一、前言
使用Android Studio开发Android应用是一件非常简单的事情,因为它会帮你自动完成很多工作。本篇我们主要完成一个在文本框显示当前时间的简单应用,借此来解释一下
android应用结构和关键文件的分析。
使用Android Studio开发Android应用大致可分为以下三个步骤:
1.创建一个Android Studio项目
2.在XML布局定义应用的用户界面
3.在Java代码中编写业务实现
二、开始第一个Android应用
1.创建Android Studio项目
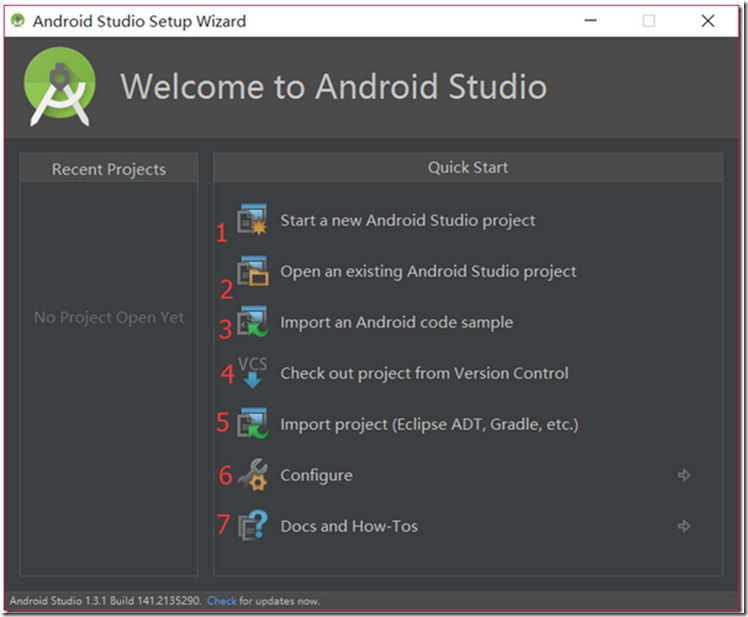
在第一篇文章中我们在安装完毕AS后,第一次打开AS会出现AS的欢迎界面,我们可以单击第1项“Start a new Android Studio project”来创建一个Android Studio项目,如下图:
在已经创建过一个项目后,默认会打开上一个项目,当然,如果你在设置启动时不打开上一个项目时,还是会显示如上图的界面(默认是启动AS时打开上一个项目),具体设置方法,可以见第一篇文章。
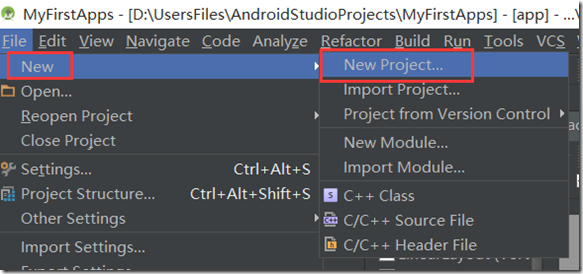
在打开一个项目的情况下,我们可以先单击”File—>Close Project”关闭当前项目,而后AS会自动关闭当前项目,打开上图的界面,这时就可以新建一个项目了;我们也可以直接单击
“File—>New—>New Project”直接创建一个新的项目,如下图所示:
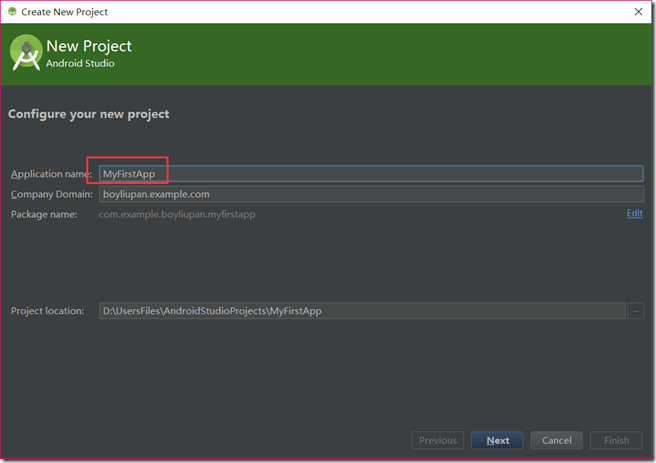
