以前在写项目的时候,没有过多考虑架构模式的问题,因为之前一直做J2EE开发,而J2EE都是采用MVC模式进行开发的,所以在搭建公司项目的时候,也是使用类似MVC的架构(严格来讲,之前的项目还算不上MVC模式,只是简单将网络请求与界面分离,然后通过Handle通知更新界面)。这种写法,在后面随着项目越来越大,Activty或者Fragment中代码也会越来越多,导致项目的维护变的越来越复杂。所以需要另外一种架构模式来解决这个问题,在网上浏览了一圈,发现适合Android开发的架构模式非MVP莫属了。
网上一搜,讲MVP模式的文章比比皆是。但是大多都是讲理论,稍微好点的会附带一个简单的登录的demo。一个简单的demo很难让初次接触MVP模式的人掌握它的使用。所以我决定写一个稍微复杂一点的新闻客户端SimpleNews(当然只是相对登录的demo)来展示MVP在具体项目中的使用。另外SimpleNews还使用了Material Design,也是学习Material Design的一个好Demo。
好了,切入正文吧。先讲一下MVP的概念。
什么是MVP
MVP是模型(Model)、视图(View)、主持人(Presenter)的缩写,分别代表项目中3个不同的模块。
模型(Model):负责处理数据的加载或者存储,比如从网络或本地数据库获取数据等;
视图(View):负责界面数据的展示,与用户进行交互;
主持人(Presenter):相当于协调者,是模型与视图之间的桥梁,将模型与视图分离开来。
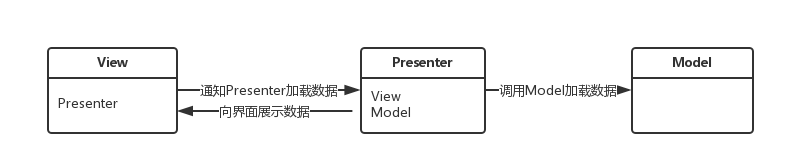
如下图所示,View与Model并不直接交互,而是使用Presenter作为View与Model之间的桥梁。其中Presenter中同时持有Viwe层以及Model层的Interface的引用,而View层持有Presenter层Interface的引用。当View层某个界面需要展示某些数据的时候,首先会调用Presenter层的某个接口,然后Presenter层会调用Model层请求数据,当Model层数据加载成功之后会调用Presenter层的回调方法通知Presenter层数据加载完毕,最后Presenter层再调用View层的接口将加载后的数据展示给用户。这就是MVP模式的整个核心过程。

这样分层的好处就是大大减少了Model与View层之间的耦合度。一方面可以使得View层和Model层单独开发与测试,互不依赖。另一方面Model层可以封装复用,可以极大的减少代码量。当然,MVP还有其他的一些优点,这里不再赘述。下面看下MVP模式在具体项目中的使用。
MVP模式在项目中的使用
1、View层
View层新闻展示模块的是组件是Fragment,里面有一个RecyclerView、SwipeRefreshLayout。布局代码如下:
<?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/swipe_refresh_widget" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:scrollbars="vertical" app:layout_behavior="@string/appbar_scrolling_view_behavior" android:paddingTop="@dimen/card_margin"> </android.support.v7.widget.RecyclerView></android.support.v4.widget.SwipeRefreshLayout>
新闻列表模块主要是展示从网络获取的新闻列表信息,View层的接口大概需要如下方法:
(1)加载数据的过程中需要提示“正在加载”的反馈信息给用户
(2)加载成功后,将加载得到的数据填充到RecyclerView展示给用户
(3)加载成功后,需要将“正在加载”反馈信息取消掉
(4)若加载数据失败,如无网络连接,则需要给用户提示信息
根据上面描述,我们将View层的接口定义如下,分别对应上面四个方法:
public interface NewsView { void showProgress(); void addNews(List<NewsBean> newsList); void hideProgress(); void showLoadFailMsg();}
在新闻列表Fragment中实现上述接口:
package com.lauren.simplenews.news.widget;import android.content.Intent;import android.os.Bundle;import android.support.annotation.Nullable;import android.support.design.widget.Snackbar;import android.support.v4.app.ActivityCompat;import android.support.v4.app.ActivityOptionsCompat;import android.support.v4.app.Fragment;import android.support.v4.widget.SwipeRefreshLayout;import android.support.v7.widget.DefaultItemAnimator;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import com.lauren.simplenews.R;import com.lauren.simplenews.beans.NewsBean;import com.lauren.simplenews.commons.Urls;import com.lauren.simplenews.news.NewsAdapter;import com.lauren.simplenews.news.presenter.NewsPresenter;import com.lauren.simplenews.news.presenter.NewsPresenterImpl;import com.lauren.simplenews.news.view.NewsView;import com.lauren.simplenews.utils.LogUtils;import java.util.ArrayList;import java.util.List;/** * Description : 新闻Fragment * Author : lauren * Email : lauren.liuling@gmail.com * Blog : http://www.liuling123.com * Date : 15/12/13 */public class NewsListFragment extends Fragment implements NewsView, SwipeRefreshLayout.OnRefreshListener { private static final String TAG = "NewsListFragment"; private SwipeRefreshLayout mSwipeRefreshWidget; private RecyclerView mRecyclerView; private LinearLayoutManager mLayoutManager; private NewsAdapter mAdapter; private List<NewsBean> mData; private NewsPresenter mNewsPresenter; private int mType = NewsFragment.NEWS_TYPE_TOP; private int pageIndex = 0; public static NewsListFragment newInstance(int type) { Bundle args = new Bundle(); NewsListFragment fragment = new NewsListFragment(); args.putInt("type", type); fragment.setArguments(args); return fragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); mNewsPresenter = new NewsPresenterImpl(this); mType = getArguments().getInt("type"); } @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_newslist, null); mSwipeRefreshWidget = (SwipeRefreshLayout) view.findViewById(R.id.swipe_refresh_widget); mSwipeRefreshWidget.setColorSchemeResources(R.color.primary, R.color.primary_dark, R.color.primary_light, R.color.accent); mSwipeRefreshWidget.setOnRefreshListener(this); mRecyclerView = (RecyclerView)view.findViewById(R.id.recycle_view); mRecyclerView.setHasFixedSize(true); mLayoutManager = new LinearLayoutManager(getActivity()); mRecyclerView.setLayoutManager(mLayoutManager); mRecyclerView.setItemAnimator(new DefaultItemAnimator()); mAdapter = new NewsAdapter(getActivity().getApplicationContext()); mAdapter.setOnItemClickListener(mOnItemClickListener); mRecyclerView.setAdapter(mAdapter); mRecyclerView.setOnScrollListener(mOnScrollListener); onRefresh(); return view; } private RecyclerView.OnScrollListener mOnScrollListener = new RecyclerView.OnScrollListener() { private int lastVisibleItem; @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) { super.onScrolled(recyclerView, dx, dy); lastVisibleItem = mLayoutManager.findLastVisibleItemPosition(); } @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { super.onScrollStateChanged(recyclerView, newState); if (newState == RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 == mAdapter.getItemCount() && mAdapter.isShowFooter()) { //加载更多 LogUtils.d(TAG, "loading more data"); mNewsPresenter.loadNews(mType, pageIndex + Urls.PAZE_SIZE); } } }; private NewsAdapter.OnItemClickListener mOnItemClickListener = new NewsAdapter.OnItemClickListener() { @Override public void onItemClick(View view, int position) { NewsBean news = mAdapter.getItem(position); Intent intent = new Intent(getActivity(), NewsDetailActivity.class); intent.putExtra("news", news); View transitionView = view.findViewById(R.id.ivNews); ActivityOptionsCompat options = ActivityOptionsCompat.makeSceneTransitionAnimation(getActivity(), transitionView, getString(R.string.transition_news_img)); ActivityCompat.startActivity(getActivity(), intent, options.toBundle()); } }; @Override public void showProgress() { mSwipeRefreshWidget.setRefreshing(true); } @Override public void addNews(List<NewsBean> newsList) { mAdapter.isShowFooter(true); if(mData == null) { mData = new ArrayList<NewsBean>(); } mData.addAll(newsList); if(pageIndex == 0) { mAdapter.setmDate(mData); } else { //如果没有更多数据了,则隐藏footer布局 if(newsList == null || newsList.size() == 0) { mAdapter.isShowFooter(false); } mAdapter.notifyDataSetChanged(); } pageIndex += Urls.PAZE_SIZE; } @Override public void hideProgress() { mSwipeRefreshWidget.setRefreshing(false); } @Override public void showLoadFailMsg() { if(pageIndex == 0) { mAdapter.isShowFooter(false); mAdapter.notifyDataSetChanged(); } Snackbar.make(getActivity().findViewById(R.id.drawer_layout), getString(R.string.load_fail), Snackbar.LENGTH_SHORT).show(); } @Override public void onRefresh() { pageIndex = 0; if(mData != null) { mData.clear(); } mNewsPresenter.loadNews(mType, pageIndex); }}
