Android学习:仿微信系列:ActionBar制作
1 效果展示
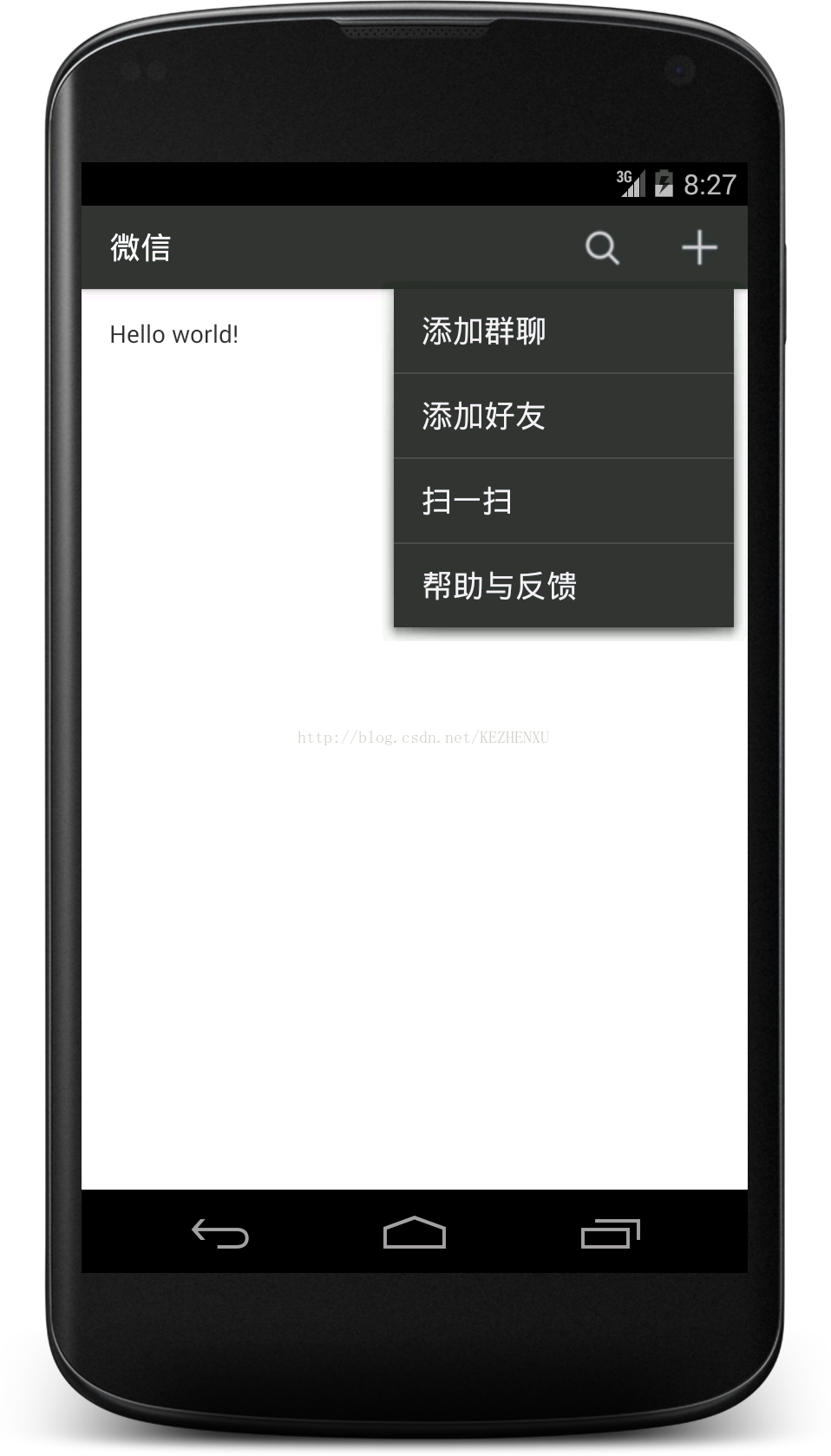
以下就是我们今天要实现的效果图:

2 实现难点
2.1隐藏ActionBar标题栏旁边的应用Logo
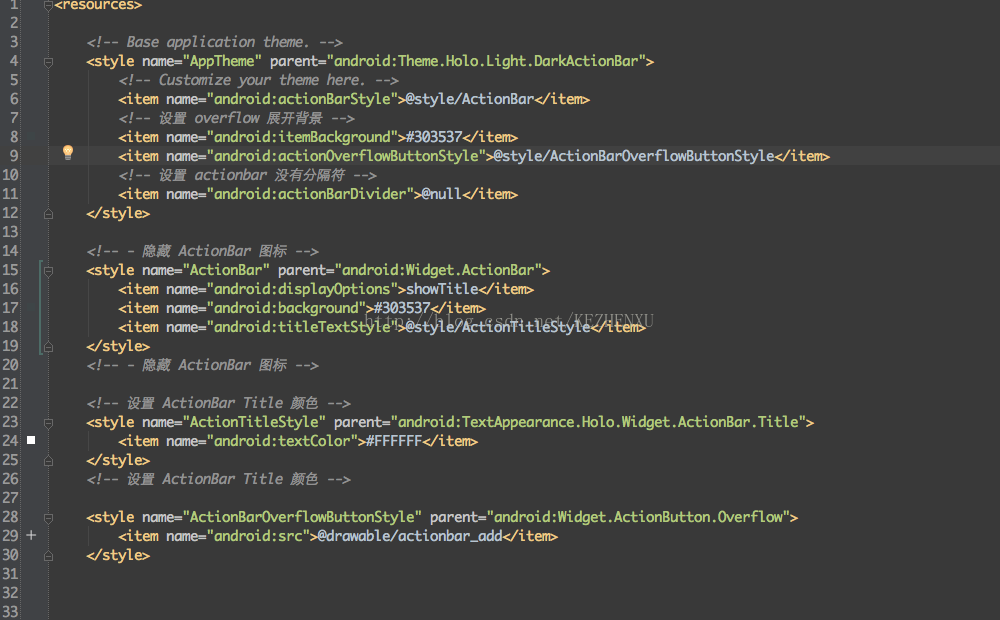
在经典的Android应用中,顶部ActionBar左边有应用的图标,接着再是应用名,而微信6.0界面上ActionBar左边并没有微信LOGO,因此第一个任务就是把ActionBar的LOGO去掉。方法如下:打开项目中style.xml文件,在AppTheme中看到我们应用的主题继承自android:Theme.Holo.Light.DarkActionBar(如图),

也就是说想要修改 ActionBar的样式可以去查找该父主题中拥有哪些属性,在我们自己的主题文件中把它覆盖掉就行了,按住Ctrl(Mac中为Command)点击该父主题,打开对应的文件,如下:

发现该主题中有 name属性为actionBarStyle的子节点,可知该节点就是控制ActionBar样式的,但是该节点的类型为@style,也就是说我们要自己定义一个style类型,于是我们就自己定义一个style,名字随便取,不如就叫做ActionBarStyle吧,因为是要作为Action-Bar的样式,所以让它继承自android:Widget.ActionBar。接着在下面新增一个子节点,name属性为android:displayOptions,值为showTitle,有人会问为什么是showTitle,我们故技重施,按住Ctrl
(Mac下为Command,每次都这么说太烦了,以后我们就直接说Ctrl吧),点击这个父样式,也就是android:Widget.ActionBar,可以看到里面的displayOptions值是:useLogo|showHome|showTitle,也就是使用Logo,显示上一层,显示标题,如此一来就可以举一反三了,想要有图标不要标题都可以。完成之后我们的代码应该如下:

其中还有附加一点点修改,带有注释我们就不一一解释了。
2.2 修改Overflow按钮的图标
在 API level 11的Android应用中,Android应用右上角会有显示Overflow按钮,默认是三个点,点击时会弹出有菜单。微信6.0以上的版本中使用了该Overflow菜单,但是它的按钮图标并不是三个点,而是一个加号,因此我们现在的任务就是把Overflow按钮图标换成微信的加号。我们其实已经知道了AppTheme我们的自定义主题是继承自安卓内置的主题,在该父主题内部也有name属性为android:actionOverflowButtonStyle的节点,于是我们就打算覆盖该节点,并且自定义Overflow按钮。我们新建一个style,取名随便(就叫ActionBarOverflowButtonStyle吧),让它继承自android:Widget.ActionButton.Overflow,下面覆盖它的name属性为src的节点,值改成你要的图标资源,如下:
<style name=”ActionBarOverflowButtonStyle” parent=”android:Widget.ActionButton.Overflow”><item name=”android:src”>@drawable/actionbar_add</item></style>
2.3 修改Overflow按钮展开菜单背景
虽然我们通过设置 ActionBar背景色,把背景色设置成跟微信一样的颜色,但是当我们点击Overflow菜单展开时,才发现里面的菜单项背景颜色并不是我们期待的跟ActionBar颜色一致,笔者一开始以为应该要在带有Overflow字样的主题中设置,其实这也是误导初学者的地方,谁能想到设置Overflow展开菜单背景的属性是ItemBackground呢,而且直接位于APP主题之下。
3 总结
好了,路还很长,今天的就先仿微信的 ActionBar 吧,下次我们就接着完善我们的APP,让它看起来更像合格的“山寨微信”吧。