接下来我们创建一个名字为MyFirstApp的项目,创建界面的解释我们第一篇文章就有解释,这里不再重复了。
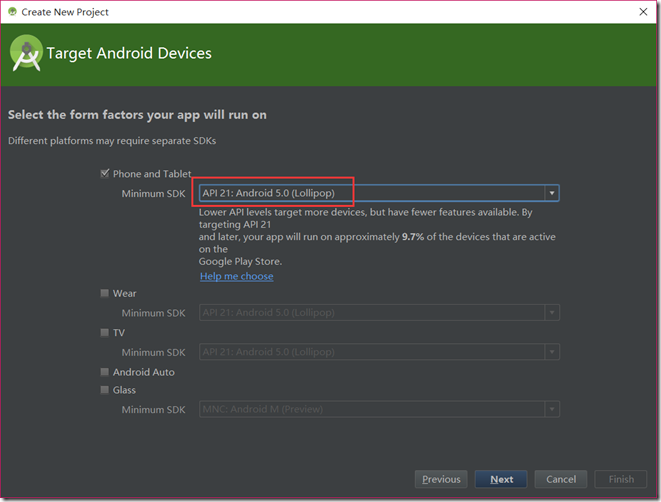
公司域名这里为默认,项目位置可以自己选择。最小SDK支持这里选了5.0.如下图所示:
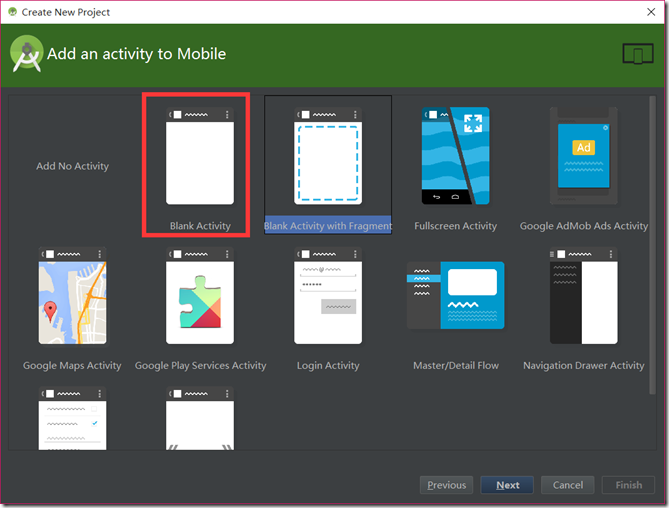
选择完毕以后就会出现创建默认Activity的界面,我们这里选择一个空的Activity(Blank Activity),其他其中Activity如果后面用会再解释。这里暂时不做介绍(=。=因为我暂时也不知道是干什么的)
单从字面意思也能看出来以下几个Activity的含义:
1.Blank Activity with Fragment 包含了Fragment的空白Activity
2.FullScreen Activity 可全屏的Activity
3.Google Maps Activity 内置了Google地图的Activity
4.Google Play Services Activity 内置Google商店服务的Activity
5.Login Activity 登录界面的Activity
6.Master/Detail Flow 父(标题)子(详细内容)联动的Activity
7.Setting Activity 设置页Activity
……
这些也只是默认写了一些模板布局,最终我们还是要自己学会Activity的方法和使用方式,不过有个已经布局好的,我们自己动手改改也是不错的。
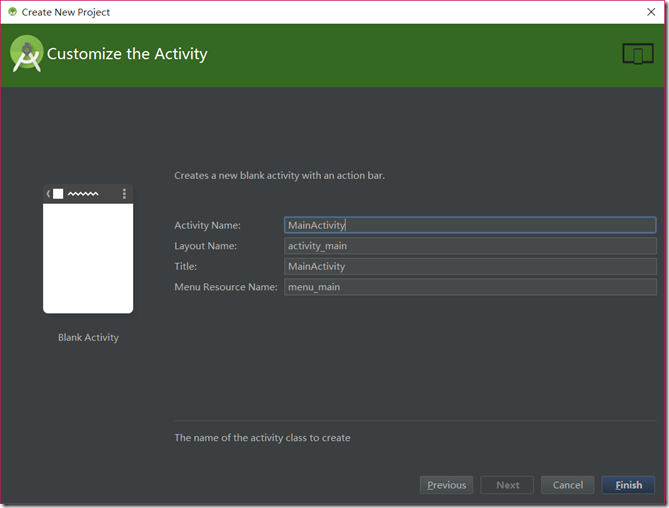
