,使用的是许多开发者熟悉的编程语言。由于混合应用实际上是一种本地化应用,因此你需要通过JavaScript来访问一些目前对于web应用来说还是不可用的设备功能。混合应用还可以使用应用商店来发布和安装,就像本地化应用那样。
PhoneGap是一个在构建混合应用方面很受欢迎的工具,它的开源移动框架包含了一个访问诸如加速计和照相机一类的设备功能的JavaScript API。
本文展示如何使用PhoneGap和Dojo Mobile工具来开发一个混合型的移动Android应用,学习如何使用Android模拟器和工具来测试应用,并了解如何在Android设备或是平板电脑上运行应用。
前提条件
本文假设你对于Eclipse开发环境、HTML、JavaScript和CSS都有一定程度的了解,下面的软件是必需的:
1. Windows、OSX或是 Linux操作系统
2. Java Development Kit (JDK) 5或者JDK 6 (仅是JRE不能满足要求)
3. Eclipse开发环境,比如说Eclipse Helios V3.6或之后的版本,或是IBM Rational Application Developer V8
4. Android SDK及平台 (r12或之后的版本)
5. Android Development Toolkit (ADT)的Eclipse插件
6. PhoneGap SDK (V1.0.0或之后的版本)
7. Dojo Toolkit (V1.6或之后的版本)
请参阅参考资料获取下载这些软件的链接。
安装开发环境
安装开发环境需要执行下面这些步骤:
1. 安装JDK以及Eclipse或是Rational Application Developer。
2. 下载Android SDK。
3. 下载和安装Eclipse的ADT插件。
4. 配置Android的Eclipse开发环境。
5. 安装所需的Android平台。
6. 创建一个新的Android虚拟设备(Android Virtual Device,AVD)。
7. 下载PhoneGap SDK。
8. 下载Dojo Toolkit。
安装JDK以及Eclipse或是Rational Application Developer
第一项任务是验证JDK 5或是之上的版本是否已经安装,如果没有的话,下载Java SE JDK(参见参考资料)。
就本文来说,你可以使用Eclipse或是IBM Rational Application Developer(RAD),RAD支持Windows或是Linux,OSX开发者可以使用Eclipse。
RAD由IBM版本的Eclipse构成,外加支持Java EE的IBM工具,其中包括了IBM的Web 2.0功能包。若要使用RAD,你需要使用版本8或是之后的版本。RAD包含了IBM的JDK,缺省情况下会使用该JDK,但是,这一JDK并未包含需要用来创建和签署Android应用的Java包。若要使用Java SE JDK来代替的话,你需要使用清单1中的信息来代替C:/Program Files/IBM/SDP/eclipse.in(或是你安装RAD的位置)。
清单1. Windows RAD的eclipse.ini的内容
-startup
plugins/org.eclipse.equinox.launcher_1.1.1.R36x_v20101122_1400.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.win32.win32.x86_1.1.2.R36x_v20101222
--launcher.defaultAction
openFile
--launcher.XXMaxPermSize
256M
-showsplash
org.eclipse.platform
--launcher.XXMaxPermSize
256m
--launcher.defaultAction
openFile
-install
C:/Program Files/IBM/SDP
-vmargs
-Dosgi.requiredJavaVersion=1.5
-Xms40m
-Xmx512m
如果你想要使用Eclipse的话,需要使用3.6或是之后的版本。由于要在本系列后面的文章中编写web服务,因此需要下载Eclipse IDE for Java EE Developers(参见参考资料)。不过,如果你只是想编写Android应用的话,使用Eclipse IDE for Java Developers就可达目的了。
Eclipse和RAD非常类似,在本文中,在提到Eclipse时,指的是Eclipse或RAD,不过界面插图则是来自运行在Windows上的RAD。
下载Android SDK
创建Android应用必须要用到Android SDK(参见参考资料),该SDK是命令行程序的一个集合,这些程序被用来编译、构建、模拟和调试Android应用。
如果是安装在Windows上的话,最简单的做法是下载压缩包然后解压到c:\这一根目录下。r12安装程序有几个问题,不能检测Java,不能安装到名字带有空格的目录下。
下载并安装ADT插件
Android提供了一个极大地简化了应用开发的Eclipse插件,其与Eclipse集成在一起,提供一个快速的开发环境。若要安装Android开发工具(Android Development Toolkit,ADT)插件(参见参考资料),请按照下面的步骤进行:
1. 从Eclipse中选择菜单项 Help > Install New Software… > Add…
2. 输入软件的名称和URL位置,如图1所示。名称:Android ADT Eclipse plugin;位置:https://dl-ssl.google.com/android/eclipse/
图1. 安装Android ADT插件

