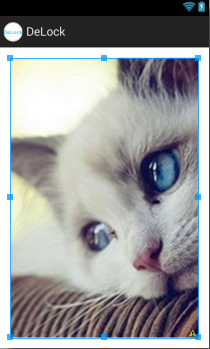
是imageview本身和屏幕有空隙,不是内部图片的问题。
如图:

代码如下:
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:scaleType="center"
android:src="@drawable/txt1" />
求大神解决
------解决思路----------------------
这个问题应该是在Linnerlayout布局下设计的。因为你的长宽已经wrap_content了。请修改下布局定义
------解决思路----------------------
因为ImageView的父容器RelativeLayout设置了padding
------解决思路----------------------
这个是你的图片太小只能显示那么多,如果想全屏显示将android:src="@drawable/txt1" 更改为android:background="@drawable/txt1" 就可以全屏显示了
------解决思路----------------------
可能是:
1.ImageView的父容器RelativeLayout设置了padding,就把padding去掉。
2.ImageView是屏幕自适应的,可能是图片尺寸太小只能显示那么大,将android:src="@drawable/txt1" 更改为android:background="@drawable/txt1" 就可以全屏显示了.
------解决思路----------------------
设置padding的是imageView不是父容器
另外图片本身确实可能只能显示这么大,因为你的scaletype是center