目标:自定义适配器Adapter实现点击每个item订阅按钮
上一篇介绍了listview的基本属性以及ArrayAdapter和SimpleAdapter的简单实用,链接:listview使用方式基础篇。
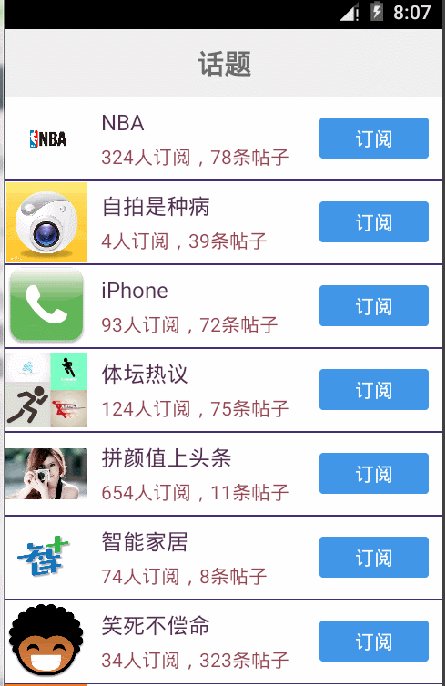
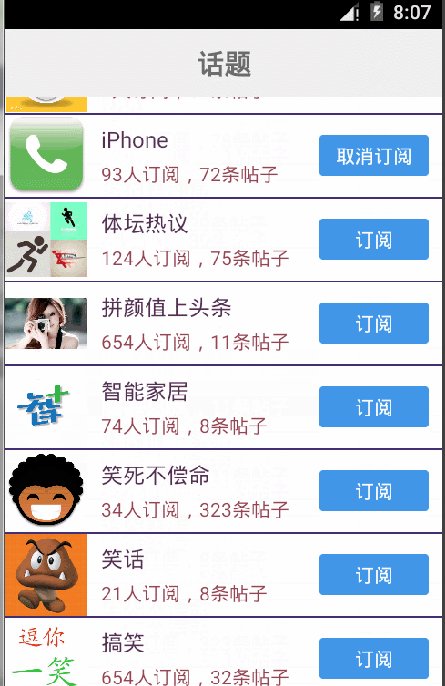
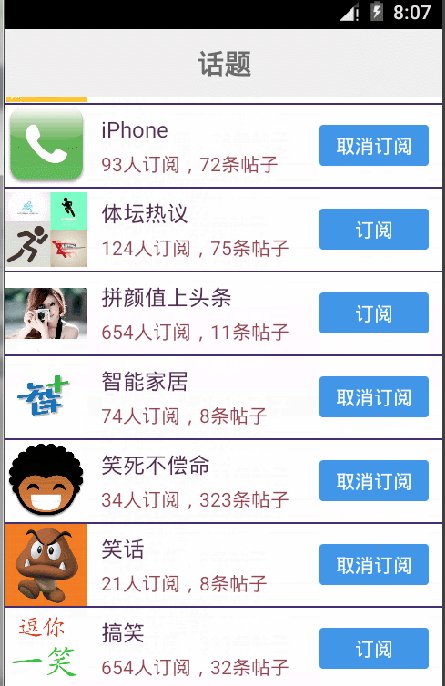
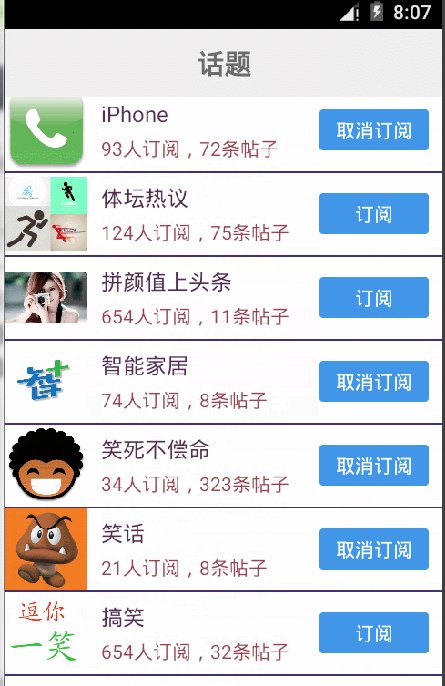
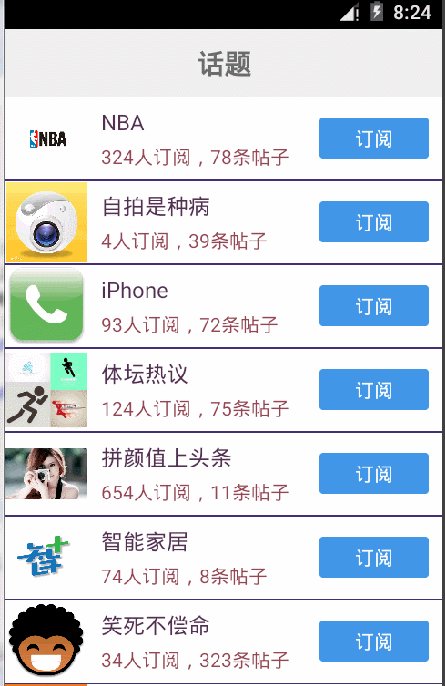
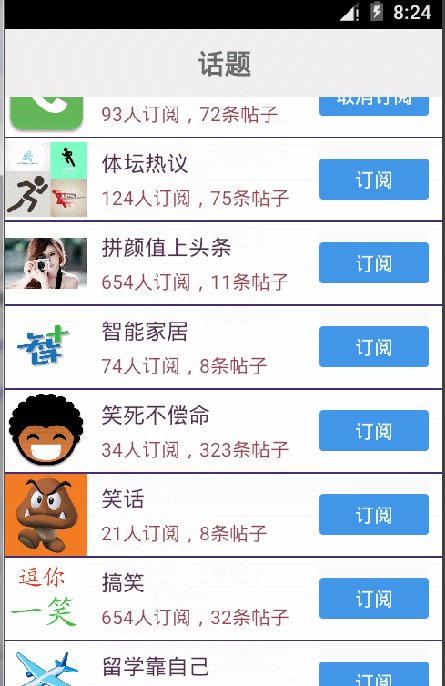
今天主要介绍一下自定义adapter,来实现稍微复杂点的功能,今天实现的效果是:类似于listiew展示许多可供订阅的栏目,每个栏目最右端有订阅按钮,用户点击订阅可以订阅该栏目,再次点击可取消订阅,效果图如下,下面我们一步步来实现。

1. 定义主布局文件activity_main.xml
- 主布局非常的简单,只有一个title和一个listview
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <!-- title --> <TextView android:id="@+id/title" android:layout_width="match_parent" android:layout_height="50dp" android:text="话题" android:textSize="20sp" android:textStyle="bold" android:gravity="center" /> <!-- listview --> <ListView android:id="@+id/listview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFFFFF" android:layout_below="@+id/title" android:divider="#423376" android:dividerHeight="1dp" android:scrollbars="none" /></RelativeLayout>2. 定义listview的item布局list_item.xml
- item布局包含了四个控件,分别是用于显示栏目图标的imageview,显示栏目名称的textview,显示栏目信息的textview和订阅按钮textview。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="60dp" android:orientation="horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:orientation="horizontal" > <ImageView android:id="@+id/item_image" android:layout_width="60dp" android:layout_height="match_parent" android:src="@drawable/ic_launcher" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:orientation="vertical" > <TextView android:id="@+id/item_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="NBA" android:textColor="#543254" android:textSize="16sp" /> <TextView android:id="@+id/item_info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:singleLine="true" android:text="688人订阅,7777条帖子" android:textColor="#924552" android:textSize="14sp" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/item_un_subscribe" android:layout_width="80dp" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:background="@drawable/item_download_selector" android:focusable="false" android:focusableInTouchMode="false" android:gravity="center" android:padding="5dp" android:text="退订" android:textColor="#FFFFFF" android:textSize="14sp" /></RelativeLayout>3. 自定义adapter适配器类MyListAdapter.java