3. 选择Developer Tools, 检查确认所有的复选框都已选中,如图1所示,然后选择Next。
4. 如图2所示,选择Next接受许可协议,然后安装选项。
图2. 安装的详细选项

在安装完成之后,重新启动Eclipse。
配置Android的Eclipse开发环境
若要配置Android的Eclipse开发环境,显示Preferences对话框。
1. 对于Windows来说,选择Window > Preferences > Android。
2. 对于OSX来说,选择 Eclipse > Preferences > Android。
点击SDK location的Browse…按钮,然后选择Android SDK所在的目录,如图3所示:
图3. 在Eclipse中指定SDK的位置

点击Apply按钮然后再点击OK按钮。
把Android LogCat视图加入到Eclipse IDE中帮助调试:
1. Window > Show View > Other…
2. Android > LogCat
图4. LogCat视图

安装Android平台
若要编译某个特定版本的Android应用的话,需要下载和安装一个或多个Android平台。平台包括了库文件和模拟器。
在Eclipse中打开Android SDK and AVD Manager,该管理器被用来管理应用用到的Android SDK的版本和模拟器。
选择Window > Android SDK and AVD Manager,如图5所示:
图5. Android配置的菜单项

安装运行应用所需版本的Android SDK平台。
这一示例应用会用到GPS定位服务,因此你应该选择并安装一个基于Google API的平台。例如,选择Google APIs by Google Inc., Android API 8, revision 2,如图6所示。如果你没有使用GPS的话,那么可以安装列在 Android Repository这一分类下的平台。
对于Windows上的安装来说,选择Google USB Driver包来提供对连接Android电话的支持。
选择Install Selected。
图6. Android SDK and AVD Manager

接受每个包的许可协议,然后选择Install,如图7所示:
图7. 要安装的Android包

管理器会下载和安装选中的包。
创建一个虚拟的Android设备
Android SDK and AVD Manager还被用来创建和管理应用用到的模拟器实例。
从Virtual Devices页面中选择New…来创建一个新的AVD,如图8所示,输入一个名称(name)、目标(target)、SD卡大小(SD card size)和HVGA皮肤(skin):
图8. 创建一个新的AVD

