这个手册描述了使用Qt Quick面访的方式在Android和ios设备上开发QtQuick应用程序的方法。我们使用Qt Creator实现一个QtQuick应用程序,这个应用程序基于加速器的值来加速一个SVG(可伸缩矢量图形)。

设置开发环境:
要想能够在移动设备上构建和运行一个应用程序,您必须为设备平台设置开发环境,配置Qt Creator和手机设备之间的连接。
要想部署到Android设备,您必须下载和安装最新的Android NDK和SDK.更新SDK去获取为开发所需的API和工具。除此之外,您必须安装Java的JDK和Apache Ant.当您已经安装所有的这些工具以后,您必须在Qt Creator中指定它们的位置。如果想了解更多关于这方面的信息,请查看Qt for Android(http://doc.qt.io/qt-5/android-support.html)和连接Android设备(http://doc.qt.io/qtcreator/creator-developing-android.html).
在IOS设备上开发,您必须安装Xcode,使用它去配置一个设备。对于这个来说,您需要从苹果收到一个苹果开发者的账号和ISO开发应用认证。如果想了解更多的详情信息,请查看连接IOS设备(http://doc.qt.io/qtcreator/creator-developing-ios.html)
创建项目:
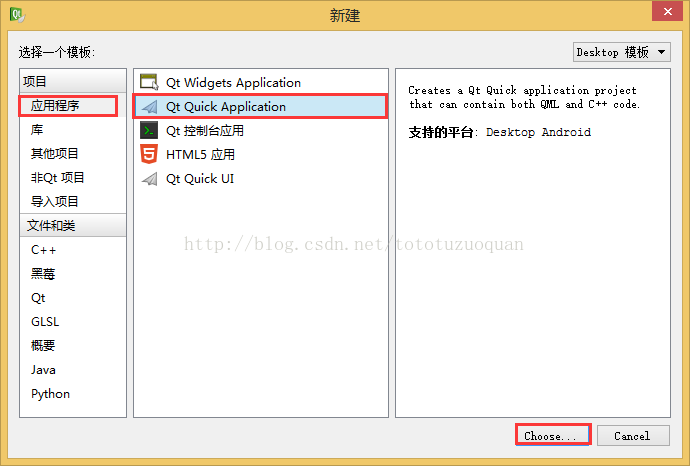
1选择File(文件) >新建文件或项目 >应用程序 > QtQuick Application > Choose.

2 在名称文本框中,输入accelbubble.
3在创建路径中输入项目文件存储的路径,例如E:\Examples ,接着点击下一步(或在OSX平台上点击Continue).

4在Qt Quick component set下拉选中,选择Qt Quick Controls 1.1.
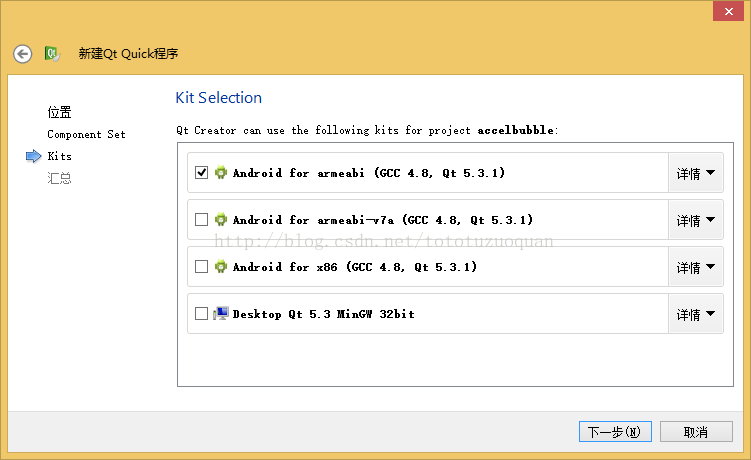
5选择针对Androidd和iPhone OS的构建套件,然后点击”下一步”.

