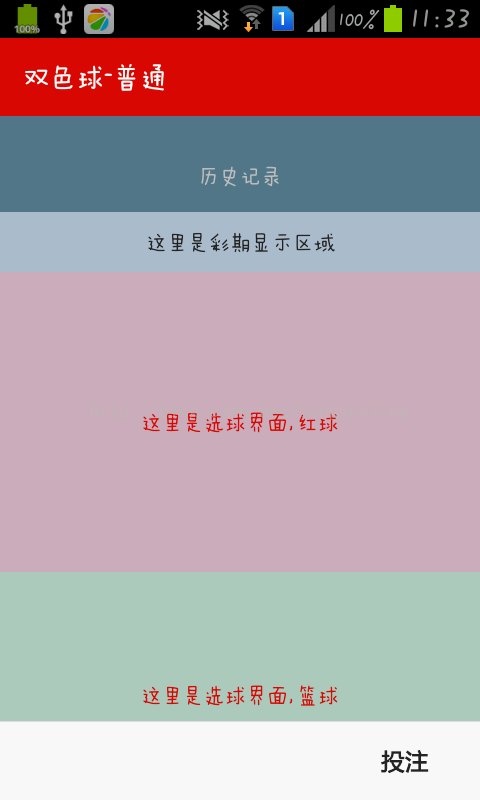
我定义了一个下拉效果。但是只点击了他下面第一个控件才有效:


我点击或者触摸“这里是彩期显示区域”才会下拉出历史记录。我现在想要点击下面的红球、篮球选球区域也有效,怎么修改????
java代码:
package com.example.testxiala;import android.app.Activity;import android.os.Bundle;import android.widget.TextView;public class MainActivity extends Activity { private Scrllon_view scrllon_view; private TextView lisi_textview; private TextView main_textview; private TextView main_textview2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); scrllon_view = (Scrllon_view) findViewById(R.id.main_relative_scrllon_view); lisi_textview = (TextView) findViewById(R.id.lisi_textiview); main_textview = (TextView) findViewById(R.id.main_textiview1); main_textview2 = (TextView) findViewById(R.id.main_textiview2); scrllon_view.setMaxHeight(100); } }xml布局代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#f6f6f6" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="52dip" android:layout_gravity="center" android:background="#d80702" > <TextView android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center" android:paddingLeft="15dip" android:text="双色球-普通" android:textColor="#ffffff" android:textSize="18sp" /> </RelativeLayout> <RelativeLayout android:layout_width="fill_parent" android:layout_height="0dip" android:layout_weight="1" android:background="#f6f6f6" android:orientation="vertical" > <TextView android:id="@+id/lisi_textiview" android:layout_width="fill_parent" android:layout_height="80dip" android:background="#517688" android:gravity="center" android:text="历史记录" android:visibility="visible" /> <com.example.testxiala.Scrllon_view android:id="@+id/main_relative_scrllon_view" android:layout_width="match_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#7d7d7d" android:focusable="true" android:orientation="vertical" > <TextView android:id="@+id/main_textiview" android:layout_width="fill_parent" android:layout_height="40dip" android:background="#aabbcc" android:gravity="center" android:text="这里是彩期显示区域" android:textColor="#222222" android:visibility="visible" /> <TextView android:id="@+id/main_textiview1" android:layout_width="fill_parent" android:layout_height="200dip" android:background="#cbacba" android:gravity="center" android:text="这里是选球界面,红球" android:textColor="#d80702" android:visibility="visible" /> <TextView android:id="@+id/main_textiview2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#abcabc" android:gravity="center" android:text="这里是选球界面,篮球" android:textColor="#d80702" android:visibility="visible" /> </LinearLayout> </com.example.testxiala.Scrllon_view> </RelativeLayout> <!-- 金额,确认选号 --> <View android:layout_width="fill_parent" android:layout_height="1px" android:background="#dedede" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="52dip" android:background="#f8f8f8" android:orientation="horizontal" > <TextView android:id="@+id/ssq_main_txt_mainConfirm" android:layout_width="80dp" android:layout_height="36dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:gravity="center" android:text="投注" android:textColor="#222222" android:textSize="16sp" android:textStyle="bold" android:typeface="monospace" /> </RelativeLayout></LinearLayout>
还有我自定义的Scrllon_view
package com.example.testxiala;import android.content.Context;import android.util.AttributeSet;import android.view.MotionEvent;import android.widget.LinearLayout;import android.widget.Scroller;/** * LinearLayout换成RelativeLayout效果也是一样 */public class Scrllon_view extends LinearLayout { Scroller croller; private int moveY = 0; public boolean mEnabled = true; public int maxHeight = 0; public int getMaxHeight() { return maxHeight; } public void setMaxHeight(int maxHeight) { this.maxHeight = maxHeight; } public Scrllon_view(Context context) { super(context); } public Scrllon_view(Context context, AttributeSet set) { super(context, set); setDescendantFocusability(FOCUS_AFTER_DESCENDANTS); setFocusable(true); croller = new Scroller(context); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: return true; case MotionEvent.ACTION_MOVE: moveY = (int) event.getY(); int Y = moveY; if (Y < maxHeight && moveY > 0) { scrollTo(0, -moveY); } break; case MotionEvent.ACTION_UP: int YY = (int) event.getY(); if (YY < 100) { scrollTo(0, 0); } else if (YY > 250 && YY < maxHeight) { scrollTo(0, -(maxHeight)); } break; default: break; } return super.onTouchEvent(event); } public void startMoveAnim(int startY, int dy, int duration) { croller.startScroll(100, startY, 100, dy, duration); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { if (mEnabled) return false; return super.onInterceptTouchEvent(ev); }}代码全部在上面,求解???
- 2楼weidongjian3小时前
- 本来先把代码放到Eclipse运行下的,不过看了下快下班了,只好作罢,个人查看了一遍,跟我的思路不同,我的的思路是n1、在ACTION_MOVE中,获取移动距离,然后再直接调用scrollBy移动视图,一般在croller.startScroll(100, startY, 100, dy, duration); 后面会加上invalidate。n2、在ACTION_UP中计算总的移动距离,如果大于maxHeight/2,就让历史记录显示,否则让历史记录隐藏,用scrollTo的方法来实现,前面是用scrollBy来实现
- 1楼u011494050昨天 17:53
- 不是焦点的问题,而是Scrllon_view里onTouchEvent的问题。nlz可能把event.getY()当成是触摸移动的距离了,实际上这只是发生ACTION_MOVE/ACTION_UP瞬间的y坐标值。n所以你设置了maxHeight =100时,一旦你触摸下面的红球、篮球选球区域,moveY是大于100的,不满足下面条件:nif (Y < maxHeight && moveY > 0) { n scrollTo(0, -moveY); n }