最近我独立开发的项目《全医会》已经在内测当中了,很快将会上架到各大应用市场。之前开发的几个项目都因为一些原因没有上架还是比较遗憾的。所以,最近我心情格外的好。
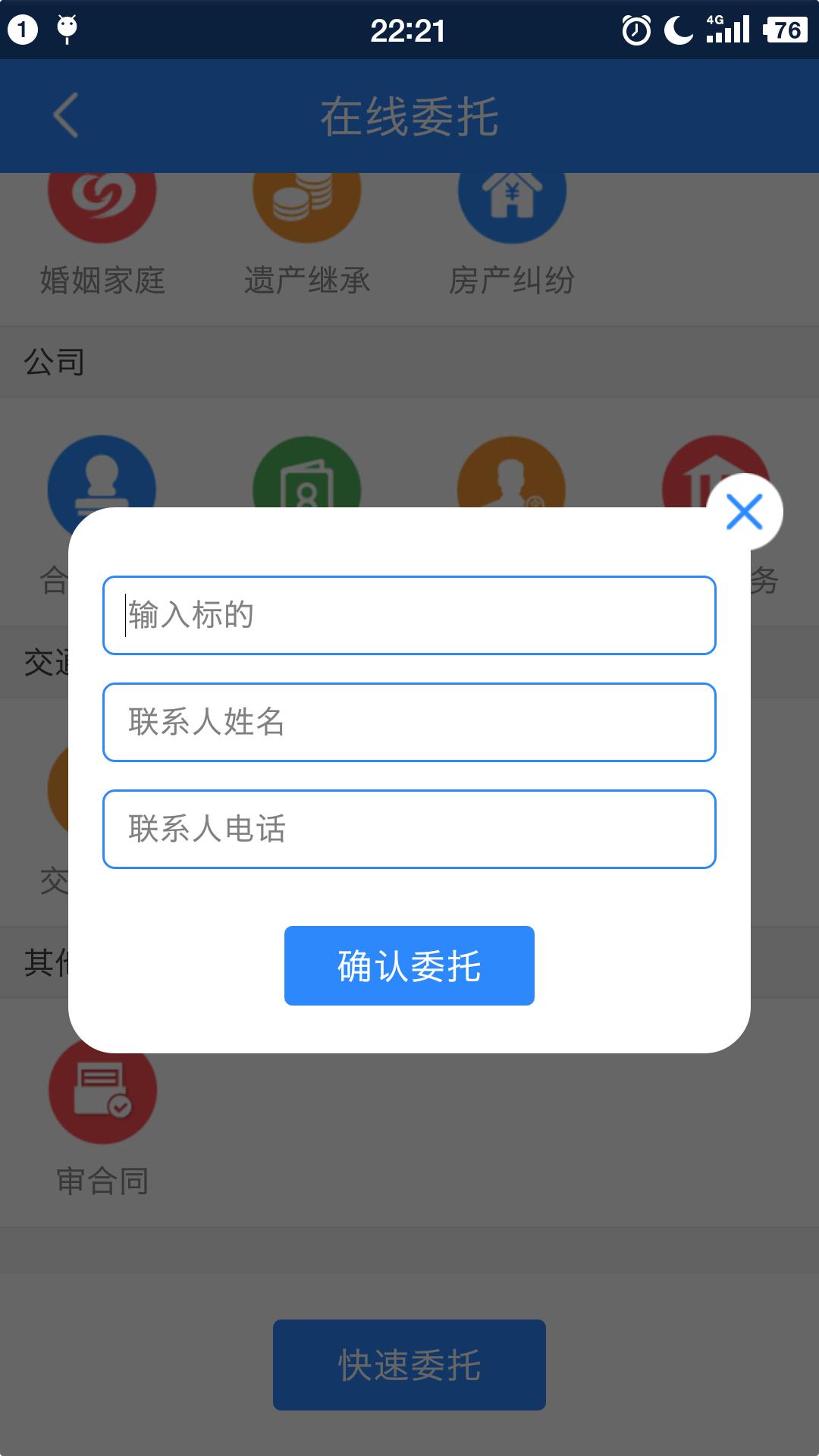
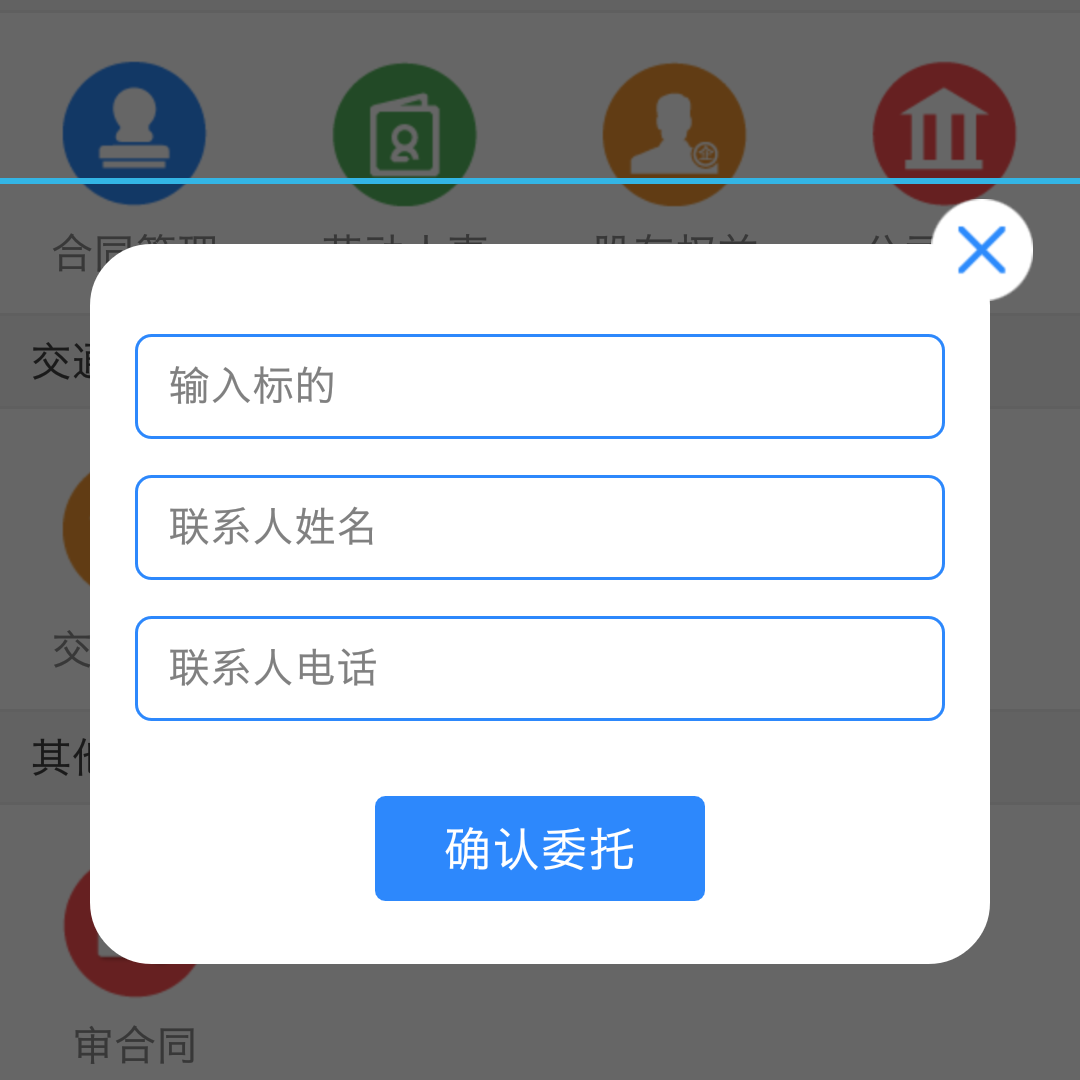
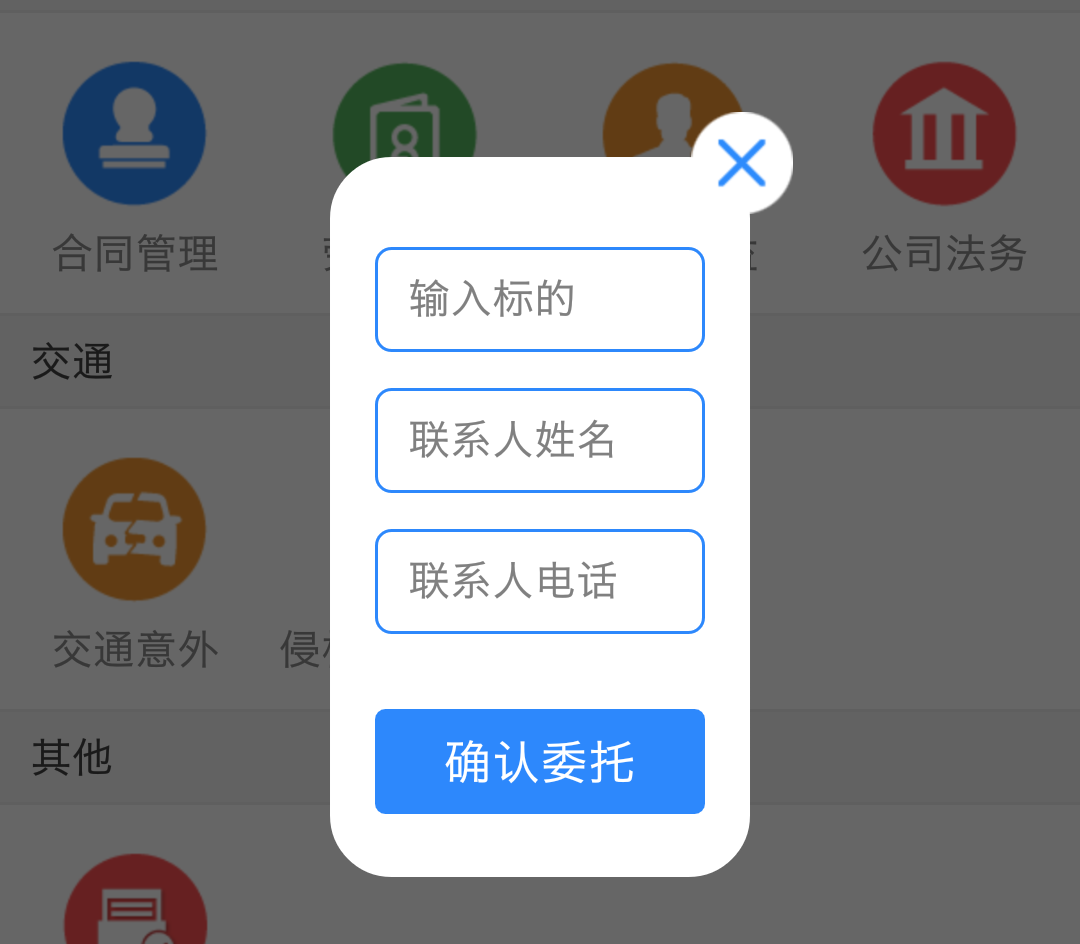
今天在做一个新项目,专为律师和客户开发的APP,其中有一个自定义对话框的需求。这个知识点其实很简单,就是下图这个效果: 
可是当我悠闲的写完以后才发现,自定义对话框里面嵌套的EditText根本无法获取焦点,无法弹出软键盘,郁闷,以前开发的软件里面没有EditText的时候一切正常,没有发现这个隐藏的坑。下图是我之前写的一个自定义对话框: 
下面来解决这个问题:
1、对话框的布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" > <LinearLayout android:layout_width="match_parent" android:layout_height="260dp" android:orientation="horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="240dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:layout_marginTop="20dp" android:background="@drawable/round_white_corner" android:gravity="center_horizontal" android:orientation="vertical" android:paddingLeft="15dp" android:paddingRight="15dp" > <EditText android:id="@+id/et_obj" style="@style/DarkTextViewTheme" android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginTop="30dp" android:background="@drawable/round_textview_corner" android:gravity="center_vertical" android:hint="输入标的" android:paddingLeft="10dp" android:paddingRight="10dp" android:textSize="14sp" /> <EditText