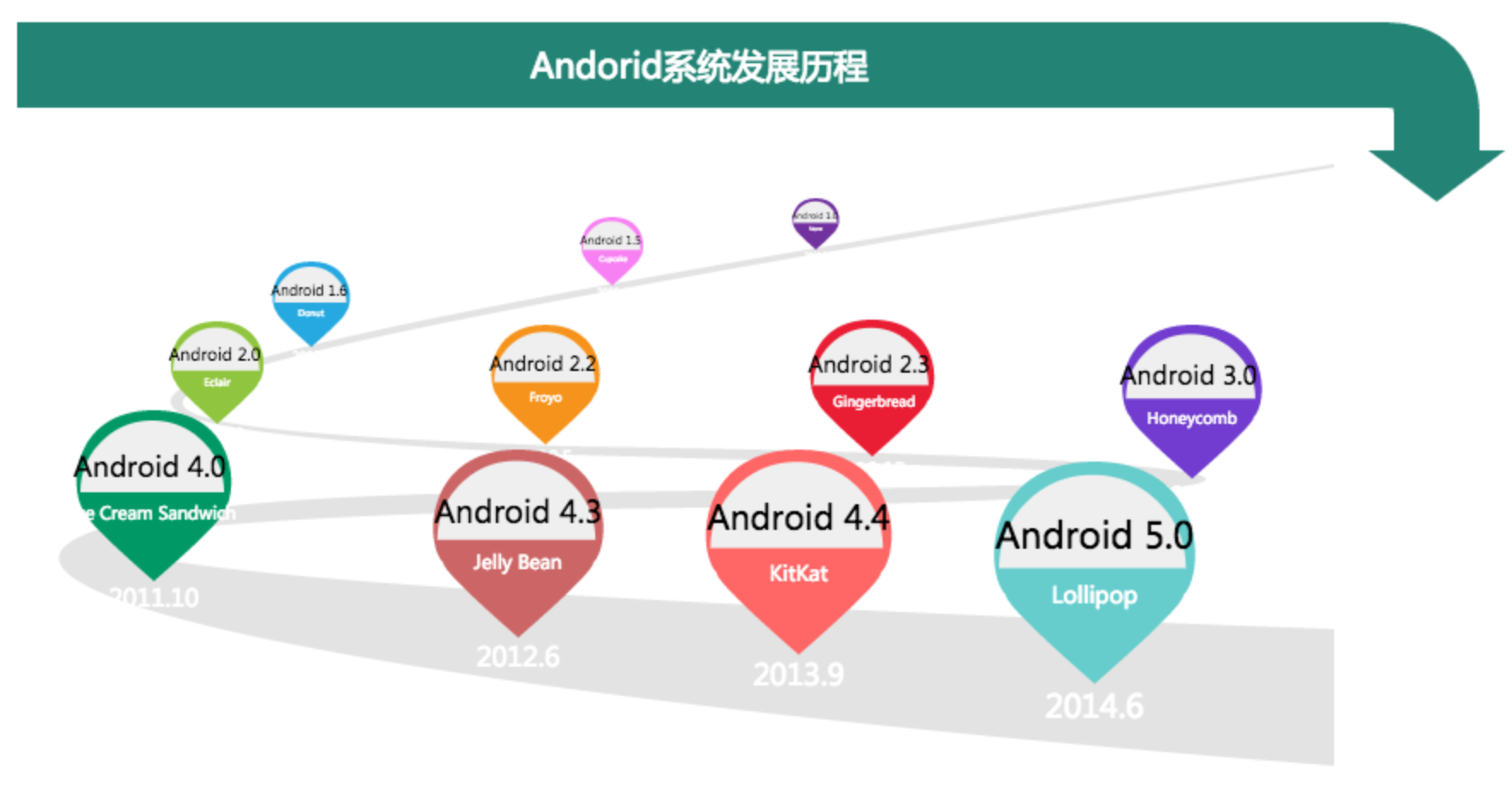
还有半个多月就到春节了,年底相信很多公司都会进行年度总结以及公司发展状况总结,在这过程中难免会用到RoadMap,在这我们也使用TWaver的矢量部分绘制一个Android系统的发展历程。先看效果:

什么,最里面Android 1.0的气泡看不清?没关系,放大下ok。
先来绘制一条road:
twaver.Util.registerImage('road', { w: 880, h: 370, origin:{ x: 0, y: 0 }, v: [{ shape: 'rect', rel: true, rect: [ 0, 0, 1, 1], lineColor:'red', lineWidth: 1, visible: debug, },{ shape: 'path', data: 'M850,10C50,140,50,160,400,173C900,180,900,205,400,210C0,220,0,250,850,280L850,360C-50,290,-50,200,400,200C850,195,850,190,400,178C40,160,40,135,850,8z', fill:'#E3E3E3', lineWidth:0, }],});
绘制一个bubble,可以添加一些动画:
twaver.Util.registerImage('bubble', { w: 100, h: 120, origin:{ x: 0, y: 0 }, scale: { x: '<%=getClient("scale")%>', y: '<%=getClient("scale")%>' }, v: [{ shape: 'rect', rel: true, rect: [ 0, 0, 1, 1], lineColor:'red', lineWidth: 1, visible: debug, },{ shape: 'path', data: 'M50,100Q10,65,10,60C0,50,0,0,50,0C100,0,100,50,90,60Q90,65,50,100', fill:'<%=getClient("color")%>', lineWidth:0, rotate:0, },{ shape: 'circle', cx: 49, cy: 48, r:42, startAngle: 180, endAngle: 360, fill:'#EFEFEF', lineWidth:0, },{ shape: 'text', text: '<%=getClient("year")%>', x:50, y:110, fill:'white', textAlign: 'center', textBaseline: 'middle', font: '14px "Microsoft Yahei"', },{ shape: 'text', text: '<%=getClient("title")%>', x:50, y:33, fill:'black', textAlign: 'center', textBaseline: 'middle', font: '16px "Microsoft Yahei" bold', },{ shape: 'text', text: '<%=getClient("description")%>', x:50, y:60, fill:'white', textAlign: 'center', textBaseline: 'middle', font: '10px "Microsoft Yahei"', }],});
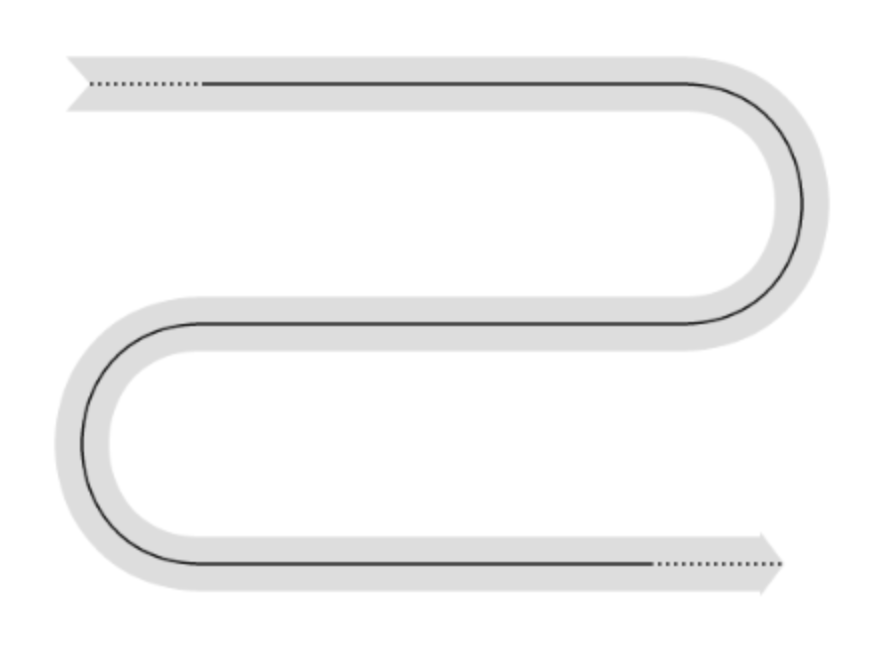
绘制belt:
twaver.Util.registerImage('belt', { w: 500, h: 400, origin:{ x: 0, y: 0 }, v: [{ shape: 'rect', rel: true, rect: [ 0, 0, 1, 1], lineColor:'red', lineWidth: 1, visible: debug, },{ shape: 'path', data: 'M30,50L400,50C500,50,500,200,400,200L100,200C0,200,0,350,100,350L450,350', lineColor:'#DDDDDD', lineWidth:34, },{ shape: 'path', data: 'M30,50L30,33L15,33L30,50L15,67L30,67L30,50M449,330l15,20l-15,20', fill:'#DDDDDD', lineWidth:0, },{ shape: 'path', data: 'M100,50L400,50C500,50,500,200,400,200L100,200C0,200,0,350,100,350L380,350', lineColor:'black', lineWidth:1.5, },{ shape: 'path', data: 'M30,50L100,50M380,350L465,350', lineColor:'black', lineDash: [2, 3], lineWidth:1.5, }],});
再添加年份以及一些文字:
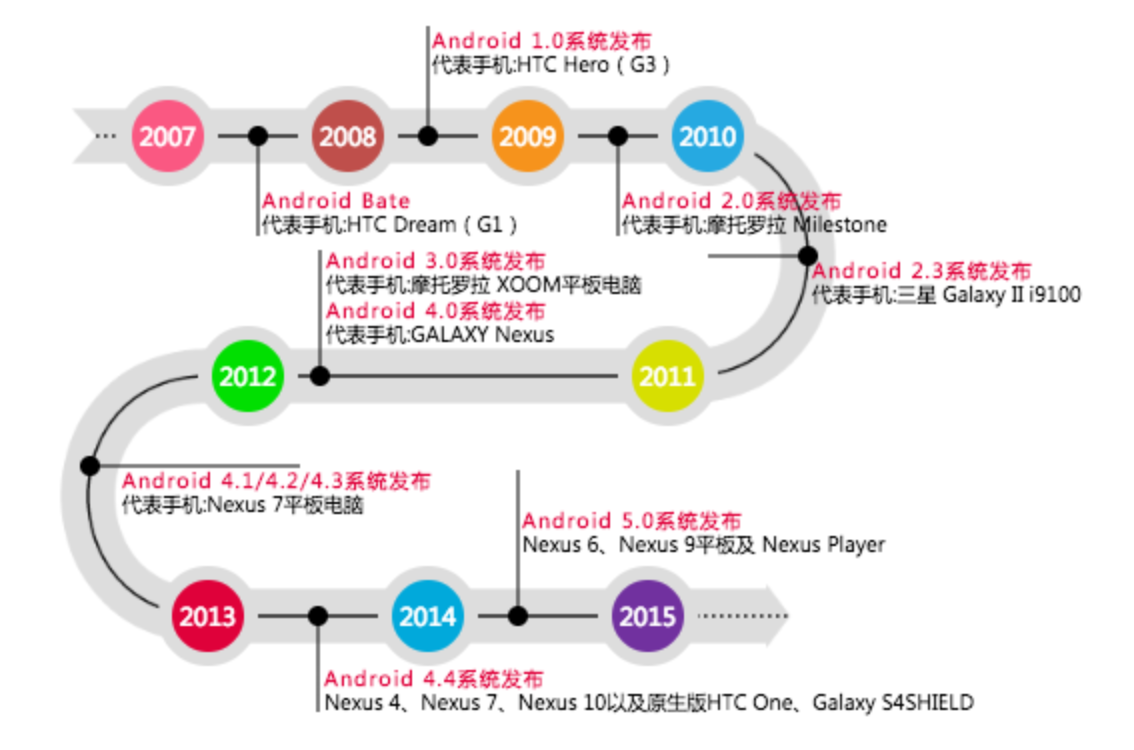
twaver.Util.registerImage('egg', { w: 60, h: 60, origin: {x:0,y:0}, v: [{ shape: 'rect', rel: true, rect: [ 0, 0, 1, 1], lineColor:'red', lineWidth: 1, visible: debug, },{ shape: 'circle', rel: true, cx: 0.5, cy: 0.5, r: 25, fill:'#DDDDDD', lineWidth:0, },{ shape: 'circle', rel: true, cx: 0.5, cy: 0.5, r: 18, fill:'<%=getClient("color")%>', lineWidth:0, },{ shape: 'text', text: '<%=getClient("year")%>', rel:true, x:0.5, y:0.5, fill:'white', textAlign: 'center', textBaseline: 'middle', font: '12px "Microsoft Yahei" bold', }],});var createText=function(parent,title,text,x,y,left){ var node = new twaver.Follower(); node.setHost(parent); node.setName(title); node.setStyle('label.color','#DF013A'); node.setStyle('label.position','right.right'); if(left){ node.setStyle('label.position','right.left'); } node.setStyle('label.font','bold 10px "Microsoft Yahei"'); node.setImage(null); node.setLocation(x,y); box.add(node); var node = new twaver.Follower(); node.setHost(parent); node.setName(text); node.setStyle('label.color','black'); node.setStyle('label.position','right.right'); if(left){ node.setStyle('label.position','right.left'); } node.setStyle('label.font','10px "Microsoft Yahei"'); node.setImage(null); node.setLocation(x,y+12); box.add(node); }; createText(belt,'Android Bate','代表手机:HTC Dream(G1)',5,445); createText(belt,'Android 1.0系统发布','代表手机:HTC Hero(G3)',90,365); createText(belt,'Android 2.0系统发布','代表手机:摩托罗拉 Milestone ',185,445); createText(belt,'Android 2.3系统发布','代表手机:三星 Galaxy II i9100 ',280,480); createText(belt,'Android 3.0系统发布','代表手机:摩托罗拉 XOOM平板电脑',37,475); createText(belt,'Android 4.0系统发布','代表手机:GALAXY Nexus',37,500); createText(belt,'Android 4.1/4.2/4.3系统发布','代表手机:Nexus 7平板电脑',-65,585); createText(belt,'Android 4.4系统发布','Nexus 4、Nexus 7、Nexus 10以及原生版HTC One、Galaxy S4SHIELD',36,684); createText(belt,'Android 5.0系统发布','Nexus 6、Nexus 9平板及 Nexus Player ',135,605);
这样一个简单的RoadMap就制作完成了,是不是很简单。我们依然可以将矢量+动画相结合制作出更加丰富的RoadMap,后续我们也不断退出一些更加丰富的RoadMap,当然也欢迎您来一试身手,如果有需求,可以邮件联系我们。
[email protected]
- 1楼xiaopibusi昨天 12:21
- nice,