Customize the Activity 自定义Activity,这里主要设置Activity的基本信息:
1.Activity Name :Acitivity的名称标识,可以在程序中调用。(做过winform编程的同学,Activity相当于winform的一个Form,相当于ASP.NET的一个webform)
2.Layout Name:对应布局文件的名称,该文件存储在res目录下的layout下,是一个XML文件
3.Title:应用标题
4.Menu Resource Name:菜单资源名称,存储在res目录下的menu下,也是xml类型的文件。
然后我们单击”Finish“就可以完成创建了。
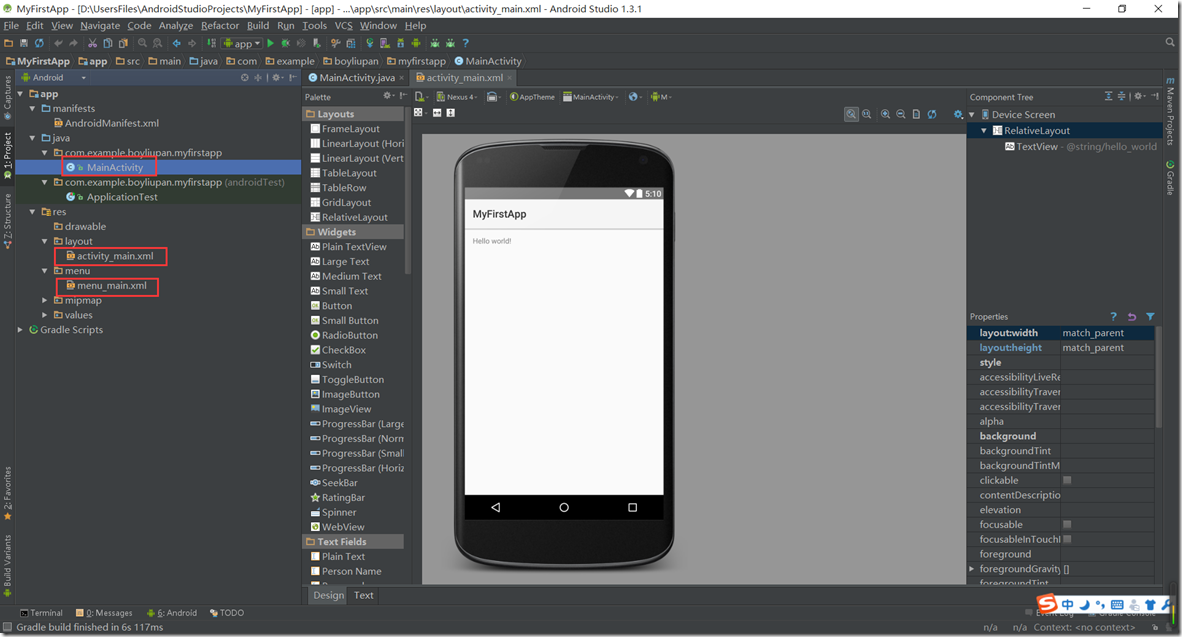
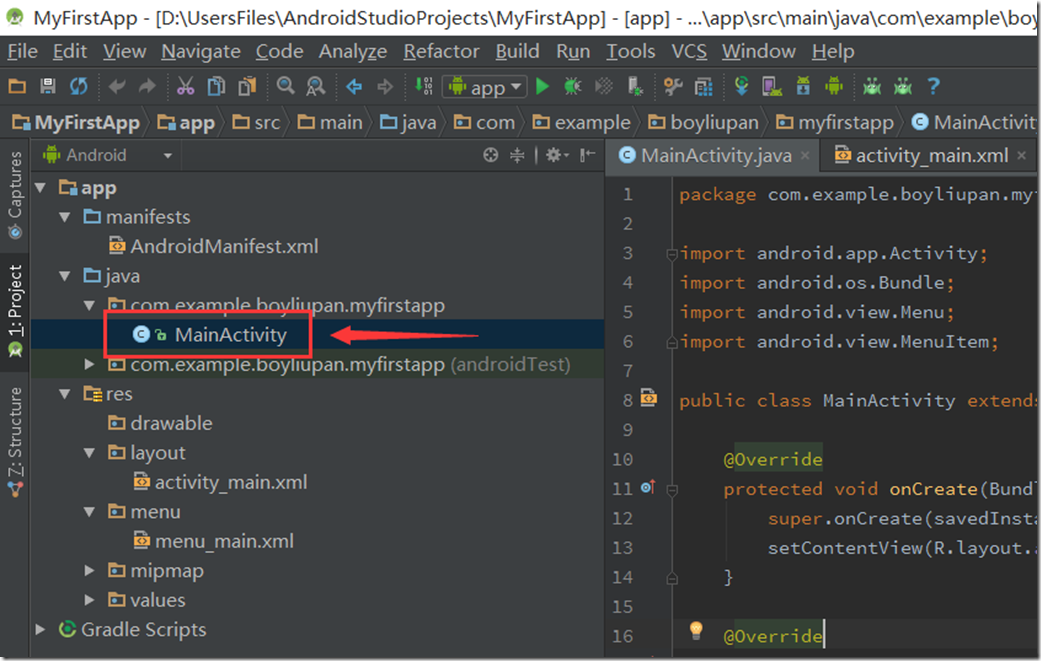
上图即为创建完成默认打开的界面,在图中用红框标示的就是我们刚刚命名的Activity以及对应的布局文件和菜单文件。
2.设计我们的第一个Android应用
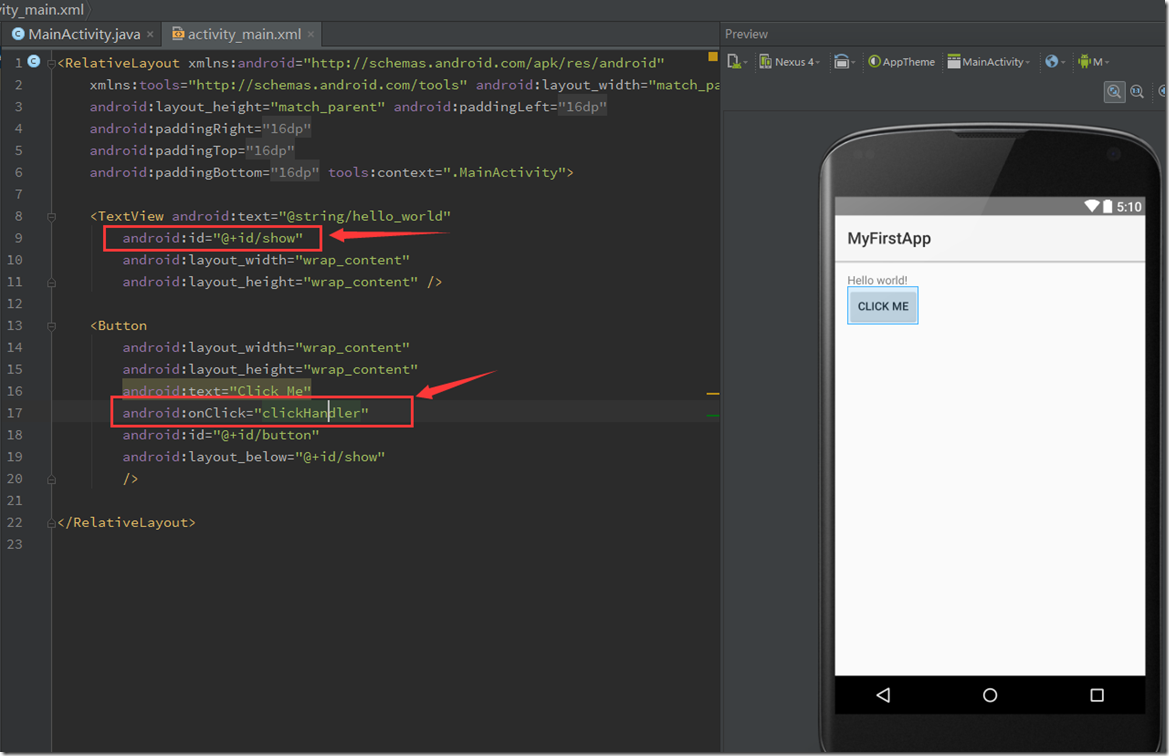
我们第一个Android应用主要完成的功能就是单击界面上的一个按钮在TextView中显示当前的时间,我们可以看到创建项目完成的时候项目视图默认是Android视图,它自动创建了一个TextView,我们不删除它,给他增加一些属性,再增加一个Button按钮,下图是我们对应的代码文件,重要的信息我都会用红框框住,下面解释,注意,我们这里编辑的是activity_main.xml就是Activity 的布局文件,还不是java后台逻辑文件。
