直接看代码,解释。主要是用到图片处理的
PorterDuff.Mode.SRC_ATOPSRC_ATOP
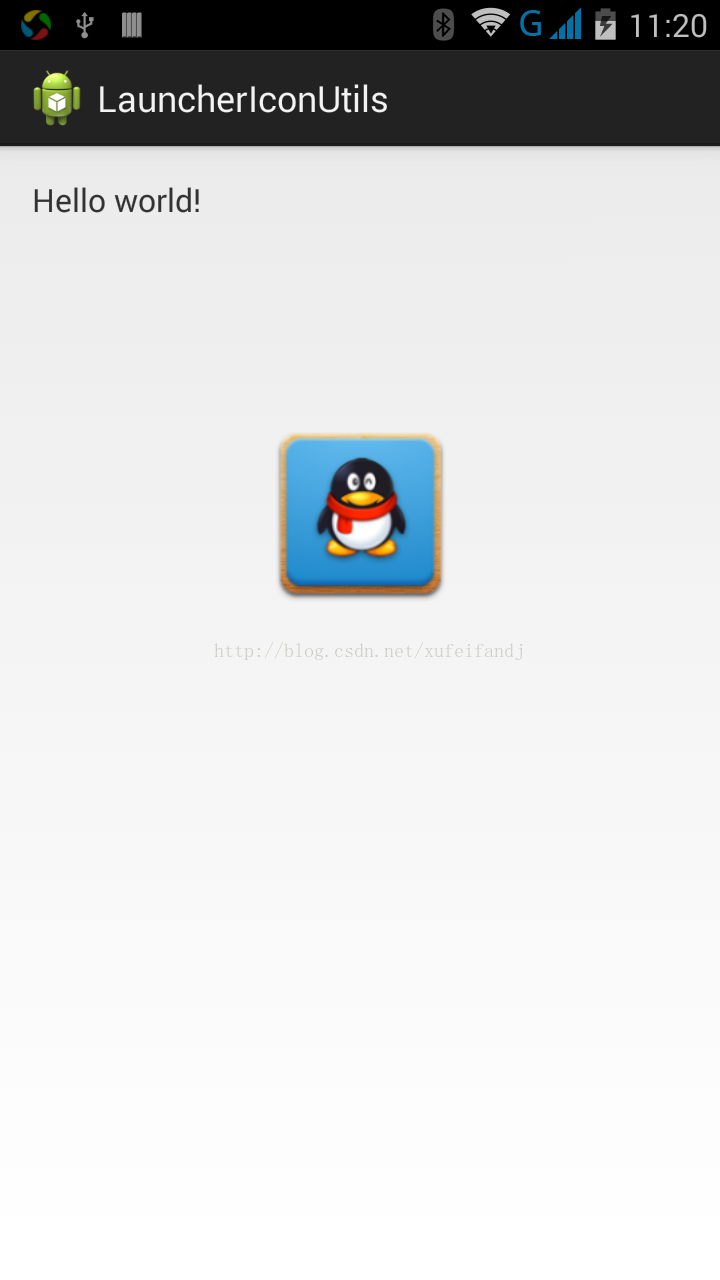
源像素和目标像素相混合让上层图居中显示,达到加框效果
package com.ferris.launchericonutils;import android.app.Activity;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.PorterDuff;import android.graphics.PorterDuffXfermode;import android.graphics.Rect;import android.os.Bundle;import android.widget.ImageView;public class MainActivity extends Activity { private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = (ImageView) findViewById(R.id.imageView1); // 获得imageview中设置的图片 Bitmap lay1 = BitmapFactory.decodeResource(getResources(), R.drawable.icon_folder); Bitmap lay2 = BitmapFactory.decodeResource(getResources(), R.drawable.mobileqq); // 获得图片的宽,并创建结果bitmap int width = lay1.getWidth(); Bitmap resultBmp = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888); Paint paint = new Paint(); Canvas canvas = new Canvas(resultBmp); canvas.drawBitmap(lay1, 0, 0, paint);// 画下层 // 让上层的图标居中显示 int top = 0; if (lay1.getHeight() > lay2.getHeight()) { top = (lay1.getHeight() - lay2.getHeight()) / 2; }else{ //这里可以判断图片是否大于框,进而再继续获取大于的多少,进行上层图片的缩放,然后再进行交集,方法就不写了 } int left = 0; if (lay1.getWidth() > lay2.getWidth()) { left = (lay1.getWidth() - lay2.getWidth()) / 2; }else{ //这里可以判断图片是否大于框,进而再继续获取大于的多少,进行上层图片的缩放,然后再进行交集,方法就不写了 } paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));// 选择交集去上层图片 canvas.drawBitmap(lay2, left, top, paint); imageView.setImageBitmap(resultBmp); }}