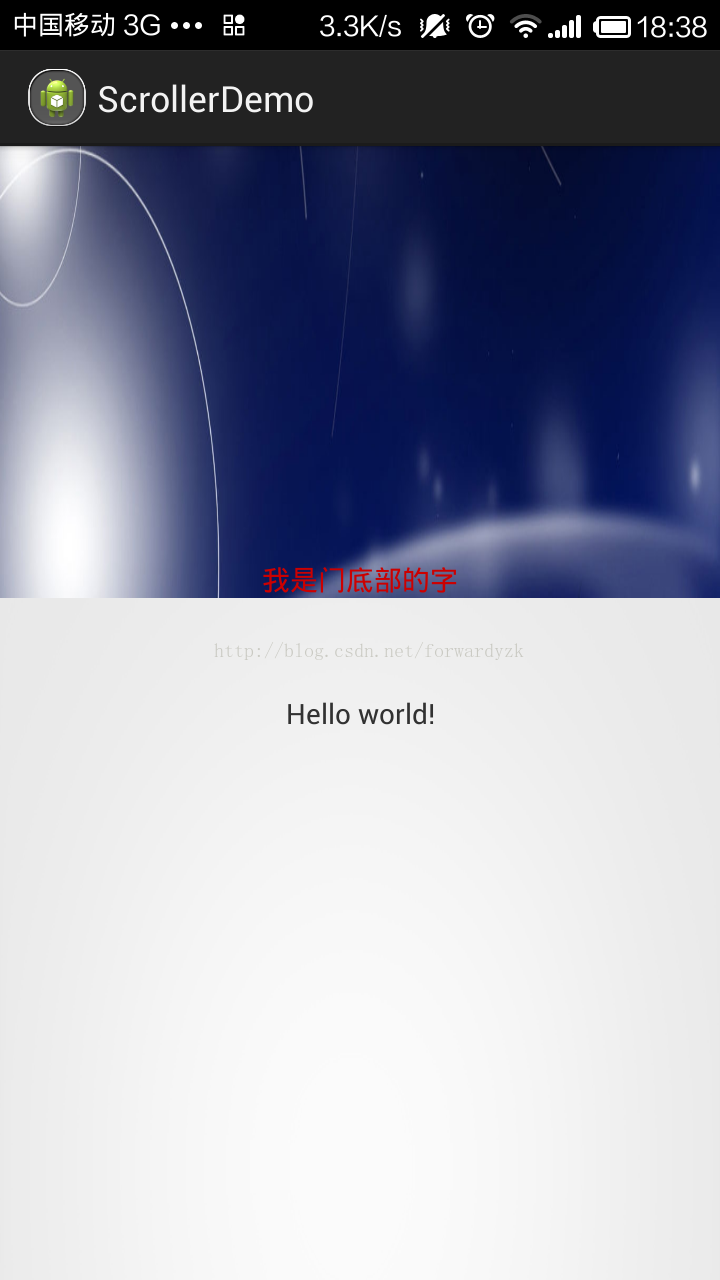
下面就使用Scroller来给大家展示一下推拉门的效果
思路:
1.自定义一个类PushPullDoorView,继承RelativeLayout、
2.初始化Scroller对象,并且设有弹动效果。根据你的手势移动绘画的时候展示的比较光滑。
3.在onTouchEvent方法中,会在手势移动的中,使用scrollTo移动View。在手指离开屏幕的时候,会调用Scroller中滑动的动画。
4.重写computeScroll方法,判断Scroller对象动画是否结束,如果没有结束,那么使用scrollTo方法,不断的移动View,直到动画结束。
注意点:
在启动Scroller对象的移动的时候,要使用invalidate表示开始刷新界面,那么就会执行computeScroll中的代码,在里面不要忘了写postInvalidate()进行刷新界面,这样才把整个View移动的效果表现的淋淋尽致。
下面跟据代码进行解释:
public class PushPullDoorView extends RelativeLayout { private final String TAG = PushPullDoorView.class.getSimpleName(); private Context mContext; private Scroller mScroller;// 平滑滚动器 private int mScreenHeigh = 0; private int mLastDownY = 0; private int mCurryY; private int mDelY; private boolean mCloseFlag = false;// 是否隐藏View private ImageView mImgView; private Interpolator polator;// 滚动效果 public PushPullDoorView(Context context) { super(context); mContext = context; setupView(); } public PushPullDoorView(Context context, AttributeSet attrs) { super(context, attrs); mContext = context; setupView(); } @SuppressLint("NewApi") private void setupView() { initScroller(); getWindowInfo(); initImageView(); } public void initScroller() { polator = new BounceInterpolator();// 弹跳效果,当然也可以设置其他的效果,例如:加快效果 mScroller = new Scroller(mContext, polator); } public void getWindowInfo() { // 获取屏幕分辨率 WindowManager wm = (WindowManager) (mContext .getSystemService(Context.WINDOW_SERVICE)); DisplayMetrics dm = new DisplayMetrics(); wm.getDefaultDisplay().getMetrics(dm); mScreenHeigh = dm.heightPixels; } public void initImageView() { // 这里你一定要设置成透明背景,不然会影响你看到底层布局 this.setBackgroundColor(Color.argb(0, 0, 0, 0)); mImgView = new ImageView(mContext); mImgView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); mImgView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整个屏幕 mImgView.setImageResource(R.drawable.bg); // 默认背景 addView(mImgView); } /** * 设置推动门背景 * * @param id */ public void setBgImage(int