http://blog.csdn.net/klx502/article/details/40617497
该链接已经说明如何从命令行创建一个phonegap项目了
这次的主题是基于上一遍【PhoneGap学习笔记-----phone3.4之Android搭建】延伸出来的
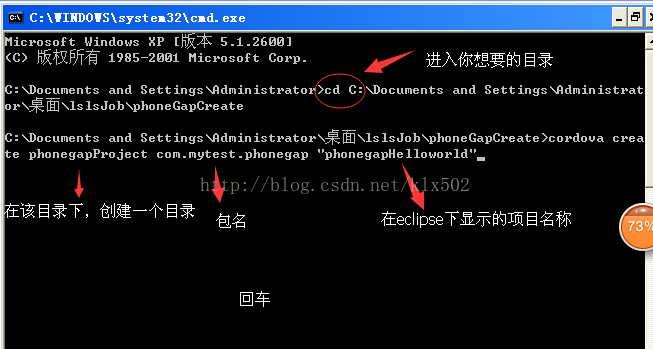
1.创建项目:

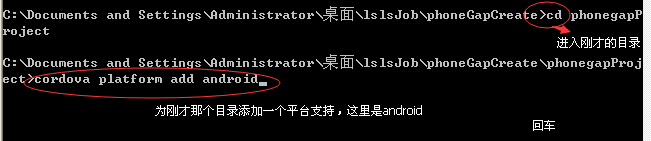
2.为创建的目录添加平台支持:

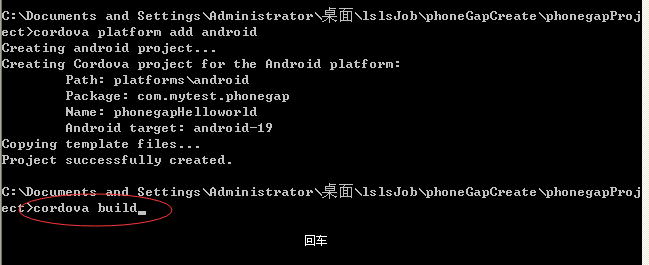
3.build 这个项目,之后就可以在Eclipse里导入android项目了:

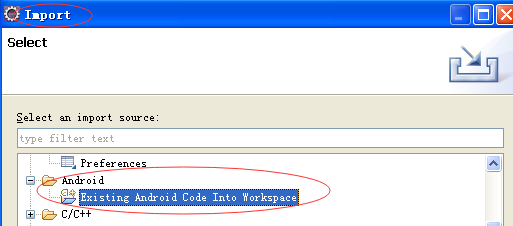
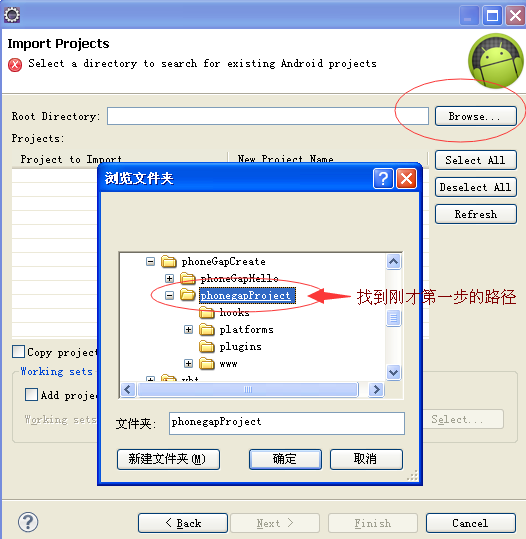
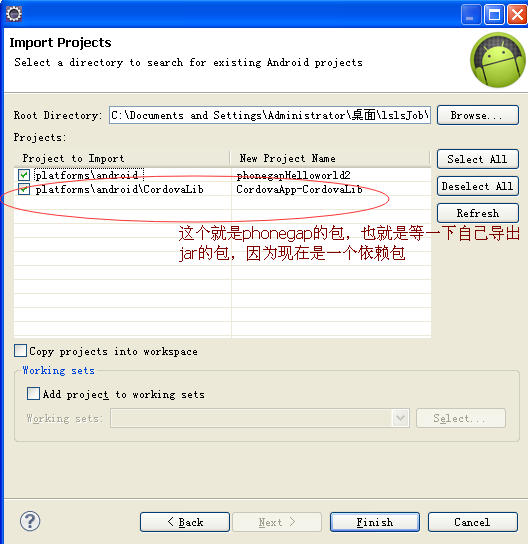
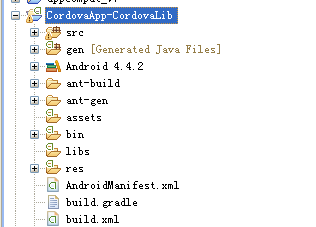
4.到Eclipse里,import导入项目:

5.找到第一步创建时想要的目录路径,可以看回第一张图片:


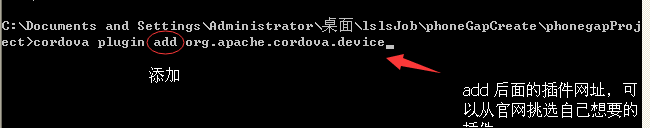
6.从官网添加插件:
命令行:

更多插件,访问:点击打开链接
添加完你想要的插件后,回到Eclipse里,refresh该项目:

至此,网上的搭建结束,接下来是导出phonegap 3.4包和插件包后的工作:
---------------------------------------------------------------------------------分割线-----------------------------------------------------------------
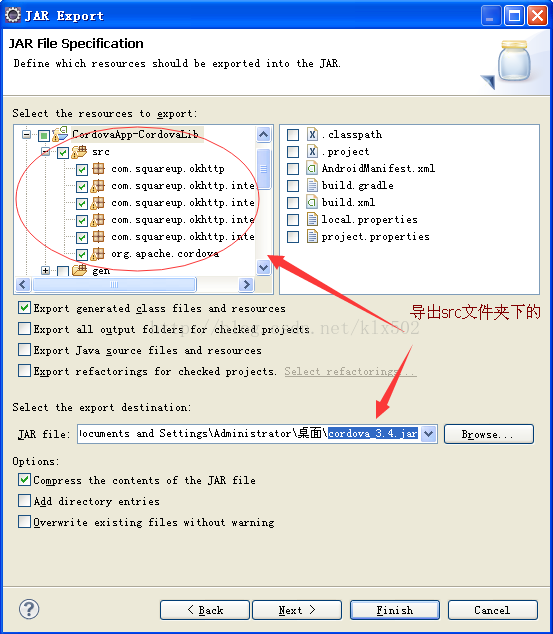
7.导出phonegap包:
Eclipse--项目列表---右键--Export:


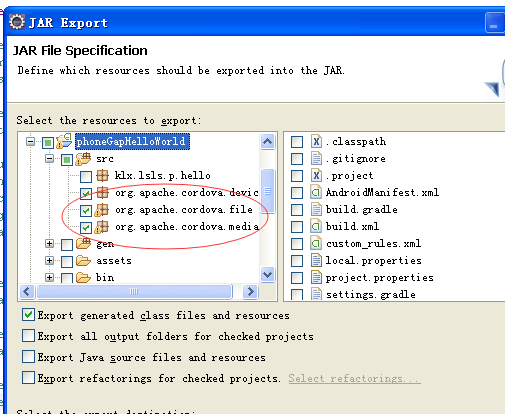
8.导出下载的插件:

当然,这里下载的插件,你可以全部下载完你自己想要的再导出,免得经常导出导入
现在,得到了两个包,一个是phonegap 3.4的包,一个是插件包,这两个包就可以随便引用了,想phonegap 2.9.1那样可以导入到android项目里了。
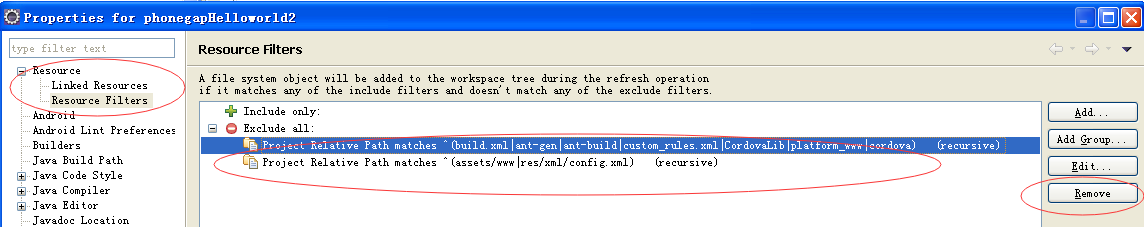
9.还有一步工作:(显示assets的文件)
你会发现,刚才用命令行建立的phonegap项目,在assets文件夹下,没有www文件夹,也没有相应的js
步骤为:
右键项目名称----properties-> Properties -> Resource -> Resource Filters

remove这两项,然后确定
然后发现,这些都assets下的www显示出来了
10:新建一个新的android项目:
eclipse--new 一个新的android项目 (平时怎样建android项目就怎样建)
导入刚才两个jar包
然后新建一个assets目录,然后把刚才显示的www文件夹复制到assets目录下:
然后为该项目AndroidManifest.xml 添加权限:
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" />在Activity.java 添加:
// TODO Auto-generated method stub super.onCreate(savedInstanceState); super.setBooleanProperty("loadInWebView", true); super.loadUrl(Config.getStartUrl(), 10000);// 加载应用首页 appView.getSettings().setJavaScriptEnabled(true);// 设置支持javascript脚本 //loadUrl(launchUrl);右键项目,run as...该项目至此,phonegap项目创建成功。
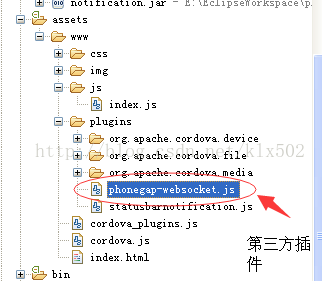
11.添加第三方插件:

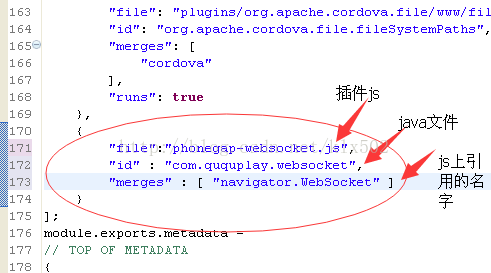
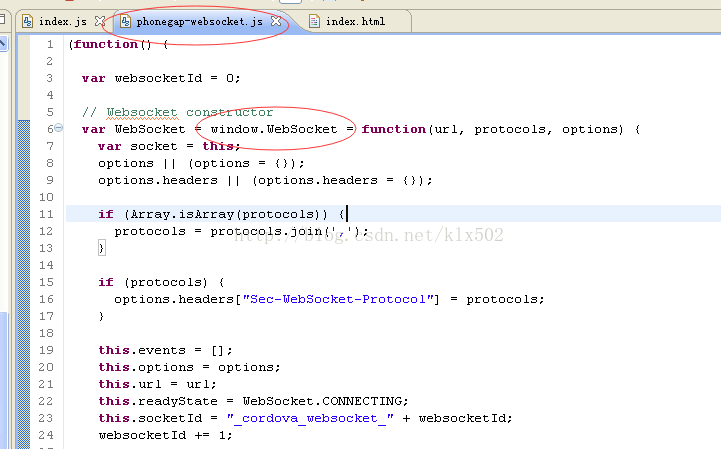
找到cordova_plugins.js 打开 在a.exports添加:

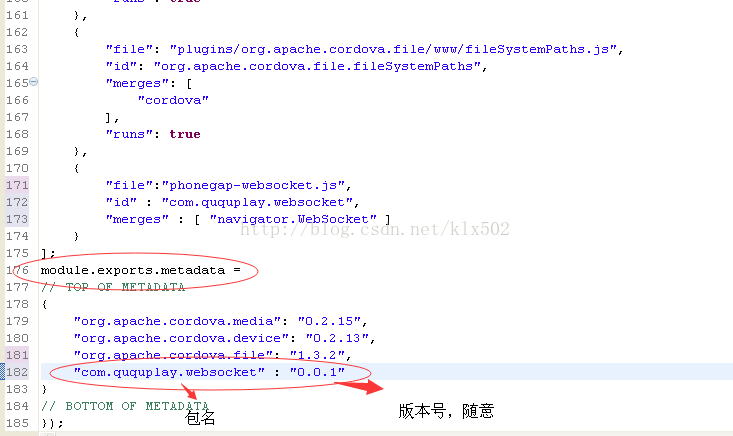
在module.exports.metadata上添加:

当然,还需要导入你第三方的一些Java类,或者Jar包
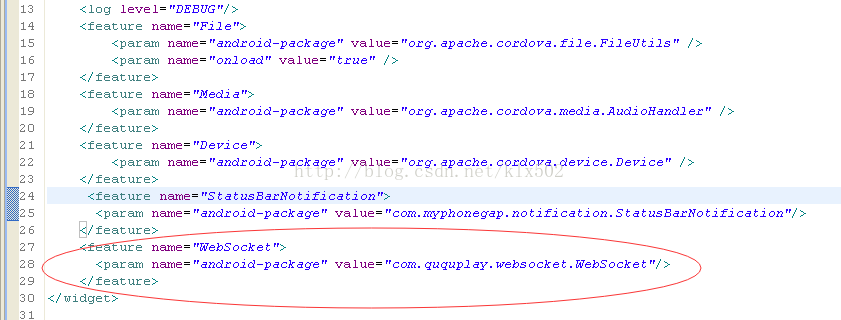
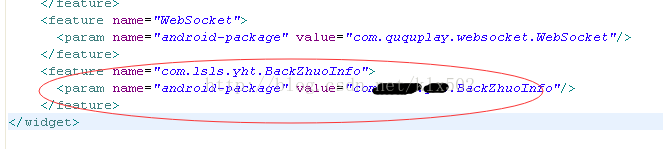
最后,还需要在config.xml里添加该插件名引用:

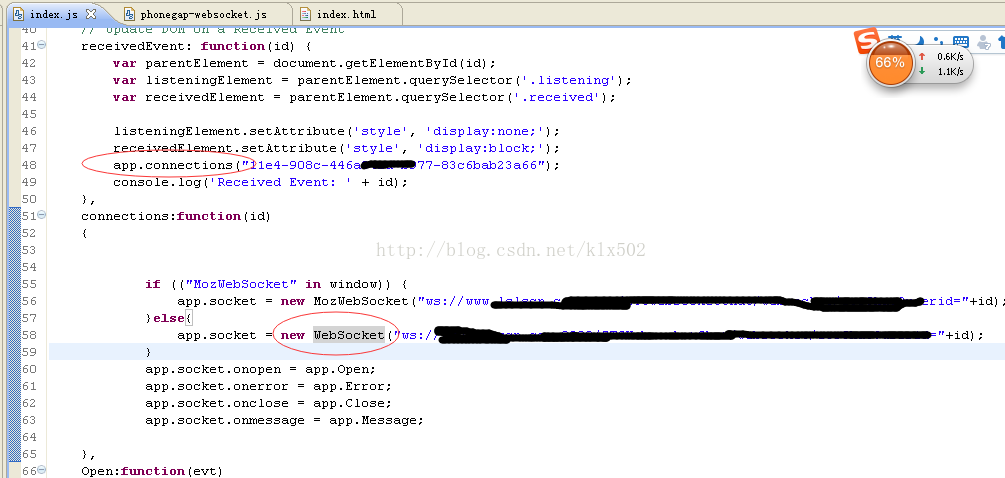
然后就可以在js里引用你想要的插件了:


js调用Java的方法:自己写一个Java类,在js里调用
然后在config.xml里添加该类的路径:

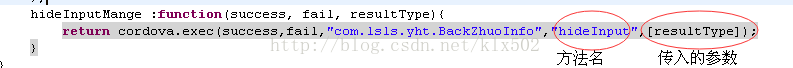
然后在js里对这个Java类的方法调用:

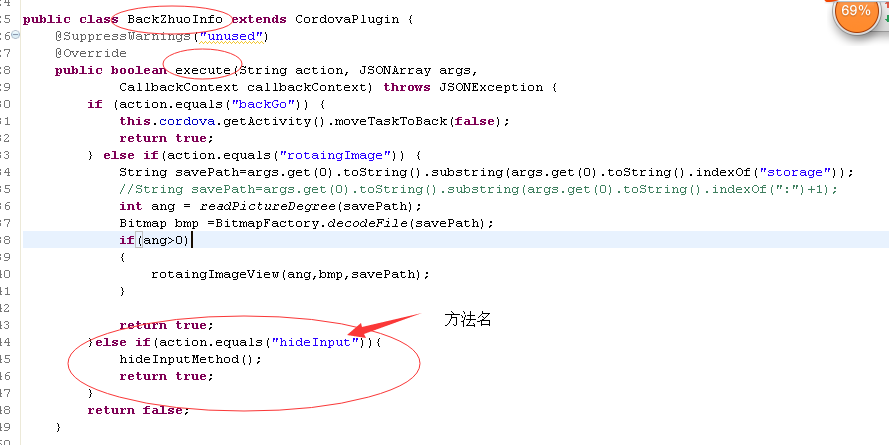
Java 类的方法:

至此,引用第三方插件已结束。水平有限,实习生