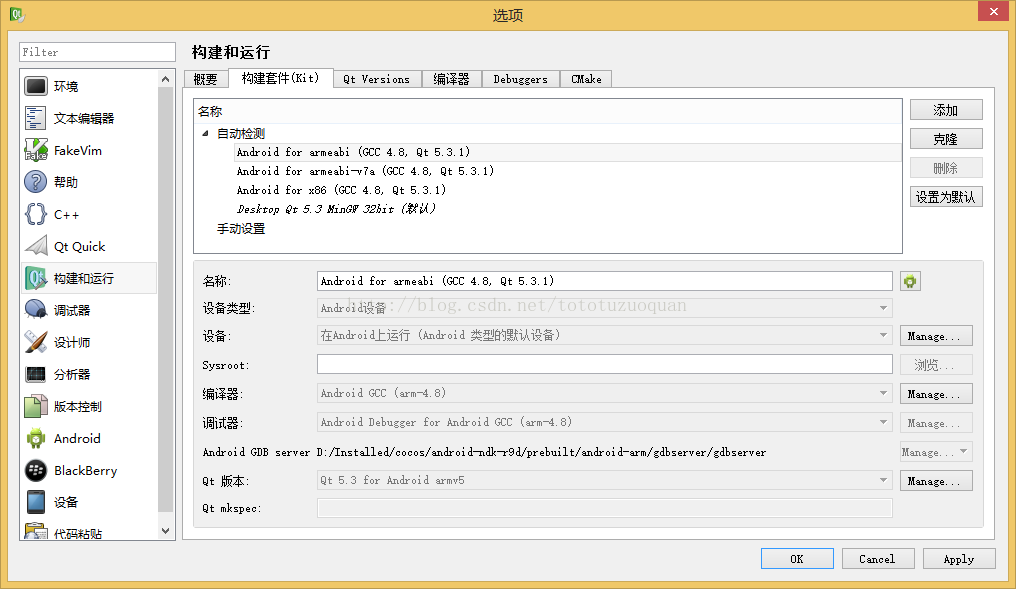
注意:如果在”工具” > “选项” > “构建和运行” > “构建套件”里指定了构建套件设置,那么构建套件将会被显示出来。笔者的设置如下:

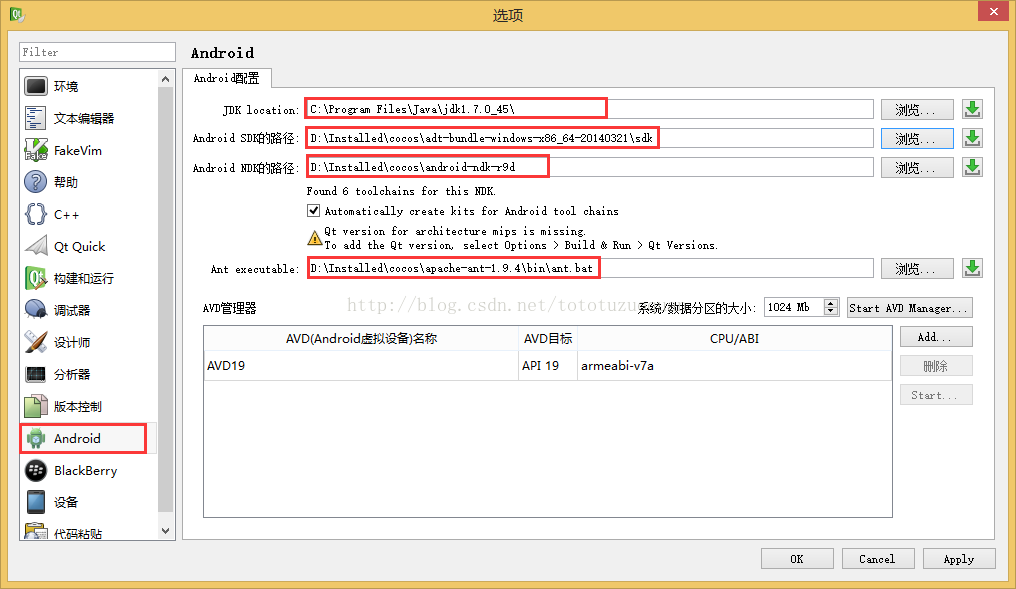
关于Android配置,在配置它之前需要先安装JDK,下载好了SDK、NDK、Ant工具:

6在这个dialog窗口后选择”下一步”,使用默认的设置。
7查看项目设置,点击”完成”(或在OS X平台上点击完成)

