Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305
- 主题:用户界面之Layout(布局)
-在Android开发中我们有传说中的5大布局,它们的结合使用,画出了APP界面的条条框框。
Android中常用的5大布局:
线性布局(LinearLayout):按照垂直或者水平方向布局的组件。
帧布局(FrameLayout):组件从屏幕左上方布局组件。
表格布局(TableLayout):按照行列方式布局组件。
相对布局(RelativeLayout):相对其它组件的布局方式。
绝对布局(AbsoluteLayout):按照绝对坐标来布局组件。
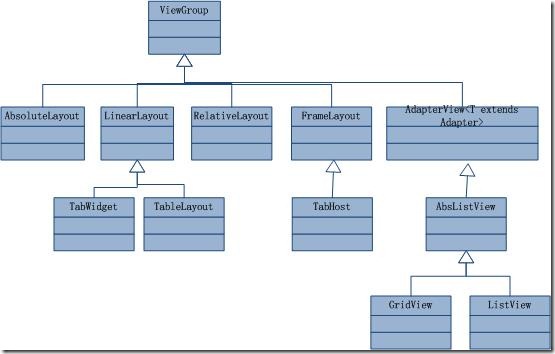
各种布局之间的关系图:

1.线性布局(LinearLayout):
线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平(horizontal)两种。
main.xml源代码:
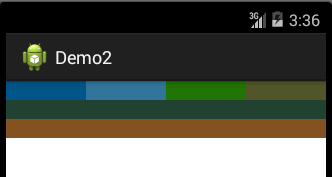
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#005588" android:layout_weight="1" /> <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#337799" android:layout_weight="1" /> <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#227508" android:layout_weight="1" /> <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#545729" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#234235" /> <TextView android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#865321" /> </LinearLayout></LinearLayout>运行结果:

2.帧布局(FrameLayout):
帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。上一层的会覆盖下一层的控件。
mian.xml源代码:
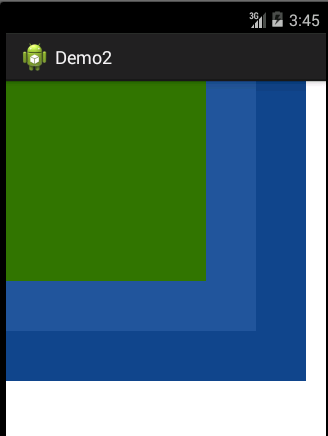
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="300dp" android:layout_height="300dp" android:background="#114488" /> <TextView android:layout_width="250dp" android:layout_height="250dp" android:background="#225599" /> <TextView android:layout_width="200dp" android:layout_height="200dp" android:background="#337700" /> </FrameLayout> 运行结果:

3.表格布局(TableLayout):
表格布局是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置。
表格布局常用的属性如下:
android:collapseColumns:隐藏指定的列
android:shrinkColumns:收缩指定的列以适合屏幕,不会挤出屏幕
android:stretchColumns:尽量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:该控件所跨越的列数
mian.xml源代码:
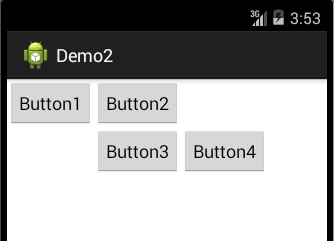
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:shrinkColumns="0,1,2" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" android:layout_column="0" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" android:layout_column="1" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" android:layout_column="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button4" android:layout_column="2" /> </TableRow> </TableLayout> 运行结果:

4.相对布局(RelativeLayout):
相对布局是按照组件之间的相对位置来布局,比如相对于某个组件的上,下,左,右或者相对于父布局的上,下,左,右。
mian.xml源代码:
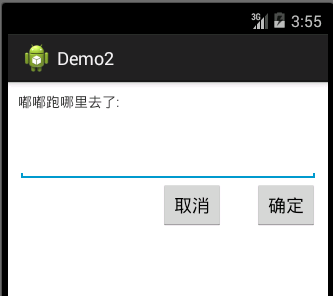
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10px" > <TextView android:id="@+id/tev1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:text="嘟嘟跑哪里去了:" /> <EditText android:id="@+id/tx1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/tev1" /> <Button android:id="@+id/btn1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@id/tx1" android:layout_alignParentRight="true" android:text="确定" /> <Button android:id="@+id/btn2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@id/tx1" android:layout_toLeftOf="@id/btn1" android:layout_marginRight="30dp" android:text="取消" /> </RelativeLayout> 运行结果:

绝对布局(AbsoluteLayout):
绝对布局不能满足适配各种不同尺寸的机型,逐渐地被淘汰,已经没人使用了哟!大家不用学了哟,好高兴^_^!
Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305
- 1楼GJYSK昨天 09:21
- 不错。支持一下!持续关注中……