!这里讲诉下面内容之前,我们插入一个AS的小技巧:
我们在编写属性” android:onClick="clickHandler" ”之前,我们并没有创建这个事件,这时候我们把鼠标移动到行标题的位置,它会出现一个灯泡的图标,我们单击它,可以看到它会出现如下图的四个选项:
默认第一项的含义就是在MainActivity中创建这个事件,我们单击后就会自动帮我们创建,第二项就是我们为要创建的事件选择一个Activity。其它两项我们这里暂时不介绍。当然这里还有一个不用鼠标点的方法,就是把光标移动到事件名字clickHandler中,然后按下”ALT+ENTER“快捷键也可以调出来这个智能框,完成我们自动创建事件的操作。
上面XML文档的根元素是RelativeLayout,代表他是一个相对布局,在该界面中我们使用到了两个UI控件:
- (1)TextView:文本框
在Android用户界面中,SDK提供很多界面UI组件,后面的开发中我们也会陆续用到,这里说明几个UI的通用属性:
- 1.android:id 指定该控件的唯一标识,在Java代码中可以通过findViewById方法获取该界面元素。
- 2.android:layout_width 指定该元素的宽度。如果该属性为match_parent,则说明该元素与父容器拥有相同的宽度;如果该属性为wrap_content,则说明该元素的宽度取决他的内容(能包裹它的内容即可)。
- 3.android:layout_height 顾名思义,该元素的高度。该属性为match_parent,则说明该元素与父容器拥有相同的高度;该属性为wrap_content,则说明该元素的高度取决他的内容(能包裹它的内容即可)