点击Create AVD按钮。
下载PhoneGap SDK
PhoneGap是一个开源的混合移动应用框架,支持多种平台,其中包括了Android、iOS、Blackberry、Palm、Symbian和Windows Phone。有了PhoneGap,你可以很容易地使用标准的web技术(HTML、JavaScript和CSS)来编写跨平台的移动应用,以及可以通过JavaScript来访问诸如加速计和照相机一类的设备功能。请参阅参考资料来获取所支持功能的信息的链接,这些信息提供了PhoneGap的最新细节。
PhoneGap提供了一组JavaScript API,这些API支持访问许多的设备功能,对于一个典型的web应用来说,这些功能是无法通过移动web浏览器来获得的;其使用一个本地化的包装器来包装web应用,从而实现了这一支持。PhoneGap把web应用的代码和设备浏览器的渲染器结合起来,产生一个本地化应用,该应用能够部署到应用商店中,并且可安装在设备上。
作为PhoneGap API的功能组成,其支持访问设备的加速计、音频和视频拍摄、相机、指南针、通讯录、文件、地理定位、网络、通知和存储。PhoneGap API文档(参见参考资料)提供了更多的细节和例子。
在下载了PhoneGap(参见参考资料)之后,你稍后要把代码拷贝到Android工程中(在“创建一个新的Android工程”一节)。
下载Dojo
Dojo Toolkit是一个开源的JavaScript工具包,旨在加快那些被载入web浏览器并在其中运行的网站和应用的开发。
由于移动web浏览器的功能不如桌面浏览器,因此Dojo包含了一个名为Dojo Mobile的移动版本。其针对移动web浏览器进行了优化,提供了许多UI部件和主题,你可以使用它们来为你的移动应用选择一种风格,模仿本地化应用。
Dojo Mobile的一些重要功能包括:
1. 得益于Dojo Mobile解析器的部件的轻量级加载。
2. 高端iOS和Android设备上的类本地化应用体验的CSS3动画和过渡。
3. 包括了iOS和Android观感的主题。
4. 兼容非CSS3兼容的设备和浏览器。
5. 完全声明式的语法,允许有一个简单的学习曲线。
6. 一大套部件,在即将发布的Dojo Mobile 1.7中会有更多。
就本文来说,你需要下载Dojo 1.6(参见参考资料)。
创建一个新的Android工程
现在开发环境已经安装好了,让我们开始创建一个简单的Android应用吧。
在Eclipse中选择File > New > Other…然后是 Android > Android project,你应该会看到如图9所示的对话框。
图9. 新的Android工程

如图9所示,输入工程名称(project name),选择构建目标(build target),然后输入应用的名称(application name)、包名称(package name)和活动名称(create activity),然后点击Finish按钮创建工程。
添加PhoneGap库
你现在就有了一个简单的Android应用,在能够编写PhoneGap应用之前,需要添加PhoneGap库。这涉及到了两个文件:一个是包含了我们的应用调用到的PhoneGap API的JavaScript文件,一个是包含了PhoneGap API的本地化实现的本地化JAR文件。
1. 展开AndroidPhoneGap 工程的树视图,如图10所示:
图10. 带有PhoneGap库的Android工程

2. 创建目录 \assets\www,如果 \libs不存在的话也创建该目录。
3. 解压PhoneGap的下载文件,并找到Android子目录的位置。
4. 把三个PhoneGap库文件从Android子目录拷贝到下面的Eclipse工程文件夹中:
4.1. 把phonegap-1.0.0.jar复制到\libs\phonegap-1.0.0.jar
4.2. 把phonegap-1.0.0.js复制到\assets\www\phonegap-1.0.0.js
4.3. 把xml/plugins.xml复制到\res\xml\plugins.xml
尽管PhoneGap的JAR文件已经复制到了工程中,你还是需要把它添加到工程的构建路径中。
1. 选择Project > Properties > Java Build Path > Libraries > Add JARs…。
2. 浏览工程,找到phonegap-1.0.0.jar并把它添加进来,如图11所示:
图11. 添加PhoneGap的JAR文件

