相信现在Android软件开发员,都经常用到这种方式弹出对话框的。Android继承DialogFragment弹出dialog对话框,这样弹出有很多可以灵活处理地方,想什么启动,什么时候数据接口返回都可以,有自已layout布局,生命周期。下面看看我写demo。
本文代码下载:请点击这里
转载请注明出处: http://blog.csdn.net/qq_16064871
一、MainActivity
package com.example.fragmentdialogdemo;import com.example.fragmentdialogdemo.TestDialog.onTestListener;import android.os.Bundle;import android.support.v4.app.FragmentActivity;import android.view.Menu;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.TextView;import android.widget.Toast;public class MainActivity extends FragmentActivity implements OnClickListener, onTestListener { private String mstrName = ""; private String mstrHigh = ""; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initUI(); } private void initUI() { Button buttonTest = (Button) findViewById(R.id.buttonTest); buttonTest.setOnClickListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } // 接口回调的函数 @Override public void onTestListener(int uniqueIdentifier, String strName, String strHigh) { if (uniqueIdentifier == 1) { Toast.makeText(getApplicationContext(), "姓名:" + strName + ",身高:" + strHigh, Toast.LENGTH_LONG) .show(); TextView textView1 = (TextView) findViewById(R.id.textView1); textView1.setText("姓名:" + strName + ",身高:" + strHigh); } mstrName = strName; mstrHigh = strHigh; } @Override public void onClick(View arg0) { switch (arg0.getId()) { case R.id.buttonTest: // 实例化TestDialog,可以传参数进去,例如标题,或者其他参数,还有一个唯一码. TestDialog dialog = new TestDialog().newInstance("请输入", 1, mstrName, mstrHigh); dialog.show(this.getSupportFragmentManager(), "TestDialog"); break; default: break; } }}里面都有一些注释了,有些时候也要主要看我导入包。二、TestDialog
package com.example.fragmentdialogdemo;import android.app.Activity;import android.app.AlertDialog;import android.app.Dialog;import android.content.DialogInterface;import android.os.Bundle;import android.support.v4.app.DialogFragment;import android.view.View;import android.widget.Button;import android.widget.EditText;public class TestDialog extends DialogFragment { // mUniqueFlag作用是唯一码,可以使返回时做判断 private int mUniqueFlag = -1; private onTestListener mOnListener; private EditText meditTextName, meditTextHigh; protected Button mButtonPositive; /** * 新建实例 * * @param title * @param unique * @param strName * @param strHigh * @return */ public static TestDialog newInstance(String title, int unique, String strName, String strHigh) { TestDialog tDialog = new TestDialog(); Bundle args = new Bundle(); args.putString("SelectTemplateTitle", title); args.putInt("MultipleTemplate", unique); args.putString("TemplateName", strName); args.putString("TemplateHigh", strHigh); tDialog.setArguments(args); return tDialog; } public interface onTestListener { /** * * @param uniqueIdentifier * 唯一标识 * @param strName * @param strHigh */ public abstract void onTestListener(int uniqueIdentifier, String strName, String strHigh); } // 旋转时候保存 @Override public void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); outState.putString("InputName", meditTextName.getText().toString()); outState.putString("InputHigh", meditTextHigh.getText().toString()); } @Override public Dialog onCreateDialog(Bundle saveInstanceState) { String title = getArguments().getString("SelectTemplateTitle"); mUniqueFlag = getArguments().getInt("MultipleTemplate"); AlertDialog.Builder Builder = new AlertDialog.Builder(getActivity()) .setTitle(title) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 触发数据回调 if (mOnListener != null) mOnListener.onTestListener(mUniqueFlag, meditTextName.getText().toString(), meditTextHigh.getText().toString()); } }).setNegativeButton("取消", null); // 添加xml布局 View view = getActivity().getLayoutInflater().inflate( R.layout.test_dialog, null); setupUI(view); // 旋转后,恢复数据 if (saveInstanceState != null) { String strName = saveInstanceState.getString("InputName"); if (strName != null) meditTextName.setText(strName); String strHigh = saveInstanceState.getString("InputHigh"); if (strHigh != null) meditTextHigh.setText(strHigh); } Builder.setView(view); //创建对话框 AlertDialog dialog = (AlertDialog) Builder.create(); return dialog; } private void setupUI(View view) { if (view == null) return; String strName = getArguments().getString("TemplateName"); String strHigh = getArguments().getString("TemplateHigh"); meditTextName = (EditText) view.findViewById(R.id.editTextName); meditTextHigh = (EditText) view.findViewById(R.id.editTextHigh); meditTextName.setText(strName); meditTextHigh.setText(strHigh); } // onAttach是关联activity的,用接口回调 @Override public void onAttach(Activity activity) { super.onAttach(activity); try { mOnListener = (onTestListener) activity; } catch (ClassCastException e) { dismiss(); } }}继承DialogFragment,还有很多方法以及生命周期。自已写的可以多去查看方法。这上面写主要是数据传入,以及数据接口回调到activity。三、activity的xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="80dp" android:gravity="center" android:textSize="18sp" android:text="点击button" /> <Button android:id="@+id/buttonTest" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /></LinearLayout>
四、dialog对话框xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="80dp" android:gravity="center" android:textSize="18sp" android:text="点击button" /> <Button android:id="@+id/buttonTest" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /></LinearLayout>
五、需要注意事项,关于这样使用版本问题
主要是sdk版本的问题,因为Fragment是在3.0提出的,为了兼容低版本,需要引入一个android-support-v4.jar,但是在实例化 FragmentManager时,不能用getFragmentManager()这个方法。如果找不到这个getFragmentManager()这个方法,就如下解决。
解决办法:
1、引入一个android-support-v4.jar
2、需要实例化的activity必须 extends FragmentActivity
3、用this.getSupportFragmentManager();来替代getFragmentManager()
也可以主要有上面我写的例子,也有这方面的原因。注意导入jar包。
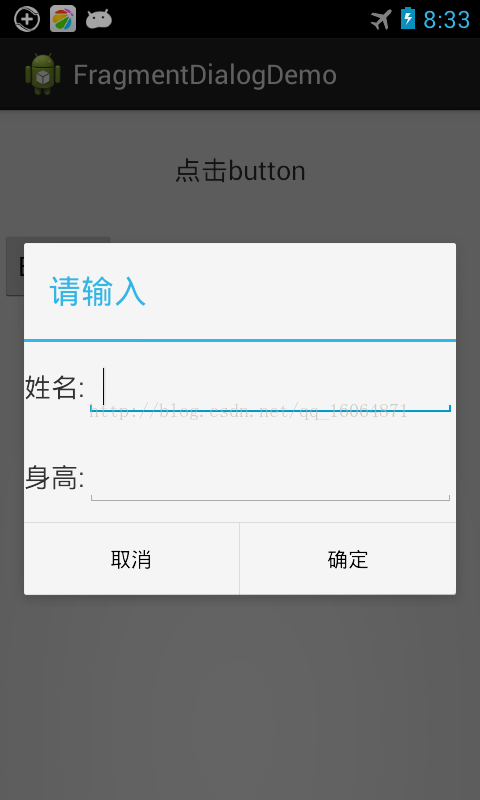
六、效果图如下

到这里就结束了,欢迎交流学习。
本文代码下载:请点击这里
转载请注明出处: http://blog.csdn.net/qq_16064871
- 1楼u0100288694小时前
- 未来的路是不会平坦的,这是这样才会很精彩。