现在我们开始编辑后台的java逻辑代码,完成功能操作,在左侧组织树里找到java目录,里面存放的就是我们的java代码,我们找到我们的包名下对应的activity文件MainActivity.java.
这里需要说明的一点,android视图的项目结构展示并不是实际的文件存储结构。
感兴趣的朋友可以在任一文件上右键选择(Show IN Explorer)就可以打开存储位置。
而采用Project视图才是展示的文件的实际存储结构,而具体采用哪一种好用因人而异,大家记得切换方式即可,后面的讲诉都是默认以android视图展示。
编辑后的代码如下图所示:
上图中我们在事件的响应代码中只完成了两步操作,一就是找到界面中的文本框,二就是给它赋值。
备注:当我们输入 TextView tvShow=findViewById(R.id.show); 这行代码的时候,我们需要类型转换,这个时候用我们上面讲的小技巧,按住ALT+ENTER键,会弹出cast to…直接回车就可以完成类型转换,很方面有没有?!
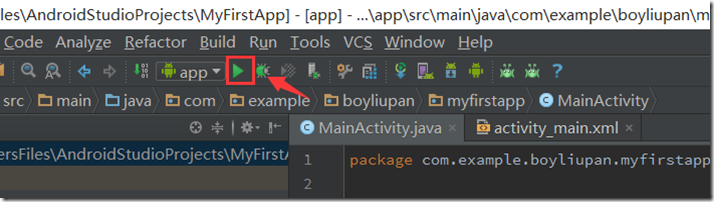
3.运行我们的程序
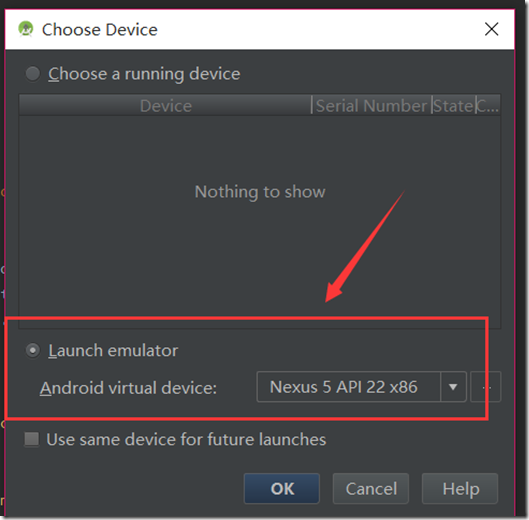
这个时候会提示我们选择要运行该程序的虚拟机,如果已经有打开的虚拟机,会在上面的running device列表中显示,没有打开的话会提示我们运行一个虚拟机,如果选中User same…这行的话就是下次运行不再提示,默认使用这次选择的虚拟机…
运行成功。
编辑中。。。。