
?
?
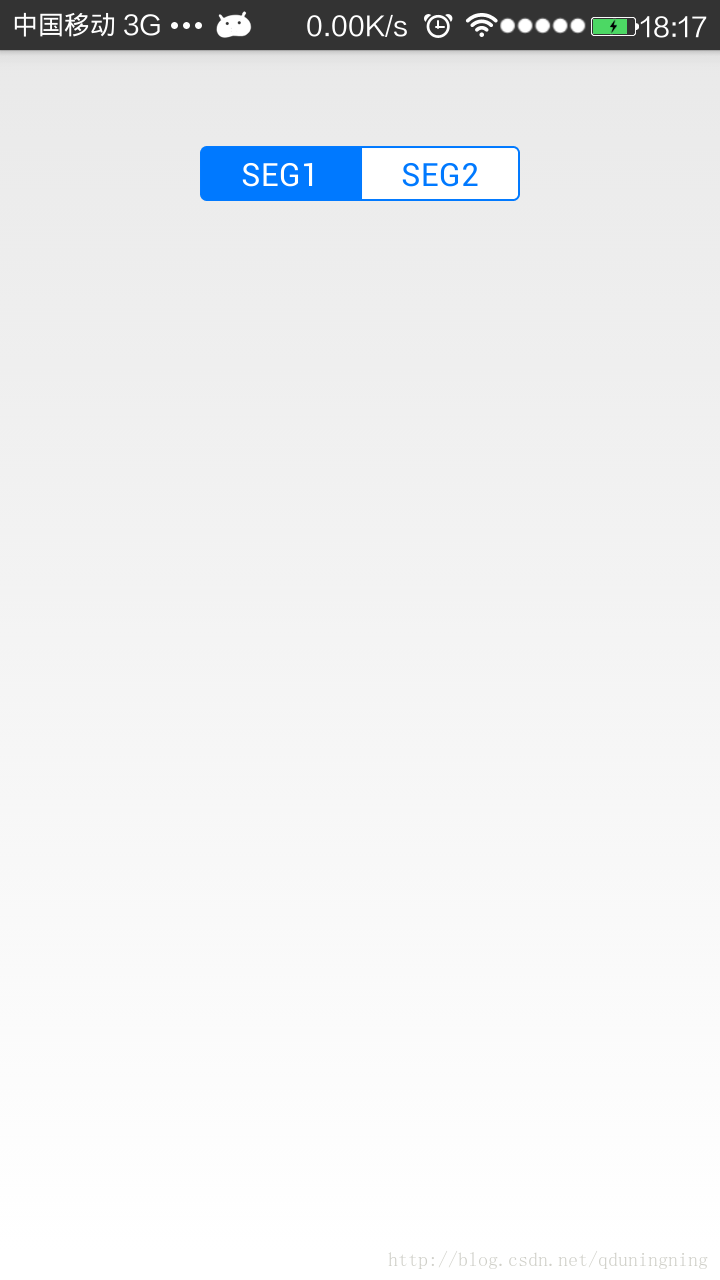
这里只简单做了两个按钮的。
首先是两个按钮的背景:
res/drawable/seg_left.xml
?
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true"> <shape > <stroke android:color="#0079FF" android:width="1dp"/> <solid android:color="#0079FF"/> <corners android:topLeftRadius="3dp" android:bottomLeftRadius="3dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/> </shape> </item> <item> <shape > <stroke android:color="#0079FF" android:width="1dp"/> <solid android:color="#FFFFFF"/> <corners android:topLeftRadius="3dp" android:bottomLeftRadius="3dp" android:topRightRadius="0dp" android:bottomRightRadius="0dp"/> </shape> </item></selector>?