QtCreator生成一个默认的QML文件,在这个文件中可以创建应用程序的主窗口视图。
创建主窗口视图:
在应用程序的主窗口正中央显示一个SVG(主窗口视图图形)气泡的图片。
在您的项目中使用被Qt Sensors例子使用的BlueBubble.svg,Accel Bubble,您必须从Qt安装路径下将它拷贝到项目路径下(和QML文件相同的子目录下)。例如:D:\Installed\QT\Examples\Qt-5.4\sensors\accelbubble\content。图片在Resources中有,您也可以使用其它任何类型的图片或者一个QML类型的图片代替(本案例中使用图片bubble.png代替)。
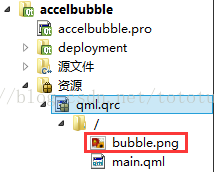
1在编辑视图,鼠标右击qml.qrc,选择右键菜单中添加现有文件,将项目中的bubble.png资源添加进去。添加后的效果图如下:

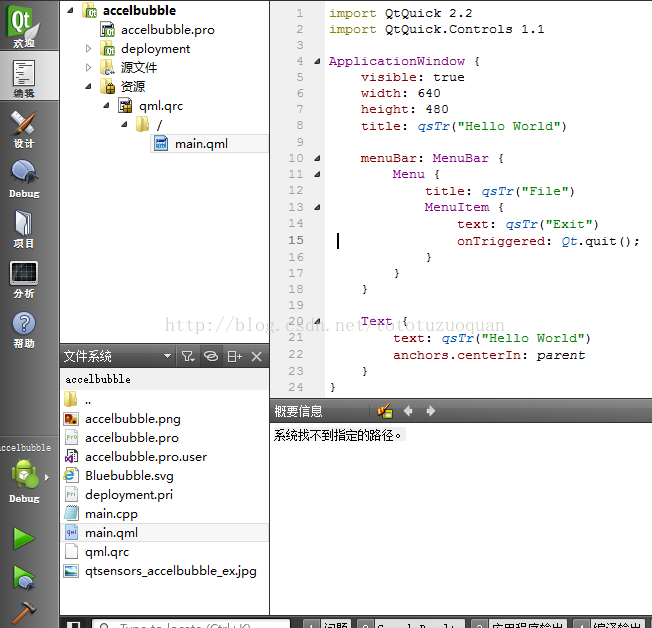
在编辑视图里面,双击main.qml文件,在代码编辑视图中打开它。

2修改ApplicationWindow类型的属性,指定应用程序的名称,给定ApplicationWindow的id,设置可见,插入的代码片段如下:
import QtQuick 2.2import QtQuick.Controls 1.1 ApplicationWindow { title:qsTr("Accelerate Bubble") id:mainWindow width: 640 height: 480 visible:true } |
3在导航区域,选中Label,按键盘上的delete键删除它。

4在“库” > “QML Type”,选择Image,并将它拖动到画布上。并在右侧的属性面板里source部分添加图片。

注意:您也可以在”库” > “资源”里看到已经添加进去的资源:

5选中上图中的图片,在属性面板里,Id域中键入bubble,使图片能够在其它地方引用它。

6在代码编辑区域,给以下的Image添加以下的新的属性,通过这些属性来让将图片定位在应用程序的正中央。
7设置图片位置的x和y的位置,并手动添加图片宽高属性。
6和7步骤后在qml中插入的代码片段如下:
Image{ id:bubble source:"bubble.png" smooth:true propertyrealcenterX:mainWindow.width/ 2 propertyrealcenterY:mainWindow.height/ 2 propertyrealbubbleCenter:bubble.width/ 2 x:centerX- bubbleCenter //图片显示的x坐标 y:centerY- bubbleCenter //图片显示的y坐标 width:100 //图片的宽度 height:100 //图片的高度 } |
如下是您在做出改变后accelbubble.qml文件的样子。
importQtQuick2.2 importQtQuick.Controls1.1
ApplicationWindow{ title:qsTr("AccelerateBubble") id:mainWindow width:640 height:480 visible:true
Image{ id:bubble source:"bubble.png" smooth:true propertyrealcenterX:mainWindow.width/ 2 propertyrealcenterY:mainWindow.height/ 2 propertyrealbubbleCenter:bubble.width/ 2 x:centerX- bubbleCenter //图片显示的x坐标 y:centerY- bubbleCenter //图片显示的y坐标 width:100 //图片的宽度 height:100 //图片的高度 } } |
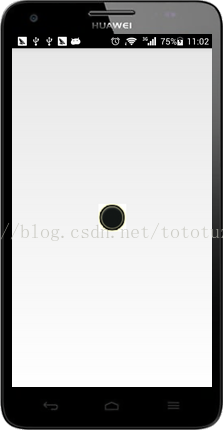
到此步运行的结果如下:

既然可视的元素已经在指定位置了,我们可以通过改变加速传感器的值来改变的bubble的位置
1添加以下import声明到main.qml中。
importQtSensors5.3 |
2添加一个含有必要属性的Accelerometer类型的元素到main.qml中。
Accelerometer{ id:accel dataRate:100 active:true } |
3添加以下的JavaScript方法,实现基于当前Accelerometer的值来计算这个bubble的位置。
functioncalcPitch(x,y,z){ return-(Math.atan(y/ Math.sqrt(x* x+ z* z))* 57.2957795); }
functioncalcRoll(x,y,z) { return-(Math.atan(x/ Math.sqrt(y* y+ z* z))* 57.2957795); } |
4为Accelerometer类型的onReadingChanged信号添加以下的JavaScript代码,让bubble随着Accelerometer的值变化而移动位置。
Accelerometer{ id:accel dataRate:100 active:true
onReadingChanged:{ varnewX= (bubble.x + calcRoll(accel.reading.x,accel.reading.y,accel.reading.z)* 0.1) varnewY= (bubble.y - calcPitch(accel.reading.x,accel.reading.y,accel.reading.z)* 0.1)
//如果newX和newY都是空的,直接返回 if(isNaN(newX)|| isNaN(newY)) return;
//如果newX小于0,让newX=0 if(newX< 0) newX= 0
if(newX> mainWindow.width- bubble.width) newX= mainWindow.width- bubble.width
if(newY< 18) newY= 18
if(newY> mainWindow.height- bubble.height) newY= mainWindow.height- bubble.height
bubble.x= newX bubble.y= newY } } |
要想确保bubble的位置总是在屏幕边界内部。如果Accelerometer返回的不是一个数值(NaN),值将会被忽略,bubble的位置将不产生更新。
在bubble的x和y属性上添加SmoothedAnimation行为,让它移动的时候看起来是平滑的。
importQtQuick2.2 importQtQuick.Controls1.1 importQtSensors5.3
ApplicationWindow{ title:qsTr("AccelerateBubble") id:mainWindow width:640 height:480 visible:true
functioncalcPitch(x,y,z){ return-(Math.atan(y/ Math.sqrt(x* x+ z* z))* 57.2957795); }
functioncalcRoll(x,y,z) { return-(Math.atan(x/ Math.sqrt(y* y+ z* z))* 57.2957795); }
Image{ id:bubble source:"bubble.png" smooth:true propertyrealcenterX:mainWindow.width/ 2 propertyrealcenterY:mainWindow.height/ 2 propertyrealbubbleCenter:bubble.width/ 2 x:centerX- bubbleCenter //图片显示的x坐标 y:centerY- bubbleCenter //图片显示的y坐标 width:100 //图片的宽度 height:100 //图片的高度
Behaviorony{ SmoothedAnimation{ easing.type:Easing.Linear duration:100 } }
Behavioronx{ SmoothedAnimation{ easing.type:Easing.Linear duration:100 } } }
Accelerometer{ id:accel dataRate:100 active:true
onReadingChanged:{ varnewX= (bubble.x + calcRoll(accel.reading.x,accel.reading.y, accel.reading.z)* 0.1) varnewY= (bubble.y - calcPitch(accel.reading.x,accel.reading.y, accel.reading.z)* 0.1)
//如果newX和newY都是空的,直接返回 if(isNaN(newX)|| isNaN(newY)) return;
//如果newX小于0,让newX=0 if(newX< 0) newX= 0
if(newX> mainWindow.width- bubble.width) newX= mainWindow.width- bubble.width
if(newY< 18) newY= 18
if(newY> mainWindow.height- bubble.height) newY= mainWindow.height- bubble.height
bubble.x= newX bubble.y= newY }
} } |
锁定设备方向:
默认情况下当设备的方向改变的时候,屏幕默认是跟着旋转的。如果屏幕的旋转方向固定,那么现实的效果会更加好。
将Android手机中的旋转属性进行固定住。Qt Creator中生成的AndroidManifest.xml中可以指定它。如果想了解更多关于这方面的信息,请查看“编辑Manifest文件”(http://doc.qt.io/qtcreator/creator-deploying-android.html#editing-manifest-files).
