在OpenGL ES view中可以定义要绘制图形的形状,是你创建高端图形杰作的第一步。在不知道一些基础的情况下来绘制会有点棘手,比如OpenGL ES是如何定义图形对象的。
本教程解释了OpenGL ES坐标系统与Android设备屏幕的关系,如果定义基础的形状,比如三角形和四边形。
1. 定义一个三角形
OpenGL ES允许你在三维坐标系统中定义绘制对象,所以在绘制三角形之前,必须定义它的坐标。在OpenGL里面,定义坐标的典型方式是定义一个浮点型的顶点坐标数组,为了最大化效率,将这些坐标写进一个ByteBuffer里,它将被传递给OpenGL ES的图形管线里进行处理。
public class Triangle {
private FloatBuffer vertexBuffer;
// 数组中每个顶点坐标的维数
static final int COORDS_PER_VERTEX = 3;
static float triangleCoords[] = { // 逆时针方向:
0.0f, 0.622008459f, 0.0f, // top
-0.5f, -0.311004243f, 0.0f, // bottom left
0.5f, -0.311004243f, 0.0f // bottom right
};
// Set color with red, green, blue and alpha (opacity) values
float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f };
public Triangle() {
//为形状坐标初始化顶点bufferByteBuffer bb = ByteBuffer.allocateDirect(//坐标数组的长度 * 每个float所占的字节数triangleCoords.length * 4);// 使用设备硬件的字节顺序bb.order(ByteOrder.nativeOrder());// create a floating point buffer from the ByteBuffer// 从ByteBuffer中创建一个浮点型的buffervertexBuffer = bb.asFloatBuffer();// add the coordinates to the FloatBuffervertexBuffer.put(triangleCoords);// set the buffer to read the first coordinate// 设置buffer指向第一个坐标vertexBuffer.position(0);
}默认的,OpenGL ES假定一个[0,0,0](x,y,z)位于GLSurfaceView框架中心位置的坐标系统,[1,1,0](x,y,z)位于框架的右上角,[-1,-1,0]位于框架的左下角,对于坐标系统的说明,请查看OpenGL ES开发向导。
}
需要注意的是,形状的坐标是以逆时针的顺序定义的,绘制的顺序是非常重要的,因为它决定了哪一边是形状的前面(front face)和后面(back face),使用OpenGL ES的cull face特性,前面是应该被绘制的,背面应该不绘制。关于face和culling的更多信息,请查看OpenGL ES开发向导。
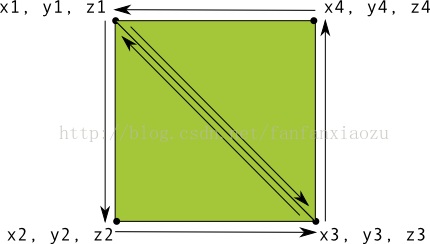
在OpenGL中定义三角形是比较简单的,但是如果你想定义一个比较复杂点的形状呢?比如正方形?有几种方法可以实现这个需求,但是一个通常的绘制正方形的方法是使用两个三角形:


同样的,你应该为组成正方形的两个三角形以逆时针的顺序定义顶点,将这些数值放进ByteBuffer,为了避免定义两个三角形公用的坐标两次,使用一个绘制列表来告诉OpenGL ES管线如何绘制这些顶点,下面是定义正方形的代码:
public class Square {
private FloatBuffer vertexBuffer;
private ShortBuffer drawListBuffer;
// number of coordinates per vertex in this array
//数组中每个顶点坐标的维数
static final int COORDS_PER_VERTEX = 3;
static float squareCoords[] = {
-0.5f, 0.5f, 0.0f, // top left
-0.5f, -0.5f, 0.0f, // bottom left
0.5f, -0.5f, 0.0f, // bottom right
0.5f, 0.5f, 0.0f }; // top right
private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices绘制顶点的顺序
public Square() {
// initialize vertex byte buffer for shape coordinatesByteBuffer bb = ByteBuffer.allocateDirect(// (# of coordinate values * 4 bytes per float)squareCoords.length * 4);bb.order(ByteOrder.nativeOrder());vertexBuffer = bb.asFloatBuffer();vertexBuffer.put(squareCoords);vertexBuffer.position(0);// initialize byte buffer for the draw listByteBuffer dlb = ByteBuffer.allocateDirect(// (# of coordinate values * 2 bytes per short)drawOrder.length * 2);dlb.order(ByteOrder.nativeOrder());drawListBuffer = dlb.asShortBuffer();drawListBuffer.put(drawOrder);drawListBuffer.position(0);}
}
这个例子给你展示了在OpenGL中如何创建复杂的形状,通常的,你使用三角形的集合来绘制对象,在下一节中,你将会学习如何在屏幕上绘制这些形状。