前言
最近看到朋友制作的Android APP使用了极少的图片,但是图形却极其丰富,问了之后得知是使用shape绘制的,有很多优点。
下面是我整理的一些素材:
预览
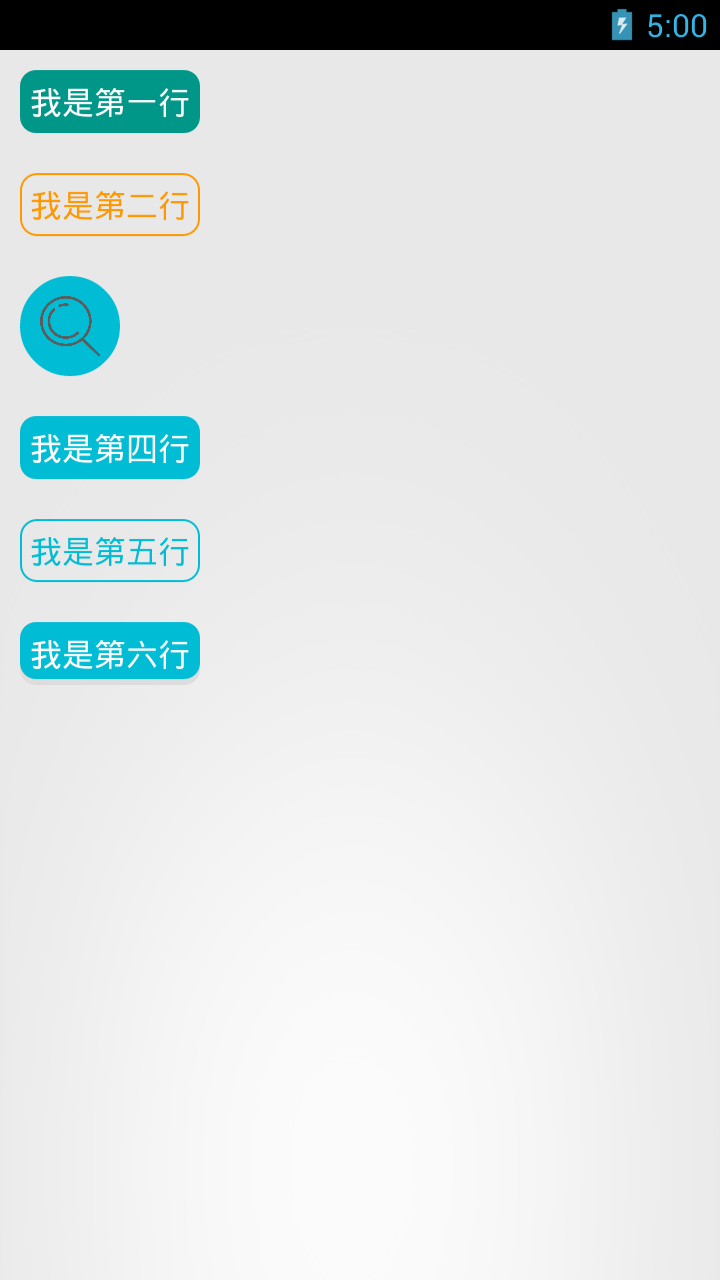
下面是图片预览:

代码
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s1" android:padding="5dp" android:text="@string/s1" android:textColor="#fff" android:textSize="16sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s2" android:padding="5dp" android:text="@string/s2" android:textColor="#ff9800" android:textSize="16sp" /> <ImageButton android:layout_width="50dp" android:layout_height="50dp" android:layout_marginBottom="20dp" android:background="@drawable/s3" android:padding="10dp" android:scaleType="fitXY" android:src="@drawable/lsearch" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s4" android:padding="5dp" android:text="@string/s4" android:textColor="#fff" android:textSize="16sp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s5" android:padding="5dp" android:text="@string/s5" android:textColor="#00bcd4" android:textSize="16sp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:background="@drawable/s6" android:padding="5dp" android:text="@string/s6" android:textColor="#fff" android:textSize="16sp" /></LinearLayout>shape文件
绿色标签s1.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#009688" /> <corners android:radius="8dp" /></shape>橙色标签s2.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#00000000" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#ff9800" /></shape>蓝色圆形按钮s3.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="oval"> <solid android:color="#aa00bcd4" /> </shape> </item> <item android:state_focused="true"> <shape android:shape="oval"> <solid android:color="#aa00bcd4" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#00bcd4" /> </shape> </item></selector>蓝色按钮s4.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#aa00bcd4" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_focused="true"> <shape> <solid android:color="#aa00bcd4" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item></selector>蓝色边框按钮s5.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#e3e3e3" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item> <item android:state_focused="true"> <shape> <solid android:color="#e3e3e3" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item> <item> <shape> <solid android:color="#00000000" /> <corners android:radius="8dp" /> <stroke android:width="1dp" android:color="#00bcd4" /> </shape> </item></selector>蓝色带阴影按钮s6.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <layer-list> <item android:top="3dp"> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item> </layer-list> </item> <item android:state_focused="true"> <layer-list> <item android:top="3dp"> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp" /> </shape> </item> </layer-list> </item> <item> <layer-list> <item> <shape> <solid android:color="#dddddd" /> <corners android:radius="8dp"/> </shape> </item> <item android:bottom="3dp"> <shape> <solid android:color="#00bcd4" /> <corners android:radius="8dp"/> </shape> </item> </layer-list> </item></selector>参考
谷歌官方文档
qiita.com