在IOS平台上,您可以在一个Info.plist文件锁定设备的方向,这个plist文件在.pro文件中作为QMAKEINFO PLIST参数来指定。
添加依赖信息
添加依赖:
更新accelbubble.pro文件,跟上以下库依赖信息:
QT += quick sensorssvg xml |
在IOS平台上,您必须静态链接上面的库,通过添加插件的名称,明确指定插件QTPLUGIN参数的各各值。为ios构建指定一个qmake范围(在这个qmake里面也包含QMAKE INFO PLIST参数信息)。
ios { QTPLUGIN += qsvg qsvgicon qtsensors_ios QMAKE_INFO_PLIST = Info.plist } |
添加完了依赖以后,选择”构建” > “执行qmake”,将改变应用到项目的Makefile文件中去。
添加资源:
您需要添加Bluebubble.svg图片文件到要部署到手机设备上的应用程序资源文件夹里去。
选中项目中的qml.qrc文件,右击这个qrc文件,选择”添加现有文件”将Bluebubble.svg文件添加进去。
运行应用程序:
应用程序被编译并且将部署到设备上:
1启动Android设备上的USB调试功能,或者启动ios设备上的开发者模式。
2将设备连接到开发电脑上。
如果您正在运行的是Androidv4.2.2,手机上将弹出一个对话框让您去确定使用允许USB调试模式连接到PC机上。要避免每次连接设备的时候弹出一个对话框,点击”总是允许电脑”,并选择OK.
3在设备上运行应用程序,按Ctrl+R。
示例代码:
当您一步步完成之后,main.qml文件看起来应该像下面的样子:
importQtQuick2.2 importQtQuick.Controls1.1 importQtSensors5.3
ApplicationWindow{ title:qsTr("AccelerateBubble") id:mainWindow width:640 height:480 visible:true
functioncalcPitch(x,y,z){ return-(Math.atan(y/ Math.sqrt(x* x+ z* z))* 57.2957795); }
functioncalcRoll(x,y,z) { return-(Math.atan(x/ Math.sqrt(y* y+ z* z))* 57.2957795); }
Image{ id:bubble source:"bubble.png" smooth:true propertyrealcenterX:mainWindow.width/ 2 propertyrealcenterY:mainWindow.height/ 2 propertyrealbubbleCenter:bubble.width/ 2 x:centerX- bubbleCenter //图片显示的x坐标 y:centerY- bubbleCenter //图片显示的y坐标 width:100 //图片的宽度 height:100 //图片的高度
Behaviorony{ SmoothedAnimation{ easing.type:Easing.Linear duration:100 } }
Behavioronx{ SmoothedAnimation{ easing.type:Easing.Linear duration:100 } } }
Image{ id:blueubble source:"Bluebubble.svg"//注意要让svg图显示在手机上,要在pro文件中添加Qt+=svg smooth:true propertyrealcenterX:mainWindow.width/ 4 propertyrealcenterY:mainWindow.height/ 4 propertyrealblueubbleCenter:blueubble.width/ 2 x:centerX- blueubbleCenter //图片显示的x坐标 y:centerY- blueubbleCenter //图片显示的y坐标 width:100 //图片的宽度 height:100 //图片的高度 }
Accelerometer{ id:accel dataRate:100 active:true
onReadingChanged:{ varnewX= (bubble.x + calcRoll(accel.reading.x,accel.reading.y, accel.reading.z)* 0.1) varnewY= (bubble.y - calcPitch(accel.reading.x,accel.reading.y, accel.reading.z)* 0.1)
//如果newX和newY都是空的,直接返回 if(isNaN(newX)|| isNaN(newY)) return;
//如果newX小于0,让newX=0 if(newX< 0) newX= 0
if(newX> mainWindow.width- bubble.width) newX= mainWindow.width- bubble.width
if(newY< 18) newY= 18
if(newY> mainWindow.height- bubble.height) newY= mainWindow.height- bubble.height
bubble.x= newX bubble.y= newY } }
menuBar:MenuBar{ Menu{ title:qsTr("File") MenuItem{ text:qsTr("&Open") onTriggered:console.log("Openaction triggered"); } MenuItem{ text:qsTr("Exit") onTriggered:Qt.quit(); } } } } |
上面的例子在华为手机上运行的效果图如下:
