1.回顾
上篇实现总结了App接口开发课程讲解的内容
2.此篇
这篇将总结app接口开发里的 用户登录的例子!
3.基本步骤
(1)服务端实现 登陆接口 开发
(2)实现 json 和xml数据封装类
(3)编写 接口开发文档
(4)实现 app端(安卓(android))开发
4. 服务器端开发
基本需求:用户使用用户名和密码登陆,登陆后,返回用户个人信息。
这里,开发 数据库访问层和登陆业务我就不写了。这里的接口实现是在Servlet 里实现,通过调用登陆业务逻辑,返回用户个人信息,后生成json数据或者xml数据。
再者,填写接口开发文档。
最后,通过接口开发文档实现android(安卓)客户端登陆例子开发。
提醒:这里下面将调用我自己封装好的生成json和xml的数据类,需要的可以看看我的另一篇文章:
实现封装Json和xml数据生成类:http://blog.csdn.net/lablenet/article/details/47618701
下面实现安卓接口开发 servlet :
package Interface.app.android;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import Interface.app.Util.AppInterface;import cn.edu.hpu.stumanager.model.Competitor;import cn.edu.hpu.stumanager.service.CompetitorManager;import cn.edu.hpu.stumanager.service.CompetitorManagerImpl;public class app_userlogin extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置 编码格式 request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); //获得 用户登录 姓名和密码 (app端需要 传参数 name和pasd) String name=request.getParameter("name"); String pasd=request.getParameter("pasd"); String str=""; if(!(str.equals(name)&&str.equals(pasd))){ //这里实现你的 登陆业务调用 // CompetitorManager manager=new CompetitorManagerImpl();// Object object = manager.userLogin("hpujava","111");// Competitor competitor=null;// if(object instanceof Competitor){// competitor=(Competitor) object; //这里传调用 生成json 和 xml的 数据生成类 str=AppInterface.toJson(1,"success","用户对象");// }else{// // str=object.toString();// } }else{ str="参数为空了!"; } response.setContentType("text/json"); PrintWriter out = response.getWriter(); out.print(str); out.flush(); out.close(); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }}5. 浏览器 通过 get方式 测试
首先,打开cmd,输入 ipconfig 命令 ,获得本地 ipv4 的地址!将 localhost 换成你的Ipv4地址;
其次,在浏览器里数据刚才的地址,看可以返回你封装好的数据不能!
我的测试地址:
http://192.168.75.1:8080/TennisGameSys/app_userlogin?name=hpujava&pasd=111
测试数据:
{"data":{"address":"中国广州","borth":"1983.2.13","id":1,"matchage":3,"password":"111","realname":"李娜","sex":"女","username":"hpujava"},"code":1,"msg":"success"}6. app客户端 本地开发测试
(1)按 上述的方式 将 localhost 换成你的 ipv4地址 ;
(2)建议在电脑上 安装 360wifi ,将你的手机 连接至 自己电脑开启的wifi ,以便测试;
(3)如果两个同时在本地开发,一个人开发app端,一个开发服务器端,建议 开发app端的 电脑和手机连接置开 发服务器端开启的wifi 下,这样在局域网下进行测试开发;
(4)如果有条件的话,可以在公网服务器上进行开发,需要域名;
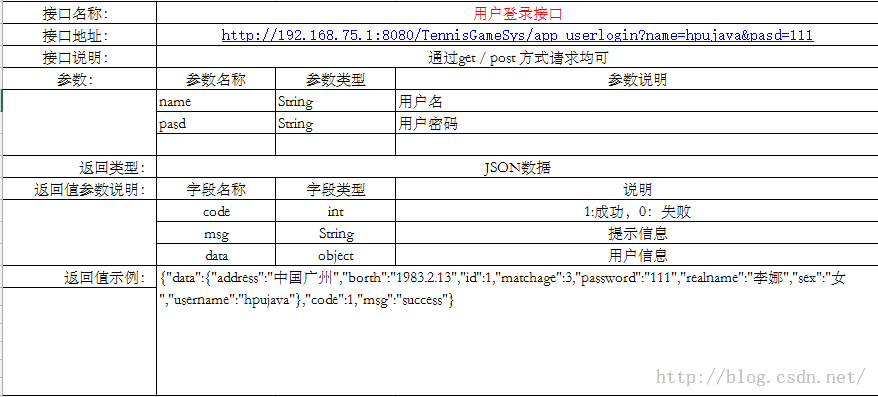
7. 编写接口开发文档
接口开发文档是十分重要的,比方说,你开发了一款app的服务器端,并且写了 接口开发文档。过了很长一段时间,想起来了,直接去看接口文档,更直观,快捷。
其中更重要的是,如果你开发的服务器端接口,转给别人了,别人看起来也是十分方便的。
这里就不演示例子了,我在Execl 里演示写了刚才的登陆接口的 接口文档,截个图:

需要哪些注意事项,可以看我的上篇博客!