?
res/drawable/seg_right.xml<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true"> <shape > <stroke android:color="#0079FF" android:width="1dp"/> <solid android:color="#0079FF"/> <corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="3dp" android:bottomRightRadius="3dp"/> </shape> </item> <item> <shape > <stroke android:color="#0079FF" android:width="1dp"/> <solid android:color="#FFFFFF"/> <corners android:topLeftRadius="0dp" android:bottomLeftRadius="0dp" android:topRightRadius="3dp" android:bottomRightRadius="3dp"/> </shape> </item></selector>?
字体颜色:
res/drawable/seg_text_color_selector.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:color="#FFFFFF"/> <item android:color="#0079FF"/></selector>
这几个是对选中状态进行设置。
?
下面对LinearLayout进行改造~~~
其实就是放两个TextView。
SegmentView.java
package cn.haiwan.app.widget;import org.xmlpull.v1.XmlPullParser;import android.R.integer;import android.content.Context;import android.content.res.ColorStateList;import android.util.AttributeSet;import android.util.TypedValue;import android.view.Gravity;import android.view.View;import android.widget.LinearLayout;import android.widget.TextView;import cn.haiwan.R;public class SegmentView extends LinearLayout { private TextView textView1; private TextView textView2; private onSegmentViewClickListener listener; public SegmentView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public SegmentView(Context context) { super(context); init(); } private void init() {// this.setLayoutParams(new LinearLayout.LayoutParams(dp2Px(getContext(), 60), LinearLayout.LayoutParams.WRAP_CONTENT)); textView1 = new TextView(getContext()); textView2 = new TextView(getContext()); textView1.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1)); textView2.setLayoutParams(new LayoutParams(0, LayoutParams.WRAP_CONTENT, 1)); textView1.setText("SEG1"); textView2.setText("SEG2"); XmlPullParser xrp = getResources().getXml(R.drawable.seg_text_color_selector); try { ColorStateList csl = ColorStateList.createFromXml(getResources(), xrp); textView1.setTextColor(csl); textView2.setTextColor(csl); } catch (Exception e) { } textView1.setGravity(Gravity.CENTER); textView2.setGravity(Gravity.CENTER); textView1.setPadding(3, 6, 3, 6); textView2.setPadding(3, 6, 3, 6); setSegmentTextSize(16); textView1.setBackgroundResource(R.drawable.seg_left); textView2.setBackgroundResource(R.drawable.seg_right); textView1.setSelected(true); this.removeAllViews(); this.addView(textView1); this.addView(textView2); this.invalidate(); textView1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (textView1.isSelected()) { return; } textView1.setSelected(true); textView2.setSelected(false); if (listener != null) { listener.onSegmentViewClick(textView1, 0); } } }); textView2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (textView2.isSelected()) { return; } textView2.setSelected(true); textView1.setSelected(false); if (listener != null) { listener.onSegmentViewClick(textView2, 1); } } }); } /** * 设置字体大小 单位dip * <p>2014年7月18日</p> * @param dp * @author RANDY.ZHANG */ public void setSegmentTextSize(int dp) { textView1.setTextSize(TypedValue.COMPLEX_UNIT_DIP, dp); textView2.setTextSize(TypedValue.COMPLEX_UNIT_DIP, dp); } private static int dp2Px(Context context, float dp) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dp * scale + 0.5f); } public void setOnSegmentViewClickListener(onSegmentViewClickListener listener) { this.listener = listener; } /** * 设置文字 * <p>2014年7月18日</p> * @param text * @param position * @author RANDY.ZHANG */ public void setSegmentText(CharSequence text,int position) { if (position == 0) { textView1.setText(text); } if (position == 1) { textView2.setText(text); } } public static interface onSegmentViewClickListener{ /** * * <p>2014年7月18日</p> * @param v * @param position 0-左边 1-右边 * @author RANDY.ZHANG */ public void onSegmentViewClick(View v,int position); }}?
?
?
布局文件引用<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <cn.haiwan.app.widget.SegmentView android:layout_width="160dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" /></LinearLayout>?
查看更多andrid教程 , 请移步移步大神网 ?? android 教程
?
?
?
?