最后一个准备让示例Android应用使用PhoneGap的步骤是修改App.java,因为PhoneGap应用是使用HTML和JavaScript来编写的,因此你需要修改App.java,使用loadUrl()来加载HTML文件,如清单2所示。你可以通过双击图10所示的树视图中的App.java来编辑它。
清单2. App.java
Package com.ibm.swgs;
import android.os.Bundle;
import com.phonegap.*;
public class App extends DroidGap //Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}
编写PhoneGap应用
现在已经做好了编写PhoneGap应用的准备了,对于Android来说,assets目录下的文件要使用file:///android_asset来引用,如清单2的loadUrl()中指定的那样,你需要在assets/www下创建一个index.html文件。
在创建了index.html之后,输入下面的清单3中的内容。
清单3. index.html
< !DOCTYPE HTML>
< html>
< head>
< title>PhoneGap< /title>
< script type="text/javascript" charset="utf-8" src="phonegap-1.0.0.js" kesrc="phonegap-1.0.0.js">< /script>
< /head>
< body onload='document.addEventListener("deviceready", deviceInfo, false);'>
< script>
function deviceInfo() {
document.write("< h1>This is Phonegap 1.0.0 running on "+device.platform+"
"+device.version+"!< /h1>");
}
< /script>
< /body>
< /html>
按顺序对index.html做一下简单的解释,在调用任何的PhoneGap API之前,我们必须等待deviceready事件,该事件表明PhoneGap的本地化部分已经初始化并做好了准备。在清单3中,onload回调注册了deviceready事件,在该事件触发时,我们输出设备的OS和版本。
由于PhoneGap使用了有权限保护的本地化功能,因此你需要修改AndroidManifest.xml来加入这些uses-permission标签;你还需要指定support-screens标签、android:configChanges 属性和com.phonegap.DroidGap这一activity标签,如清单4所示。
清单4. AndroidManifest.xml
< ?xml version="1.0" encoding="utf-8"?>
< manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ibm.swgs"
android:versionCode="1"
android:versionName="1.0">
< supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
< uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
< uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
< uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
< uses-permission android:name="android.permission.INTERNET" />
< uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
< application android:icon="@drawable/icon" android:label="@string/app_name">
< activity android:name=".App"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
< intent-filter>
< action android:name="android.intent.action.MAIN" />
< category android:name="android.intent.category.LAUNCHER" />
< /intent-filter>
< /activity>
< activity android:name="com.phonegap.DroidGap" android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
< intent-filter>
< /intent-filter>
< /activity>
< /application>
< /manifest>
在Android模拟器中运行应用
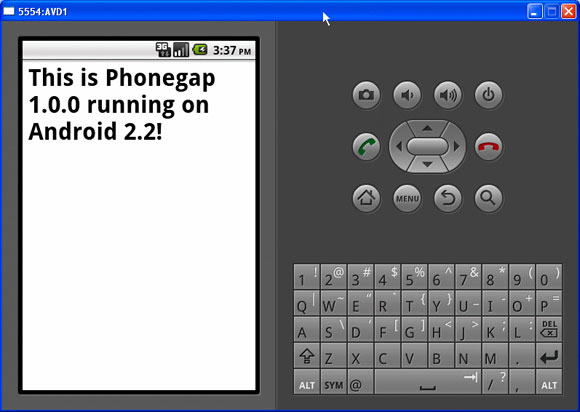
现在PhoneGap应用做好了运行的准备了,选择Run > Run As > Android Application,你应该会看到类似图12的界面。
图12. Android模拟器

Eclipse自动地构建应用,启动模拟器,在模拟器中安装和运行应用。
模拟器可能要花几分钟的时间来启动,若要加快开发速度,让模拟器保持运行,直到某段开发时间的结束。Eclipse会自动使用正在运行的模拟器而不会启动一个新的。
在Android电话上运行应用
如果你有一个Android电话的话,你可以在你的设备上运行该PhoneGap应用。不过,在能够使用你的电话来进行开发之前,你需要打开USB调试,步骤如下:
1. 进入Home界面,选择Menu。
2. 选择Settings > Applications > Development。
3. 启用USB调试。
4. 你还需要在Android Manifest中声明应用是可调式的,编辑AndroidManifest.xml,把android:debuggable="true"添加到元素中。
5. 使用USB线来把Android电话连接到你的开发机器上。
6. 运行应用,选择 Run As > Android Application。
你会被提示选择模拟器还是真实的设备作为目标,选择Android电话,如图13所示:
图13. 选择设备

