Android在屏幕适配方面进行了相当的改进之后,一直没有做一些屏幕适配方面的总结,随着小米华为等国产手机的大幅度降低售价现在安卓设备已经普及到一个前所未有的高度足够让开发觉得头疼的屏幕适配再次被推倒开发必备技能树上。网上的资料大多说得不够完整,在搜刮网上资料后总结一下;
Android系统支持多配置资源文件,在在android3.2之后,我们可以追加新的资源目录到你的Android项目中。命名规范: 资源名字-限制符;
layout | 默认中等屏幕 |
layout-small | 小屏幕 |
layout-large | 大屏幕 |
layout-xlarge | 特大屏幕 |
layout-land | 横屏 |
layout-port | 竖屏 |
drawable | 默认中等密度 |
drawable-hdpi | 高密度 ~240dpi |
drawable-mdpi | 中等密度 160dpi |
drawable-xhdpi | 更高密度 ~320dpi |
drawable-nodpi | 所有密度资源,无论什么密度屏幕都会适配。 |
drawable-tvdpi | 介于mdpi~hdpi 约213dpi 主要应用在电视。 |
上面为安卓官方对于屏幕适配问题的大致归纳;
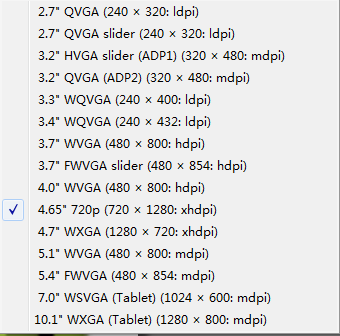
在Eclipse中也可以看到相关屏幕对应的尺寸:

另外还有对于多屏适配的官方解释:
在文档下面目录可以看到相关的解释:
\android\sdk\docs\design\style\devices-displays.html
\android\sdk\docs\training\basics\fragments\index.html
\android\sdk\docs\training\basics\supporting-devices\screens.html
Note: Android 3.2 and above supports an advanced method of defining screen sizes that allows you to specify resources for screen sizes based on the minimum width and height in terms of density-independent pixels. This lesson does not cover this new technique. For more information, read Designing for Multiple Screens.
就是说:
在android3.2以前,所有的资源文件都有相应的xhdpi,hdpi,mdpi,ldpi四种文件来对应,android3.2以后,为了提供更精准的对布局文件的控制,可以通过为资源文件(res目录下文件)增加后缀来指定该文件夹里的xml布局文件或color.xml,string.xml是为哪种大小的屏幕使用。
那么可以怎么为他们命名呢:
第一种layout-sw720dp:
layout-sw720dp, values-sw720dp
sw = smallwidth,当你所有屏幕的最小宽度都大于720dp时,屏幕就会自动到带sw720dp后缀的资源文件里去寻找相关资源文件,这里的最小宽度是指屏幕宽高的较小值;
第二种layout-w720dp:
layout-w720dp, values-w720dp
这种命名跟第一种非常的像,相同之处在于:当你所有屏幕的最小宽度都大于720dp时,屏幕就会自动到带sw720dp后缀的资源文件里去寻找相关资源文件;
不同之处在于:屏幕横向纵向改变;
屏幕会根据变化后的实际情况去找layout-w720dp,当屏幕竖向的时候,x方向是宽,当屏幕横向的时候,y方向是宽;
但是layout-sw720dp一开始就理性地认定了屏幕的高宽,由始至终认定小边就是宽,大边就是高,就算屏幕变化了也不改变这个事实;从命名也看出smallwidth,小边是宽。
第三种layout-h720dp:
layout-h720dp, values-h720dp
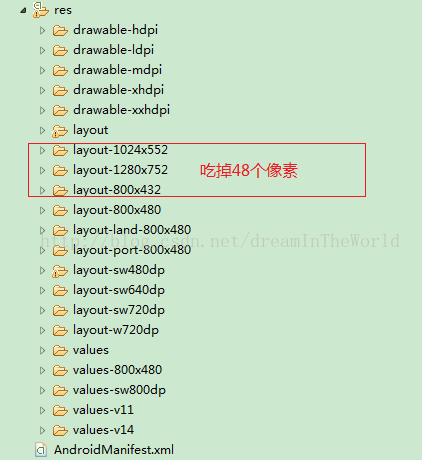
这个后缀没有s,随着屏幕横纵向的变化,屏幕高度也会变化,根据变化后的高度值来判断是否使用layout-h720dp;但有没有发现这种方式很少使用,因为有一个标题要吃掉底部状态栏所占有的高度(要吃掉48个像素),所以很少使用啦,由此google官方文档建议尽量少使用这种方式。
第四种 layout-land-1024x720:
layout-land-1024x720,values-land-1024x720
这个是固定为横向的布局使用,如果是纵向: layout-port-1024x720;这种固定分辨率适用于固定适配特殊设备的情况。
第五种layout-1024x720
固定的尺寸,适用罕见尺寸,或者需要微调的机器;
还有一些比较奇葩的分辨率(比如魅族MX3的分辨率是1800x1080,MX4的1920x1152,MX4 pro的2560x1536,山寨华为的卖的比较火的mediapad的是1280*800),为了能够准备配置到需要特定的命名方式:
layout-1800x1080
layout-1920x1152
layout-2560x1536
layout-1280*800
因为要扣掉48或许不用,看具体的rom设定是否计算了底部状态栏所占有的高度。
关于扣掉底部状态栏所占有的高度48个像素的来由:
android3.0之前,适配指定分辨率,将layout文件夹做如下命名:
layout layout-1024x768 layout-1024x600 layout-1280x768
android3.0以后,需将高度减去48像素,即底部状态栏的高度:
layout layout-1024x720 layout-1024x552 layout-1280x720
横屏版本的话,中间加上land,例如: layout-land-1024x720;
所有情况大约如下:

注意使用情况是3.0之后,如果之前版本就不会有这么多的文件夹在res目录下。这里就不再讲过去的屏幕适配问题了,因为过去也没有这么多屏幕;
系统读取资源是有顺序的,只需要适配比较特殊的情况,不需要特殊做适配的,只需要放到layout默认目录下,系统读取不到的情况回到默认路径下读取;
上面的方法不一定就能概括所有的屏幕适配问题,但是也足够短期内使用,故记录;
csdn博文转载请注明出处:http://blog.csdn.net/dreamintheworld/article/details/43027113