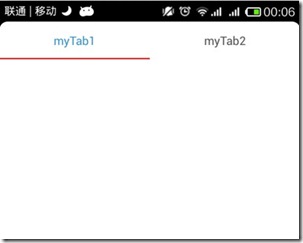
直接看效果。此linearLayout只有两个Button ,当选中Button1,Button1有个下划线选中效果。当选中Buton2,Button2有个下划线选中效果。
如下图。

package com.daoge.ui;import roboguice.activity.RoboActivity;import roboguice.inject.InjectView;import android.graphics.drawable.Drawable;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.LinearLayout;import com.daoge.utils.DensityUtils;import com.daoge.utils.ResourceReader;import com.roboguicetest.R;public class MainActivity extends RoboActivity implements OnClickListener { @InjectView(R.id.btnTab001) Button btnTab001; @InjectView(R.id.btnTab002) Button btnTab002; @InjectView(R.id.layout_tab) LinearLayout layout_tab; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.test_layout); initAllViews(); } private void initAllViews() { btnTab001.setOnClickListener(this); btnTab002.setOnClickListener(this); } public void onClick(View v) { switch (v.getId()) { case R.id.btnTab001 : setTabSelected(btnTab001); break; case R.id.btnTab002 : setTabSelected(btnTab002); break; default : break; } } private void setTabSelected(Button btnSelected) { Drawable selectedDrawable = ResourceReader.readDrawable(this, R.drawable.shape_nav_indicator); int screenWidth = DensityUtils.getScreenSize(MainActivity.this)[0]; int right = screenWidth / 2; selectedDrawable.setBounds(0, 0, right, DensityUtils.dipTopx(this, 3)); btnSelected.setSelected(true); btnSelected.setCompoundDrawables(null, null, null, selectedDrawable); int size = layout_tab.getChildCount(); for (int i = 0; i < size; i++) { if (btnSelected.getId() != layout_tab.getChildAt(i).getId()) { layout_tab.getChildAt(i).setSelected(false); ((Button) layout_tab.getChildAt(i)).setCompoundDrawables(null, null, null, null); } } }}最重要的代码在这里 :
private void setTabSelected(Button btnSelected) { Drawable selectedDrawable = ResourceReader.readDrawable(this, R.drawable.shape_nav_indicator); int screenWidth = DensityUtils.getScreenSize(MainActivity.this)[0]; int right = screenWidth / 2; selectedDrawable.setBounds(0, 0, right, DensityUtils.dipTopx(this, 3)); btnSelected.setSelected(true); btnSelected.setCompoundDrawables(null, null, null, selectedDrawable); int size = layout_tab.getChildCount(); for (int i = 0; i < size; i++) { if (btnSelected.getId() != layout_tab.getChildAt(i).getId()) { layout_tab.getChildAt(i).setSelected(false); ((Button) layout_tab.getChildAt(i)).setCompoundDrawables(null, null, null, null); } } }得到这个Drawable,那么这个Drawable从哪里来呢??
R.drawable.shape_nav_indicator
看这个drawable.shape文件吧
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@color/global_red" /> <size android:width="1000dp" /> <padding android:bottom="2dp" android:left="5dp" android:right="5dp" android:top="2dp" /></shape>
该Demo下载地址:http://pan.baidu.com/s/1jGGG0gm