一旦应用被下载并安装到你的手机上之后,就会被启动,如图14所示:
图14. 运行在设备上的应用

使用Dalvik调试监控服务器(DDMS)
ADT插件包含了一个调试用的Dalvik调试监控服务器(Dalvik Debug Monitor Server,DDMS)透视图,可用来跟踪和调试应用的流程,可以与模拟器或是真实设备一起使用。
DDMS可在Eclipse中启动,选择Window > Open Perspective > Other... > DDMS,图15给出了一个例子。
图15. Eclipse内的DDMS窗口

还可以使用Android SDK的安装位置上的命令行来启动DDMS。
1. Windows:C:\android-sdk-windows\tools\ddms.bat
2. OSX:.../android-sdk-mac-86/tools/ddms
图16. 独立的调试器

通过DDMS,你可以:
1. 查看日志控制台
2. 显示设备上的进程的状态
3. 检查线程信息
4. 查看某个进程的堆使用情况
5. 强制垃圾回收
6. 跟踪对象的内存分配
7. 执行方法分析
8. 操作设备的文件系统
9. 执行设备的屏幕捕捉
10. 模拟电话操作
请(在参考资料中)参阅DDMS文档了解更多信息。
使用Dojo来扩展工程
Dojo是一个JavaScript工具包,为移动应用带来了几方面的好处。它提供了模拟本地化移动应用的主题,它带来的用户界面(UI)容器和小部件简化了应用UI的开发。
Dojo的安装
若要使用Dojo,你需要把它复制到例子工程中。
创建下面的目录,如图17所示。
1. \assets\www\libs
2. \assets\www\libs\dojo
3. \assets\www\libs\dojo\dojo
4. \assets\www\libs\dojo\dojox
复制下面的Dojo文件:
1. 把dojox\mobile.js复制到\assets\www\libs\dojo\dojox目录下
2. 把dojox\mobile目录复制到\assets\www\libs\dojo\dojox目录下
3. 把dojo\dojo.js复制到\assets\www\libs\dojo\dojo目录下
图17. 加入了Dojo的Android工程

若要加载Dojo,你需要编辑index.html并把清单5中的代码行加入到< head>段中的phonegap-1.0.0.js这一script标签之前。
清单5. 把Dojo加入到index.html中
< meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,
minimum-scale=1,user-scalable=no"/>
< link rel="stylesheet" href="libs/dojo/dojox/mobile/themes/android/android.css" kesrc="libs/dojo/dojox/mobile/themes/android/android.css"
type="text/css" media="screen" title="no title" charset="utf-8">
< script type="text/javascript" src="libs/dojo/dojo/dojo.js" kesrc="libs/dojo/dojo/dojo.js" djConfig="parseOnLoad:true">
< /script>
在phonegap-1.0.0.js这一script标签之后,加入Dojo Mobile解析器的require语句,如清单6所示。
清单6. 修改index.html以加载移动Dojo
< script type="text/javascript">
dojo.require("dojox.mobile.parser");
dojo.require("dojox.mobile");
< /script>
更新应用
使用一个新的< body>标签来代替index.html中现有的标签,这一新的标签包含了两个简单的段,如清单7所示:
清单7. 修改index.html的主体部分内容
< body>
< !-- ACCIDENT TOOLKIT PAGE -->
< div dojoType="dojox.mobile.View" id="accHelp" selected="true">
< h1 dojoType="dojox.mobile.Heading">Accident< /h1>
< div class="text">If you are in an accident, you should first move to a safe
location. Below are some additional actions you can take:< /div>
< ul dojoType="dojox.mobile.RoundRectList">
< li dojoType="dojox.mobile.ListItem"
onclick="window.location='geo:0,0?q=police';">Call the Police< /li>
< li dojoType="dojox.mobile.ListItem"
onclick="window.location='geo:0,0?q=towing';">Call for a Tow Truck< /li>
< li dojoType="dojox.mobile.ListItem" moveTo="accInfo" transition="slide"
onClick="itemClicked();">Exchange Driver Info< /li>
< li dojoType="dojox.mobile.ListItem" moveTo="accInfo" transition="slide"
onClick="itemClicked();">Record Accident Location< /li>
< li dojoType="dojox.mobile.ListItem" moveTo="accInfo" transition="slide"
onClick="itemClicked();">Take Photos of Accident< /li>
< /ul>
< /div>
< !-- EXCHANGE DRIVER INFO PAGE -->
< div dojoType="dojox.mobile.View" id="accInfo">
< h1 dojoType="dojox.mobile.Heading" back="Accident" moveTo="accHelp"
onClick="console.log('Going back');">Driver< /h1>
< h2 dojoType="dojox.mobile.RoundRectCategory">Other Driver Info< /h2>
< /div>
< /body>
如清单8所示,在最后的一个< div>标签之后加入一个简单的JavaScript函数itemClicked(),用来向控制台写入日志。
清单8. Onclick处理程序
< script>
function itemClicked() {
console.log("itemClicked()");
}
< /script>
在模拟器上运行
在工程上点击右键,选择Run as > Android Application,把该应用当成Android应用来运行。
图18. 运行在模拟器上的应用

Dojo应用中的每个界面都由一个声明为 dojoType='dojox.mobile.View'的div元素来定义,如清单9所示。最初的界面由属性selected='true'来标识。
界面的标题由< h1 dojoType='dojox.mobile.Heading'>标签来定义。
清单9. 定义界面和标题
< div dojoType="dojox.mobile.View" id="accHelp" selected="true">
< h1 dojoType="dojox.mobile.Heading">Accident< /h1>
< /div>
可以注意到最后三个列表项末端的>符号,这是加载另一个Dojo界面的指示器。
带有dojoType='dojox.mobile.ListItem'的列表项标签被用来显示项目列表,列表可被选择,如清单10所示。其被渲染成一个本地化的选择列表。moveTo属性指定了哪一个div被显示,transition属性则指明了其移入视图中的方式。
清单10. 列表项加载新的界面
< li dojoType="dojox.mobile.ListItem" moveTo="accInfo" transition="slide"
onClick="itemClicked();">Exchange Driver Info< /li>
选中 Exchange Driver Info,该操作隐藏当前的div并显示id='accInfo'的目标div。你应该会看到Driver界面滑入视图中,如图19所示。
图19. Driver的信息界面

列表项目的作用不仅是加载其他界面,例如,onclick处理程序可用来显示Google地图,搜索最近的警察局,清单11给出了代码。
若要返回到之前的界面中,选择标题中的Accident按钮。
清单11. 加载Google地图的列表项
< li dojoType="dojox.mobile.ListItem"
onclick="window.location='geo:0,0?q=police';">Call the Police< /li>
许多的移动设备都支持geo:协议,通过加载geo:lat,lng?q=query格式的URI,本地化的Google地图服务会被显示出来。
在模拟器上选择Call the Police,在操作会显示一幅最近警察局的地图,如图20所示:
图20. 搜索最近的警察局

你的位置可能会有所不同,这取决于在DDMSD Emulator Control中输入的经度和维度,图21给出了位置的设定。
图21. DDMS中的位置设定

在设备上运行
如果你有一个已经连接好的Android电话的话,按照“在Android电话上运行应用”一节中的描述来在你的设备上运行该应用。如图22所示,界面看起来类似模拟器上的那些。警察局的搜索应该是返回一个临近你的当前位置的警察局。
图22. 运行在设备上的应用

结束语
在本文中,你了解到了如何通过整合PhoneGap和Mobile Dojo来快速地创建一个Android版本的混合移动应用,该应用的外观和行为都类似典型的Android应用。你能够很快地编写出这样的应用,因为我们使用的是HTML和JavaScript而不是Java。鉴于web代码是跨所有的移动操作系统保持不变的,因此只需要稍微花一点精力,就能够为iOS和Blackberry构建这样的一个混合应用。
请继续关注这一系列的第2部分内容,该部分谈及的是使用Dojo和PhoneGap来编写一个移动保险应用。
参考: (1)(2)