id) { mImgView.setImageResource(id); } /** * 设置推动门背景 * * @param drawable */ public void setBgImage(Drawable drawable) { mImgView.setImageDrawable(drawable); } /** * 推动门的动画 * * @param startY * Y方向开始的位置 * @param dy * Y方向移动的距离 * @param duration * 时间 */ public void startBounceAnim(int startY, int dy, int duration) { mScroller.startScroll(0, startY, 0, dy, duration); invalidate();// 一定不要忘了写这句代码 } @Override public boolean onTouchEvent(MotionEvent event) { int action = event.getAction(); switch (action) { case MotionEvent.ACTION_DOWN: // 记录按下的Y抽坐标 mLastDownY = (int) event.getY(); return true; case MotionEvent.ACTION_MOVE: mCurryY = (int) event.getY(); mDelY = mCurryY - mLastDownY; // 只准上滑有效 if (mDelY < 0) { scrollTo(0, -mDelY);// 跟着移动事件的触发,不断的移动 } break; case MotionEvent.ACTION_UP: mCurryY = (int) event.getY(); mDelY = mCurryY - mLastDownY; if (mDelY < 0) { if (Math.abs(mDelY) > mScreenHeigh / 2) { // 向上滑动超过半个屏幕高的时候 开启向上消失动画 startBounceAnim(this.getScrollY(), mScreenHeigh, 450); mCloseFlag = true; } else { // 向上滑动未超过半个屏幕高的时候 开启向下弹动动画 startBounceAnim(this.getScrollY(), -this.getScrollY(), 1000); } } break; } return super.onTouchEvent(event); } @Override public void computeScroll() { if (mScroller.computeScrollOffset()) { scrollTo(mScroller.getCurrX(), mScroller.getCurrY()); // 不要忘记更新界面 Log.d(TAG, "computeScroll"); postInvalidate(); } else { if (mCloseFlag) { this.setVisibility(View.GONE); } } }}在构造方法中是要进行的操作,初始化Scroller,获取屏幕的分辨率,增加ImageView作为View的背景,当然也可以是其他的View,这里以ImageView作为背景。
在onTouchEvent的 MotionEvent.ACTION_MOVE:动作下,注意必须是当前Y值-MotionEvent.ACTION_DOWN的Y小于0,才表示是向上滑动,此时在可以使用scrollTo()来移动View。
scrollTo(X方向位置,Y方法位置),初始化状态都是(0,0),当向上滑动的距离为10,那么其实就是10就是Y方向移动的差值,相当于Y方向10移动到了0.
当收离开了屏幕,当移动的距离小于屏幕高的一半,那么就向下移动,如果移动的距离大于屏幕高的一半,那么就向上滑动,并且隐藏此View。
在computeScroll方法中,因为在手离开屏幕的时候会调用scroller的开始滚动,那么在此会根据滚动是否结束,一直不断的移动屏幕,当然这是invalidate和postInvalidate交互的作用,才可以不断的刷新和scrollTo()移动View。
源码下载地址:http://download.csdn.net/detail/forwardyzk/8327775
效果图: