Path类可以预先在View上将N个点连成一条"路径",然后调用Canvas的drawPath(path,paint)即可沿着路径绘制图形
Android还为路径绘制提供了PathEffect来定义绘制效果,PathEffect包含如下子类
ComposePathEffect
CornerPathEffect
DashPathEffect
DiscretePathEffect
PathDashPathEffect
SumPathEffect
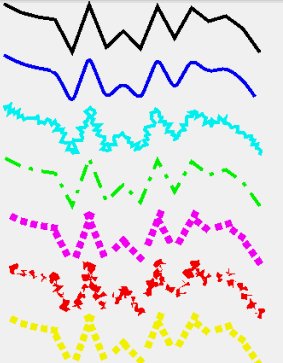
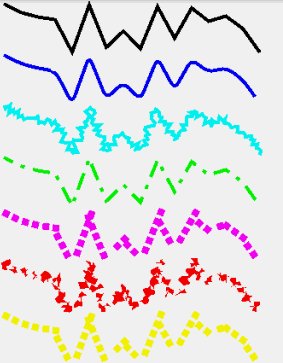
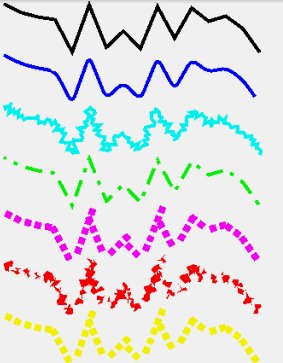
下面的示例将会逐一使用上面的绘制效果
[java] view plaincopyprint?
- package WangLi.Graphics.PathTest;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.ComposePathEffect;
- import android.graphics.CornerPathEffect;
- import android.graphics.DashPathEffect;
- import android.graphics.DiscretePathEffect;
- import android.graphics.Paint;
- import android.graphics.Path;
- import android.graphics.PathDashPathEffect;
- import android.graphics.PathEffect;
- import android.graphics.SumPathEffect;
- import android.os.Bundle;
- import android.view.View;
- public class PathTest extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(new MyView(this));
- }
- class MyView extends View
- {
- float phase;
- PathEffect[] effects = new PathEffect[7];
- int[] colors;
- private Paint paint;
- Path path;
- public MyView(Context context) {
- super(context);
- paint = new Paint();
- paint.setStyle(Paint.Style.STROKE);
- paint.setStrokeWidth(4);
- //创建,并初始化Path
- path = new Path();
- path.moveTo(0, 0);
- for(int i = 1; i<= 15; i++)
- {
- //生成15个点,随机生成它们的坐标,并将它们连成一条Path
- path.lineTo(i*20, (float)Math.random()*60);
- }
- //初始化七个颜色
- colors = new int[] {
- Color.BLACK,Color.BLUE,Color.CYAN,
- Color.GREEN,Color.MAGENTA,Color.RED,Color.YELLOW
- };
- }
- protected void onDraw(Canvas canvas)
- {
- //将背景填充成白色
- canvas.drawColor(Color.WHITE);
- //-------下面开始初始化7中路径的效果
- //使用路径效果
- effects[0] = null;
- //使用CornerPathEffect路径效果
- effects[1] = new CornerPathEffect(10);
- //初始化DiscretePathEffect
- effects[2] = new DiscretePathEffect(3.0f,5.0f);
- //初始化DashPathEffect
- effects[3] = new DashPathEffect(new float[]{20,10,5,10},phase);
- //初始化PathDashPathEffect
- Path p = new Path();
- p.addRect(0, 0, 8, 8, Path.Direction.CCW);
- effects[4] = new PathDashPathEffect(p,12,phase,PathDashPathEffect.Style.ROTATE);
- //初始化PathDashPathEffect
- effects[5] = new ComposePathEffect(effects[2],effects[4]);
- effects[6] = new SumPathEffect(effects[4],effects[3]);
- //将画布移到8,8处开始绘制
- canvas.translate(8, 8);
- //依次使用7中不同路径效果,7种不同的颜色来绘制路径
- for(int i = 0; i < effects.length; i++)
- {
- paint.setPathEffect(effects[i]);
- paint.setColor(colors[i]);
- canvas.drawPath(path, paint);
- canvas.translate(0, 60);
- }
- //改变phase值,形成动画效果
- phase += 1;
- invalidate();
- }
- }
- }

版权声明:本文为博主原创文章,未经博主允许不得转载。