首先我们将listview简单实现,有图形,有文字:效果如图


之前我们完成了一个较为简单的listview视图列表,但是生活中我们往往碰到的
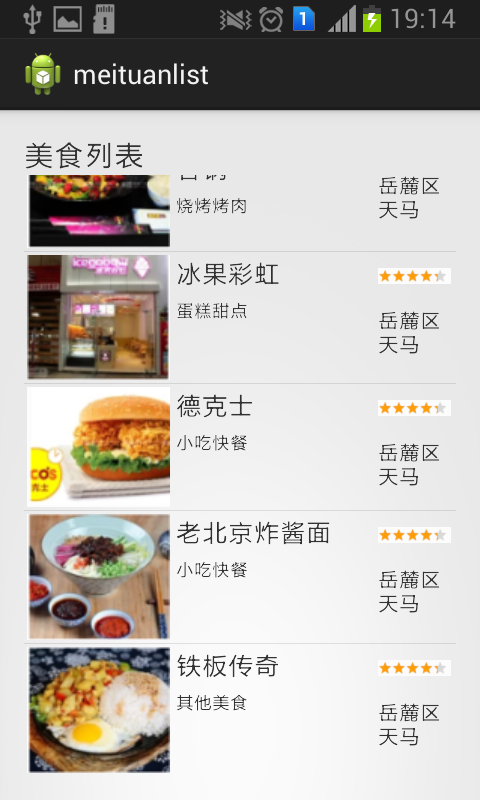
是更为复杂列表,有图像有评分标准,不如我们来试一试手,做一个琳琅满目的美团美食列表,在看的口水涟涟份上我们来实现它。
首先我们定义模板,也是第一次在安卓中接触模板概念,在layout里定义模板文件,data_list.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <ImageView
- android:id="@+id/pic"
- android:padding="3px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:layout_width="200px"
- android:layout_height="wrap_content"
- android:gravity="left"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/title"
- android:padding="3px"
- android:textSize="26px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView" />
- <TextView
- android:id="@+id/author"
- android:padding="3px"
- android:textSize="15px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/score"
- android:padding="5px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/type"
- android:padding="5px"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TextView" />
- </LinearLayout>
- </LinearLayout>
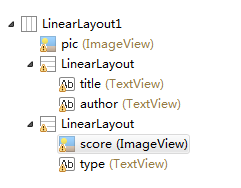
也就是这样:
然后在main.xml布局文件定义:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/LinearLayout1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
- <TextView
- android:id="@+id/textView1"
- android:textSize="50px"
- android:gravity="center_horizontal"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="美食列表" />
- <ListView //这里之后我们会把模板嵌入进去
- android:id="@+id/datalist"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" >
- </ListView>
- </LinearLayout>
以上的listview只是一个名字定义,我们建立好模板就可以代入进去,如何代入还是用Simpleadapter适配器,这部分实现要在MainActivity.java里实现,首先我们准备好几张美食图片,以及打分。
然后在代码里实现:
- public class MainActivity extends Activity {
- private int[] pic=new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4
- ,R.drawable.a5,R.drawable.a6};
- private String data[][]=new String[][]{{"来御来三汁焖锅","烧烤烤肉"},{"SPK思必客麻辣香锅","烧烤烤肉"},
- {"冰果彩虹","蛋糕甜点"},{"德克士","小吃快餐"},{"老北京炸酱面","小吃快餐"},{"铁板传奇","其他美食"}};
- private List<Map<String,String>> list=new ArrayList<Map<String,String>>();
- private ListView datalist;
- private SimpleAdapter simpleadapter=null;
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- this.datalist=(ListView)super.findViewById(R.id.datalist);
- for(int i=0;i<data.length;i++){
- Map map=new HashMap<String,String>();
- map.put("pic", String.valueOf(this.pic[i]));
- map.put("title", this.data[i][0]);
- map.put("author",this.data[i][1]);
- map.put("score",String.valueOf(R.drawable.star) );
- map.put("type", "岳麓区天马");
- this.list.add(map);
- }
- this.simpleadapter=new SimpleAdapter(this,this.list,R.layout.data_list,
- new String[]{"pic","title","author","score","type"}
- ,new int[]{R.id.pic,R.id.title,R.id.author,R.id.score,R.id.type});
- this.datalist.setAdapter(this.simpleadapter);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- }
如同上节课一样,一一匹配,首先将图片之类的统统存入数组,数组统统存入map健和value值,然后将map存入list队列里面,然后加入到适配器里面进行分封装,然后ListView就坐享其成得到这个适配器。
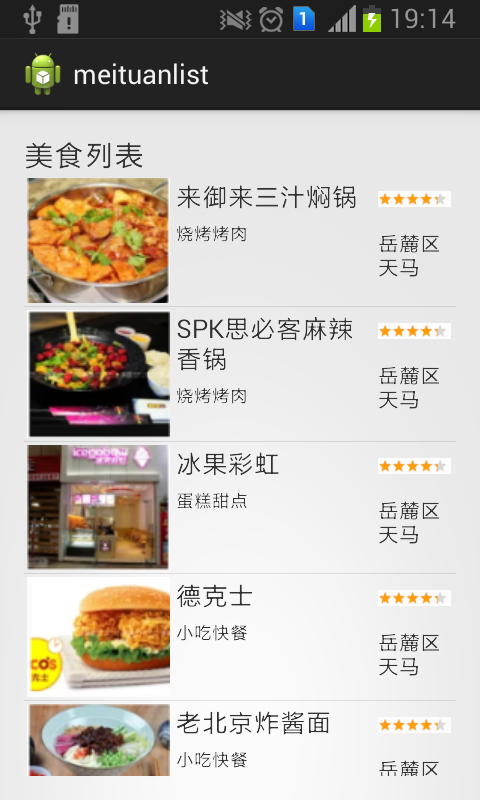
然后我们的美团列表就冰果诞生了:


- 2楼AnyMore.
- 这样的adapter性能太低了吧
- 1楼wuwo
- kk