2、Model层
新闻模块的model主要负责从服务器获取新闻列表信息,接口代码如下:
public interface NewsModel { void loadNews(String url, int type, NewsModelImpl.OnLoadNewsListListener listener); ......}
实现如下:
package com.lauren.simplenews.news.model;import com.lauren.simplenews.beans.NewsBean;import com.lauren.simplenews.beans.NewsDetailBean;import com.lauren.simplenews.commons.Urls;import com.lauren.simplenews.news.NewsJsonUtils;import com.lauren.simplenews.news.widget.NewsFragment;import com.lauren.simplenews.utils.OkHttpUtils;import java.util.List;/** * Description : 新闻业务处理类 * Author : lauren * Email : lauren.liuling@gmail.com * Blog : http://www.liuling123.com * Date : 15/12/19 */public class NewsModelImpl implements NewsModel { /** * 加载新闻列表 * @param url * @param listener */ @Override public void loadNews(String url, final int type, final OnLoadNewsListListener listener) { OkHttpUtils.ResultCallback<String> loadNewsCallback = new OkHttpUtils.ResultCallback<String>() { @Override public void onSuccess(String response) { List<NewsBean> newsBeanList = NewsJsonUtils.readJsonNewsBeans(response, getID(type)); listener.onSuccess(newsBeanList); } @Override public void onFailure(Exception e) { listener.onFailure("load news list failure.", e); } }; OkHttpUtils.get(url, loadNewsCallback); } ...... /** * 获取ID * @param type * @return */ private String getID(int type) { String id; switch (type) { case NewsFragment.NEWS_TYPE_TOP: id = Urls.TOP_ID; break; case NewsFragment.NEWS_TYPE_NBA: id = Urls.NBA_ID; break; case NewsFragment.NEWS_TYPE_CARS: id = Urls.CAR_ID; break; case NewsFragment.NEWS_TYPE_JOKES: id = Urls.JOKE_ID; break; default: id = Urls.TOP_ID; break; } return id; } private String getDetailUrl(String docId) { StringBuffer sb = new StringBuffer(Urls.NEW_DETAIL); sb.append(docId).append(Urls.END_DETAIL_URL); return sb.toString(); } public interface OnLoadNewsListListener { void onSuccess(List<NewsBean> list); void onFailure(String msg, Exception e); } ......}
网络请求使用开源项目OkHttp,OkHttpUtils是对其的封装,具体代码如下:
package com.lauren.simplenews.utils;import android.os.Handler;import android.os.Looper;import com.google.gson.internal.$Gson$Types;import com.squareup.okhttp.Callback;import com.squareup.okhttp.FormEncodingBuilder;import com.squareup.okhttp.OkHttpClient;import com.squareup.okhttp.Request;import com.squareup.okhttp.RequestBody;import com.squareup.okhttp.Response;import java.io.IOException;import java.lang.reflect.ParameterizedType;import java.lang.reflect.Type;import java.net.CookieManager;import java.net.CookiePolicy;import java.util.List;import java.util.concurrent.TimeUnit;/** * Description : OkHttp网络连接封装工具类 * Author : lauren * Email : lauren.liuling@gmail.com * Blog : http://www.liuling123.com * Date : 15/12/17 */public class OkHttpUtils { private static final String TAG = "OkHttpUtils"; private static OkHttpUtils mInstance; private OkHttpClient mOkHttpClient; private Handler mDelivery; private OkHttpUtils() { mOkHttpClient = new OkHttpClient(); mOkHttpClient.setConnectTimeout(10, TimeUnit.SECONDS); mOkHttpClient.setWriteTimeout(10, TimeUnit.SECONDS); mOkHttpClient.setReadTimeout(30, TimeUnit.SECONDS); //cookie enabled mOkHttpClient.setCookieHandler(new CookieManager(null, CookiePolicy.ACCEPT_ORIGINAL_SERVER)); mDelivery = new Handler(Looper.getMainLooper()); } private synchronized static OkHttpUtils getmInstance() { if (mInstance == null) { mInstance = new OkHttpUtils(); } return mInstance; } private void getRequest(String url, final ResultCallback callback) { final Request request = new Request.Builder().url(url).build(); deliveryResult(callback, request); } private void postRequest(String url, final ResultCallback callback, List<Param> params) { Request request = buildPostRequest(url, params); deliveryResult(callback, request); } private void deliveryResult(final ResultCallback callback, Request request) { mOkHttpClient.newCall(request).enqueue(new Callback() { @Override public void onFailure(Request request, final IOException e) { sendFailCallback(callback, e); } @Override public void onResponse(Response response) throws IOException { try { String str = response.body().string(); if (callback.mType == String.class) { sendSuccessCallBack(callback, str); } else { Object object = JsonUtils.deserialize(str, callback.mType); sendSuccessCallBack(callback, object); } } catch (final Exception e) { LogUtils.e(TAG, "convert json failure", e); sendFailCallback(callback, e); } } }); } private void sendFailCallback(final ResultCallback callback, final Exception e) { mDelivery.post(new Runnable() { @Override public void run() { if (callback != null) { callback.onFailure(e); } } }); } private void sendSuccessCallBack(final ResultCallback callback, final Object obj) { mDelivery.post(new Runnable() { @Override public void run() { if (callback != null) { callback.onSuccess(obj); } } }); } private Request buildPostRequest(String url, List<Param> params) { FormEncodingBuilder builder = new FormEncodingBuilder(); for (Param param : params) { builder.add(param.key, param.value); } RequestBody requestBody = builder.build(); return new Request.Builder().url(url).post(requestBody).build(); } /**********************对外接口************************/ /** * get请求 * @param url 请求url * @param callback 请求回调 */ public static void get(String url, ResultCallback callback) { getmInstance().getRequest(url, callback); } /** * post请求 * @param url 请求url * @param callback 请求回调 * @param params 请求参数 */ public static void post(String url, final ResultCallback callback, List<Param> params) { getmInstance().postRequest(url, callback, params); } /** * http请求回调类,回调方法在UI线程中执行 * @param <T> */ public static abstract class ResultCallback<T> { Type mType; public ResultCallback(){ mType = getSuperclassTypeParameter(getClass()); } static Type getSuperclassTypeParameter(Class<?> subclass) { Type superclass = subclass.getGenericSuperclass(); if (superclass instanceof Class) { throw new RuntimeException("Missing type parameter."); } ParameterizedType parameterized = (ParameterizedType) superclass; return $Gson$Types.canonicalize(parameterized.getActualTypeArguments()[0]); } /** * 请求成功回调 * @param response */ public abstract void onSuccess(T response); /** * 请求失败回调 * @param e */ public abstract void onFailure(Exception e); } /** * post请求参数类 */ public static class Param { String key; String value; public Param() { } public Param(String key, String value) { this.key = key; this.value = value; } }}
