在一些应用中,比如腾讯的应用市场APP应用宝,关于某款应用的介绍文字,如果介绍文字过长,那么不是全部展现出来,而是显示三四行的开始部分(摘要),预知全部的内容,用户点击展开按钮即可查阅全部内容。
这样的设计有一定的优越性,毕竟用户的时间有限,注意力和关注力也有限,在使用APP时候,用户需要在最短时间内尽可能快速浏览和查阅到更主要内容,而不是一大堆泛泛而谈的文字内容。
在Android原生的TextView的基础上,我自己写了一个可收缩/扩展的TextView:PhilExpandableTextView。
实现原理:核心是控制TextView的max lines。在TextView的初始化阶段但尚未绘制出View的时候,使用ViewTreeObserver,监听onPreDraw事件,获取TextView正常显示需要显示的总行数,但只给TextView设置最大运行的行数(小于总行数),从而造成TextView的收缩摘要效果,当用户通过按钮或其他方式扩展时候,把TextView的最大行数设置为正常显示完全的行数+1(+1是保持余量,避免不足)。
最终,如图,图1是收缩状态:

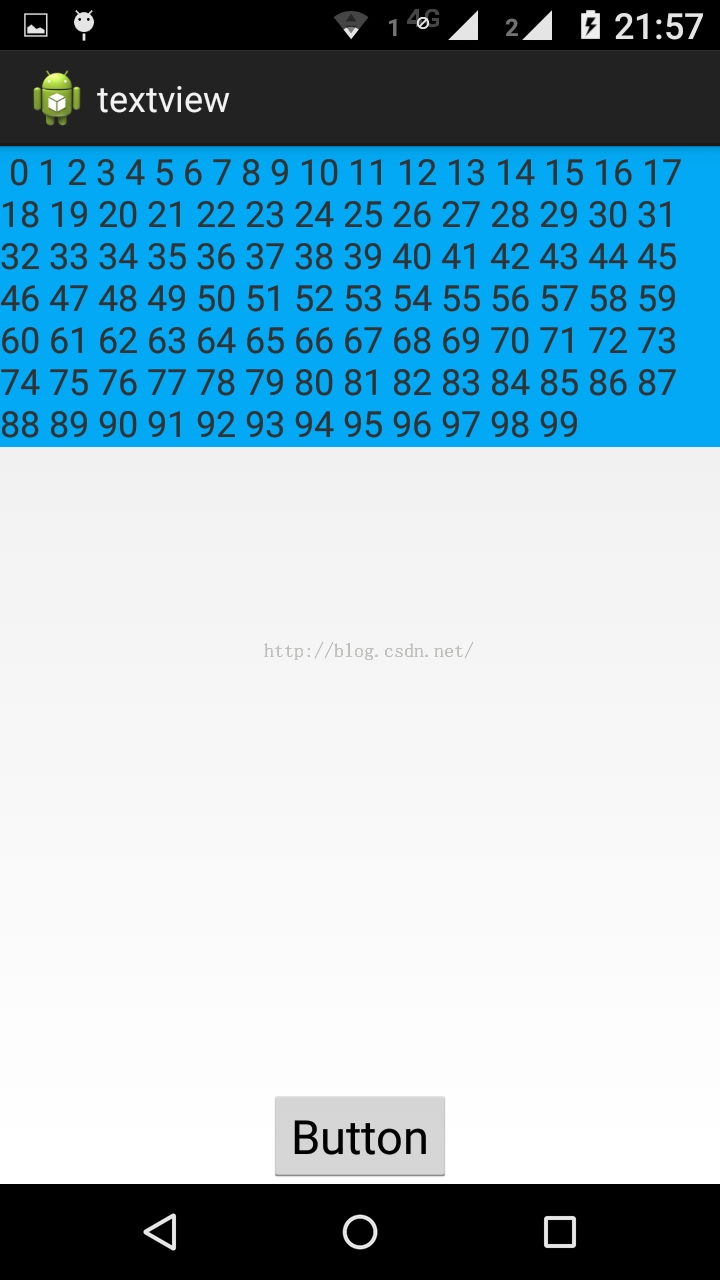
图2是当用户点击了Button按钮后展开后的状态:

给出测试及全部源代码。
测试的主Activity MainActivity.java:
1 package zhangphil.textview; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 8 public class MainActivity extends Activity { 9 10 private String test_str = "";11 12 @Override13 protected void onCreate(Bundle savedInstanceState) {14 super.onCreate(savedInstanceState);15 setContentView(R.layout.activity_main);16 17 // 测试的字符串18 for (int i = 0; i < 100; i++)19 test_str = test_str + " " + i;20 21 final PhilExpandableTextView text = (PhilExpandableTextView) findViewById(R.id.text);22 text.setText(test_str);23 24 Button button = (Button) findViewById(R.id.button);25 button.setOnClickListener(new View.OnClickListener() {26 27 @Override28 public void onClick(View v) {29 boolean b=text.getExpandableStatus();30 b=!b;31 text.setExpandable(b);32 }33 });34 }35 }
MainActivity.java需要的布局文件:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="zhangphil.textview.MainActivity" > 6 7 <zhangphil.textview.PhilExpandableTextView 8 android:id="@+id/text" 9 android:layout_width="match_parent"10 android:layout_height="wrap_content"11 android:layout_alignParentTop="true"12 android:background="#03a9f4" />13 14 <Button15 android:id="@+id/button"16 android:layout_width="wrap_content"17 android:layout_height="wrap_content"18 android:layout_alignParentBottom="true"19 android:layout_centerHorizontal="true"20 android:text="Button" />21 22 </RelativeLayout>
核心的PhilExpandableTextView.java:
1 package zhangphil.textview; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.view.ViewTreeObserver; 6 import android.widget.TextView; 7 8 public class PhilExpandableTextView extends TextView { 9 10 // 最大的行,默认只显示3行11 private final int MAX = 3;12 13 // 如果完全伸展需要多少行?14 private int lines;15 16 private PhilExpandableTextView mPhilTextView;17 18 // 标记当前TextView的展开/收缩状态19 // true,已经展开20 // false,以及收缩21 private boolean expandableStatus = false;22 23 public PhilExpandableTextView(Context context, AttributeSet attrs) {24 super(context, attrs);25 26 mPhilTextView = this;27 28 init();29 }30 31 private void init() {32 33 // ViewTreeObserver View观察者,在View即将绘制但还未绘制的时候执行的,在onDraw之前34 final ViewTreeObserver mViewTreeObserver = this.getViewTreeObserver();35 36 mViewTreeObserver.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {37 38 @Override39 public boolean onPreDraw() {40 // 避免重复监听41 mPhilTextView.getViewTreeObserver().removeOnPreDrawListener(this);42 43 lines = getLineCount();44 // Log.d(this.getClass().getName(), lines+"");45 46 return true;47 }48 });49 50 setExpandable(false);51 52 //setEllipsize(TextUtils.TruncateAt.END);53 }54 55 // 是否展开或者收缩,56 // true,展开;57 // false,不展开58 public void setExpandable(boolean isExpand) {59 if (isExpand) {60 setMaxLines(lines + 1);61 } else62 setMaxLines(MAX);63 64 expandableStatus = isExpand;65 }66 67 public boolean getExpandableStatus() {68 return expandableStatus;69 }70 }
本人转载于:http://blog.csdn.net/zhangphil/article/details/50088465
