背景
请假回家当伴郎,由于实在无聊,就写下了此篇博客!!按照惯例,先上动态图
怎么样!效果比较赞吧!!!
思路
当我第一次看见这个效果的时候,我的第一个想法是:如果是静态的时候是什么样子的!好,再来张图
看到这儿,大家有可能想到了 这不就是sin函数吗?对,不错,就是sin函数!!!
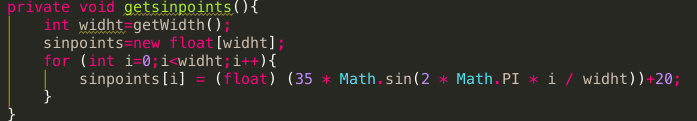
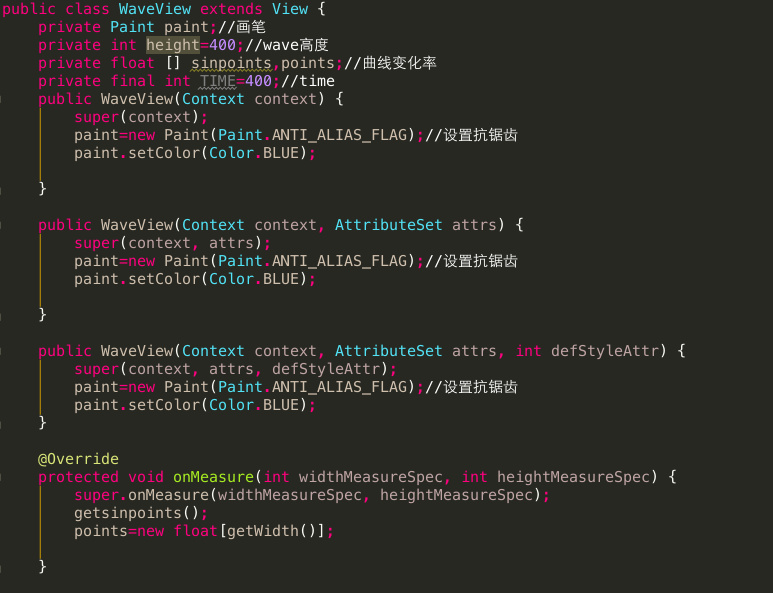
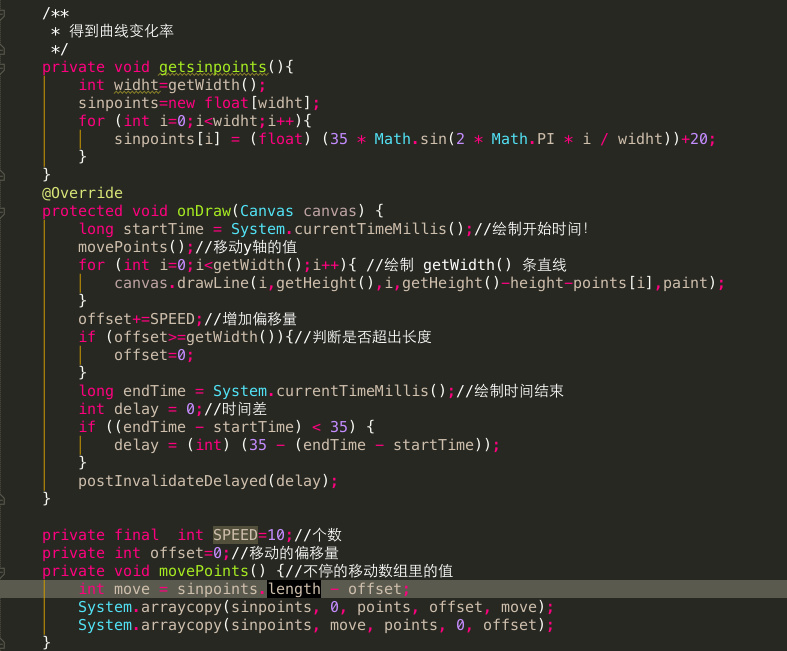
那怎么能实现这张静态图呢?我的思路是这样的:sin函数在我看来就是在x轴数据集合固定的时候,y轴对应数据的集合!那么x轴数据的集合是多少呢?请大家在看一下上图!不就是view的宽度吗!我们以每刻度为1,那么这个x轴的数据集合不就是[0,viewwidth]吗?此时我们只要代入sin函数中不就能求得y轴数据的集合了吗!!好大家先看下代码:

现在求的y轴数据的之后,想要画出那张静态图,就比较简单了!其实我们只要画viewwidth条垂直与x轴的直线就行了!那么怎么出现曲线状态呢!其实这些直线的高度不一样的。那这些高度是怎么求出来的呢?就是我们用一个固定高度减去刚才求的y轴的值!
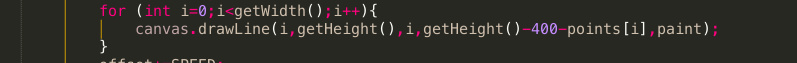
接下来大家看代码就知道了

从代码中大家可以看到我们总共绘制了viewwidth条直线。
至此,静态图就已经绘制OK了!!
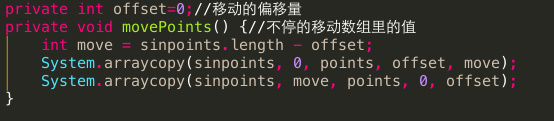
那么,怎么绘制动态图?聪明的小伙伴,可能已经想到了!就是不停的变幻y轴的值就行了!相信大家已经看到,我们是把y轴的值存放到数组中的!!我们只要按照一定的规律移动数组中数据的位置就行了!那么我们该怎么移动的?
1.首先我得先定义个另外个数组用来存这些变化的数据。同时规定好了变化的量!!在这之前,大家得先了解这个函数 System.arraycopy() (不懂的,自己百度去!!)
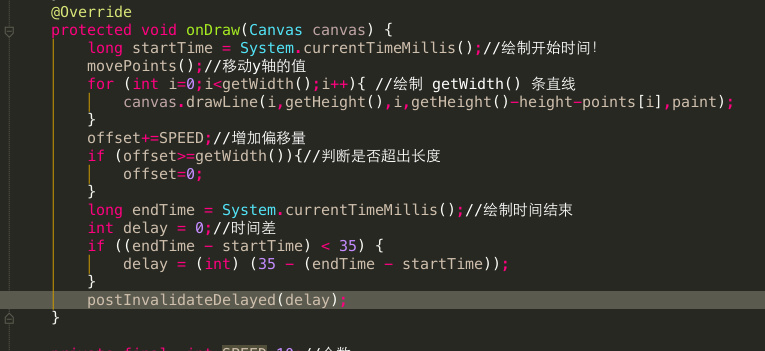
2.现在就是剩下每隔一段时间绘制啦!我们直接看整个 ondraw() 方法!

最后附上所有代码图


讲解结束!!
- 1楼zdd
- 学习!