将网络请求进行封装可以减少很多的代码量,并且后期如果我不想用okhttp了,想换成其它的库,修改起来也方便。
3、Presenter层
View层需要调用Presenter层加载新闻信息,所以Presenter需要提供加载新闻信息的接口:
public interface NewsPresenter { void loadNews(int type, int page);}
NewsPresenterImpl的构造函数中需要传入View层的接口对象NewView,并且需要创建一个NewsModel对象。Presenter的具体实现:
package com.lauren.simplenews.news.presenter;import com.lauren.simplenews.beans.NewsBean;import com.lauren.simplenews.commons.Urls;import com.lauren.simplenews.news.model.NewsModel;import com.lauren.simplenews.news.model.NewsModelImpl;import com.lauren.simplenews.news.view.NewsView;import com.lauren.simplenews.news.widget.NewsFragment;import com.lauren.simplenews.utils.LogUtils;import java.util.List;/** * Description : * Author : lauren * Email : lauren.liuling@gmail.com * Blog : http://www.liuling123.com * Date : 15/12/18 */public class NewsPresenterImpl implements NewsPresenter, NewsModelImpl.OnLoadNewsListListener { private static final String TAG = "NewsPresenterImpl"; private NewsView mNewsView; private NewsModel mNewsModel; public NewsPresenterImpl(NewsView newsView) { this.mNewsView = newsView; this.mNewsModel = new NewsModelImpl(); } @Override public void loadNews(final int type, final int pageIndex) { String url = getUrl(type, pageIndex); LogUtils.d(TAG, url); //只有第一页的或者刷新的时候才显示刷新进度条 if(pageIndex == 0) { mNewsView.showProgress(); } mNewsModel.loadNews(url, type, this); } /** * 根据类别和页面索引创建url * @param type * @param pageIndex * @return */ private String getUrl(int type, int pageIndex) { StringBuffer sb = new StringBuffer(); switch (type) { case NewsFragment.NEWS_TYPE_TOP: sb.append(Urls.TOP_URL).append(Urls.TOP_ID); break; case NewsFragment.NEWS_TYPE_NBA: sb.append(Urls.COMMON_URL).append(Urls.NBA_ID); break; case NewsFragment.NEWS_TYPE_CARS: sb.append(Urls.COMMON_URL).append(Urls.CAR_ID); break; case NewsFragment.NEWS_TYPE_JOKES: sb.append(Urls.COMMON_URL).append(Urls.JOKE_ID); break; default: sb.append(Urls.TOP_URL).append(Urls.TOP_ID); break; } sb.append("/").append(pageIndex).append(Urls.END_URL); return sb.toString(); } @Override public void onSuccess(List<NewsBean> list) { mNewsView.hideProgress(); mNewsView.addNews(list); } @Override public void onFailure(String msg, Exception e) { mNewsView.hideProgress(); mNewsView.showLoadFailMsg(); }}
当用户切换到NewsListFragment界面之后,界面需要展示新闻列表信息给用户。首先NewsListFragment会调用NewsPresenter的loadNews方法,NewsPresenter 的loadNews方法中又会调用NewsModel中的loadNews方法。NewsModel中的loadNews方法中就是加载数据的核心,通过Okhttp请求服务器接口获取数据,无论数据获取成功与否,都会通过OnLoadNewsListener接口回调给NewsPresenter 。如果获取成功,NewsPresenter 会调用NewsView的addNews方法将获取的新闻列表信息展示到RecyclerView。如果获取失败,则调用NewsView的showLoadFialMsg方法向用户提示失败信息。
以上就是新闻列表请求的整个过程。
源码地址:https://github.com/liuling07/SimpleNews
转载请注明出处:http://www.liuling123.com/2015/12/mvp-pattern-android.html