Android官方入门文档[8]重叠操作栏
Overlaying the Action Bar
重叠操作栏
This lesson teaches you to
1.Enable Overlay Mode
1.For Android 3.0 and higher only
2.For Android 2.1 and higher
2.Specify Layout Top-margin
You should also read
?Styles and Themes
这节课教你
1.启用重叠模式
1.对Android的3.0和更高版本
2.对于安卓2.1及以上
2.指定布局顶边距
你也应该阅读
?样式和主题
By default, the action bar appears at the top of your activity window, slightly reducing the amount of space available for the rest of your activity's layout. If, during the course of user interaction, you want to hide and show the action bar, you can do so by calling hide() and show() on the ActionBar. However, this causes your activity to recompute and redraw the layout based on its new size.
默认情况下,操作栏会出现在你的活动窗口的顶部,略有减少了可用空间为您的活动布局的其余部分的金额。如果,用户交互的过程中,你要隐藏和显示操作栏,您可以通过调用hide()和show()在动作栏来做。但是,这会导致你的活动重新计算和重绘基于新的大小布局。

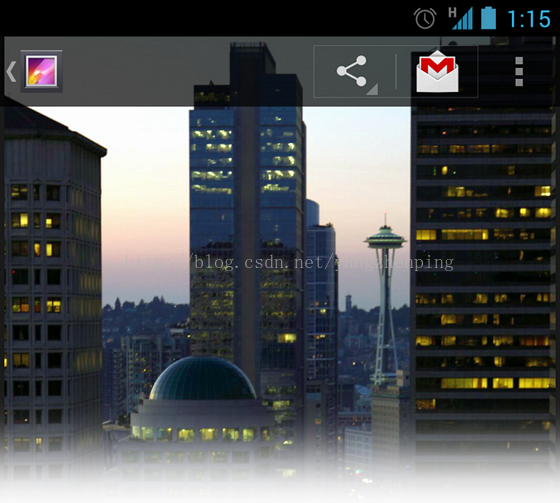
Figure 1. Gallery's action bar in overlay mode.
图1.重叠模式中Gallery画廊的操作栏。
To avoid resizing your layout when the action bar hides and shows, you can enable overlay mode for the action bar. When in overlay mode, your activity layout uses all the space available as if the action bar is not there and the system draws the action bar in front of your layout. This obscures some of the layout at the top, but now when the action bar hides or appears, the system does not need to resize your layout and the transition is seamless.
为了避免调整您的布局时,操作栏隐藏和显示,您可以启用叠加模式的操作栏。当覆盖模式,你的活动布局使用所有可用的空间,如果操作栏是不存在的,系统的绘制操作栏的布局面前。这掩盖了一些布局的顶部,但现在当操作栏隐藏或显示,系统并不需要调整您的布局和过渡是无缝的。
Tip: If you want your layout to be partially visible behind the action bar, create a custom style for the action bar with a partially transparent background, such as the one shown in figure 1. For information about how to define the action bar background, read Styling the Action Bar.
提示:如果你希望你的布局是操作栏的后面部分可见,创建操作栏自定义样式与部分透明的背景,比如如图1所示。有关如何定义操作栏的背景资料之一,阅读样式化的操作栏。
Enable Overlay Mode
启用重叠模式
--------------------------------------------------------------------------------
To enable overlay mode for the action bar, you need to create a custom theme that extends an existing action bar theme and set the android:windowActionBarOverlay property to true.
要启用重叠模式操作栏中,你需要创建一个自定义主题,扩展现有的操作栏的主题,并设置是Android:为true windowActionBarOverlay属性。
For Android 3.0 and higher only
针对Android3.0和更高版本
If your minSdkVersion is set to 11 or higher, your custom theme should use Theme.Holo theme (or one of its descendants) as your parent theme. For example:
如果你的minSdkVersion设置为11或更高,你的自定义主题应该使用Theme.Holo主题(或它的子类)作为你的父母的主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
For Android 2.1 and higher
针对Android2.1及更高
If your app is using the Support Library for compatibility on devices running versions lower than Android 3.0, your custom theme should use Theme.AppCompat theme (or one of its descendants) as your parent theme. For example:
如果您的应用程序使用的是支持库的兼容性上运行的版本,比Android3.0下的设备,你的自定义主题应该使用Theme.AppCompat主题(或它的子类)作为你的父主题。例如:
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library compatibility -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Also notice that this theme includes two definitions for the windowActionBarOverlay style: one with the android: prefix and one without. The one with the android: prefix is for versions of Android that include the style in the platform and the one without the prefix is for older versions that read the style from the Support Library.
还要注意的是这个主题包含两个定义为windowActionBarOverlay样式化:一个是Android:前缀,一个没有。一个与Android:前缀是包含风格的平台和一个没有前缀是旧版本,上面写着从支持库风格的Android版本。
Specify Layout Top-margin
指定布局顶边距
--------------------------------------------------------------------------------
When the action bar is in overlay mode, it might obscure some of your layout that should remain visible. To ensure that such items remain below the action bar at all times, add either margin or padding to the top of the view(s) using the height specified by actionBarSize. For example:
当动作栏为叠加模式,它可能会掩盖一些你的布局应该保持可见。为了确保这些项目仍然低于操作栏在任何时候,无论是增加保证金或填充,以利用actionBarSize指定的高度view的顶部。例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
If you're using the Support Library for the action bar, you need to remove the android: prefix. For example:
如果您使用的是支持库的操作栏中,您需要删除的android:前缀。例如:
<!-- Support library compatibility -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout>
In this case, the ?attr/actionBarSize value without the prefix works on all versions, including Android 3.0 and higher.
在这种情况下,如果没有前缀,?attr/actionBarSize值适用于所有的版本中,包括Android3.0和更高。
Next class: Supporting Different Devices
下一个课程:支持不同设备
本文翻译自:https://developer.android.com/training/basics/actionbar/overlaying.html