8. app端开发——安卓端 用户登录的例子
基本步骤:
(1)新建Android工程
这里我就不多说了,如果不会的话,下面都不需要看了!
(2)实现工具类 HttpPath
封装接口地址,统一管理接口地址,当然这里没有考虑安全性,仅仅为了调试方便
示例:
package com.example.http;public class HttpPath { private static final String IP="http://192.168.75.1:8080/"; public static String getUserLoginPath(){ return IP+"TennisGameSys/app_userlogin"; } }(3)实现 工具类 HttpReq
封装 Http请求数据和提交数据类,可以看我的另一篇博客!
封装安卓端Get和Post请求方法类 :http://blog.csdn.net/lablenet/article/details/47663153
(4)实现 页面 布局 需要 两个 EditText 和 一个登陆按钮( Button )
最基本的布局实现,不再示例了!
(5)在 AndroidManifest.xml 文件里 添加 网络权限
<uses-permission android:name="android.permission.INTERNET"/>
(6)实现 MainActivity 业务调用,这里直接 上代码吧,里面我写了注释 很明白的!
package com.example.demologin;import java.util.ArrayList;import java.util.List;import org.apache.http.message.BasicNameValuePair;import com.example.http.HttpReq;import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.view.Menu;import android.view.MenuItem;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.EditText;import android.widget.TextView;public class MainActivity extends Activity { private EditText et_name,et_pasd; private TextView tv; private Button btn_login; private Thread thread; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); //点击事件 btn_login.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub //开启子线程,实现网络请求 thread=new Thread(new loginRunnable()); thread.start(); } }); } //初始化 控件 private void initView() { // TODO Auto-generated method stub et_name=(EditText)findViewById(R.id.et_name); et_pasd=(EditText)findViewById(R.id.et_pasd); tv=(TextView)findViewById(R.id.textView1); btn_login=(Button)findViewById(R.id.btn_login); } //处理线程 UI ,防止堵塞 主线程 Handler handler=new Handler(){ public void handleMessage(android.os.Message msg) { Object object=msg.obj; //这里调用json解析 , 实现 activity 调转 数据传输到下一个页面 tv.setText(object.toString()); }; }; //子线程 实现 网络请求,安卓4.0 及其 之后版本,需要在 子线程里进行 数据访问 class loginRunnable implements Runnable{ @Override public void run() { // TODO Auto-generated method stub String name=et_name.getText().toString(); String pasd=et_pasd.getText().toString(); //get // Object object= HttpReq.toGetData(name, pasd); List<BasicNameValuePair> list=new ArrayList<BasicNameValuePair>(); list.add(new BasicNameValuePair("name",name)); list.add(new BasicNameValuePair("pasd",pasd)); Object object=HttpReq.topostData(list); //发送数据到 handler Message message=handler.obtainMessage(); message.obj=object; handler.sendMessage(message); } } }9.demo 下载
http://download.csdn.net/detail/lablenet/9010281
版权声明:本文为博主原创文章,未经博主允许不得转载。