- 代码中已经添加了详细的注释,有问题留言指出哦
public class MyListAdapter extends BaseAdapter{ /** * 数据源 */ private List<Map<String, Object>> dataList; private Context mContext; public MyListAdapter(Context mContext) { super(); this.mContext = mContext; } /** * 方法名称:setDataSource * 方法描述:设置数据源 */ public void setDataSource(List<Map<String, Object>> dataList) { if (null != dataList) { this.dataList = dataList; this.notifyDataSetChanged(); } } @Override public int getCount() { return dataList == null ? 0 : dataList.size(); } @Override public Object getItem(int position) { return (null != dataList && !dataList.isEmpty()) ? null : dataList.get(position); } @Override public long getItemId(int position) { return dataList == null ? 0 : position; } ViewHolder viewHolder = null; @Override public View getView(int position, View convertView, ViewGroup parent) { if (null == convertView) { viewHolder = new ViewHolder(); convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, parent, false); viewHolder.imageView = (ImageView)convertView.findViewById(R.id.item_image); viewHolder.textName = (TextView)convertView.findViewById(R.id.item_name); viewHolder.textInfo = (TextView)convertView.findViewById(R.id.item_info); viewHolder.subscribe = (TextView)convertView.findViewById(R.id.item_un_subscribe); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder)convertView.getTag(); } //给控件设置数据 viewHolder.imageView.setImageResource((int)dataList.get(position).get(MainActivity.KEY[0])); viewHolder.textName.setText((CharSequence)dataList.get(position).get(MainActivity.KEY[1])); viewHolder.textInfo.setText((CharSequence)dataList.get(position).get(MainActivity.KEY[2])); //监听订阅按钮 viewHolder.subscribe.setOnClickListener(new MyListener(position)); if ((boolean)dataList.get(position).get(MainActivity.KEY[3])) { viewHolder.subscribe.setText("取消订阅"); } else { viewHolder.subscribe.setText("订阅"); } return convertView; } /** * * <点击事件监听> * @version [V1.00, 2015-8-1] * @see [相关类/方法] * @since V1.00 */ private class MyListener implements OnClickListener { int mPosition; public MyListener(int inPosition) { mPosition = inPosition; } @Override public void onClick(View v) { //防止监听位置错乱 if(v.getId() == viewHolder.subscribe.getId()) { //如果是【订阅】设置为【取消订阅】,如果是【取消订阅】设置成【订阅】 dataList.get(mPosition).put(MainActivity.KEY[3], !((boolean)dataList.get(mPosition).get(MainActivity.KEY[3]))); MyListAdapter.this.notifyDataSetChanged(); } } } /** * * <重用布局辅助类> * @version [V1.00, 2015-8-1] * @see [相关类/方法] * @since V1.00 */ static class ViewHolder { /** * 栏目图标 */ private ImageView imageView; /** * 栏目名称 */ private TextView textName; /** * 栏目信息 */ private TextView textInfo; /** * 订阅 */ private TextView subscribe; }}4. 主界面MainActivity.java
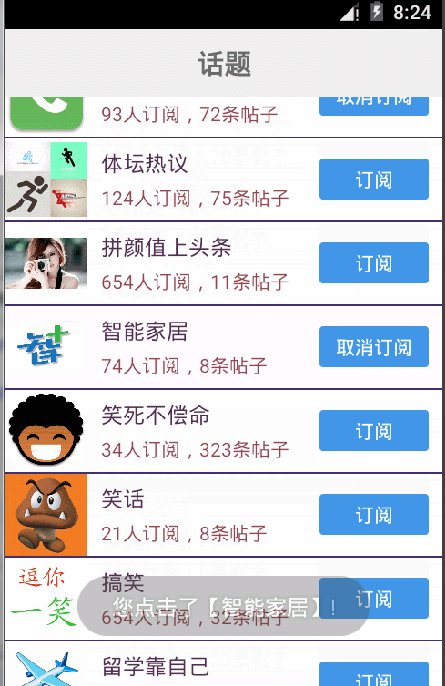
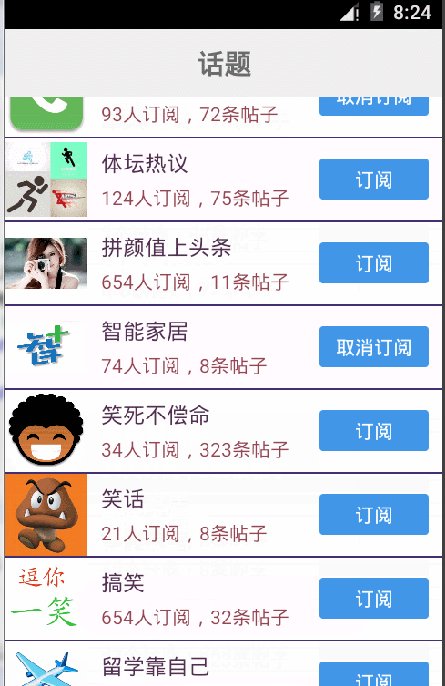
public class MainActivity extends Activity{ private ListView listView; private List<Map<String, Object>> data = new ArrayList<Map<String, Object>>(); // key public static final String KEY[] = new String[] {"image", "name", "info", "sub"}; // 每一项数据显示对于的控件ID private final int ID[] = new int[] {R.id.item_image, R.id.item_name, R.id.item_info, R.id.item_un_subscribe}; // 模拟数据源 private final int IMAGEID[] = new int[] {R.drawable.nba, R.drawable.zipai, R.drawable.iphone, R.drawable.tiyu, R.drawable.yanzhi, R.drawable.zhi, R.drawable.xiaoone, R.drawable.xiaotwo, R.drawable.dou, R.drawable.feiji}; private final String NAME[] = new String[] {"NBA", "自拍是种病", "iPhone", "体坛热议", "拼颜值上头条", "智能家居", "笑死不偿命", "笑话", "搞笑", "留学靠自己"}; private final String QIANMING[] = new String[] {"324人订阅,78条帖子", "4人订阅,39条帖子", "93人订阅,72条帖子", "124人订阅,75条帖子", "654人订阅,11条帖子", "74人订阅,8条帖子", "34人订阅,323条帖子", "21人订阅,8条帖子", "654人订阅,32条帖子", "4人订阅,878条帖子"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView)findViewById(R.id.listview); // 构建数据源 for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put(KEY[0], IMAGEID[i]); map.put(KEY[1], NAME[i]); map.put(KEY[2], QIANMING[i]); //默认未订阅 map.put(KEY[3], false); data.add(map); } // 创建适配器adapter MyListAdapter adapter = new MyListAdapter(MainActivity.this); adapter.setDataSource(data); // 设置适配器 listView.setAdapter(adapter); //listview每项点击事件 listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "您点击了【"+data.get(position).get(KEY[1])+"】!", Toast.LENGTH_LONG).show(); } }); }}再来看下完整的效果图:按钮点击+item点击!

最近刚建了个Android技术交流的群,群号为204368065,欢迎各位Androider加入,共同探讨技术问题,共同进步,也可以扫码申请接入哦

版权声明:本文为博主原创文章,未经博主允许不得转载。