android:id="@+id/et_name" style="@style/DarkTextViewTheme" android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginTop="12dp" android:background="@drawable/round_textview_corner" android:gravity="center_vertical" android:hint="联系人姓名" android:paddingLeft="10dp" android:paddingRight="10dp" android:textSize="14sp" /> <EditText android:id="@+id/et_phone" style="@style/DarkTextViewTheme" android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginTop="12dp" android:background="@drawable/round_textview_corner" android:gravity="center_vertical" android:hint="联系人电话" android:inputType="phone" android:paddingLeft="10dp" android:paddingRight="10dp" android:textSize="14sp" /> <TextView android:id="@+id/tv_go" android:layout_width="110dp" android:layout_height="35dp" android:layout_marginBottom="20dp" android:layout_marginTop="25dp" android:background="@drawable/round_blue_corner" android:gravity="center" android:text="确认委托" android:textColor="@color/white" android:textSize="16sp" > </TextView> </LinearLayout> <ImageView android:id="@+id/iv_close" android:layout_width="34dp" android:layout_height="34dp" android:layout_marginLeft="-50dp" android:layout_marginTop="5dp" android:src="@drawable/law_dialog_close" /> </LinearLayout></LinearLayout>
2、自定义dialog的代码
// 弹出自定义dialog LayoutInflater inflater = LayoutInflater.from(OnlineActivity.this); View view = inflater.inflate(R.layout.hl_law_dialog, null); // 对话框 final Dialog dialog = new Dialog(OnlineActivity.this); dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0)); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); dialog.show(); // 设置宽度为屏幕的宽度 WindowManager windowManager = getWindowManager(); Display display = windowManager.getDefaultDisplay(); WindowManager.LayoutParams lp = dialog.getWindow().getAttributes(); lp.width = (int) (display.getWidth()); // 设置宽度 dialog.getWindow().setAttributes(lp); dialog.getWindow().setContentView(view); final EditText et_obj = (EditText) view.findViewById(R.id.et_obj);// 标的 final EditText et_name = (EditText) view.findViewById(R.id.et_name);// 姓名 final EditText et_phone = (EditText) view.findViewById(R.id.et_phone);// 电话 TextView tv_go = (TextView) view.findViewById(R.id.tv_go);// 确认委托 final ImageView iv_close = (ImageView) view.findViewById(R.id.iv_close);// 确认委托以上就是正确的写法,那么我错在哪里了呢?
之前我的写法是
// 对话框 final Dialog dialog = new AlertDialog.Builder(OnlineActivity.this).create(); dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0)); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); dialog.show();因此只要将AlertDialog换成Dialog即可解决这个问题。
试想:
1、如果不加这段代码是什么效果?
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
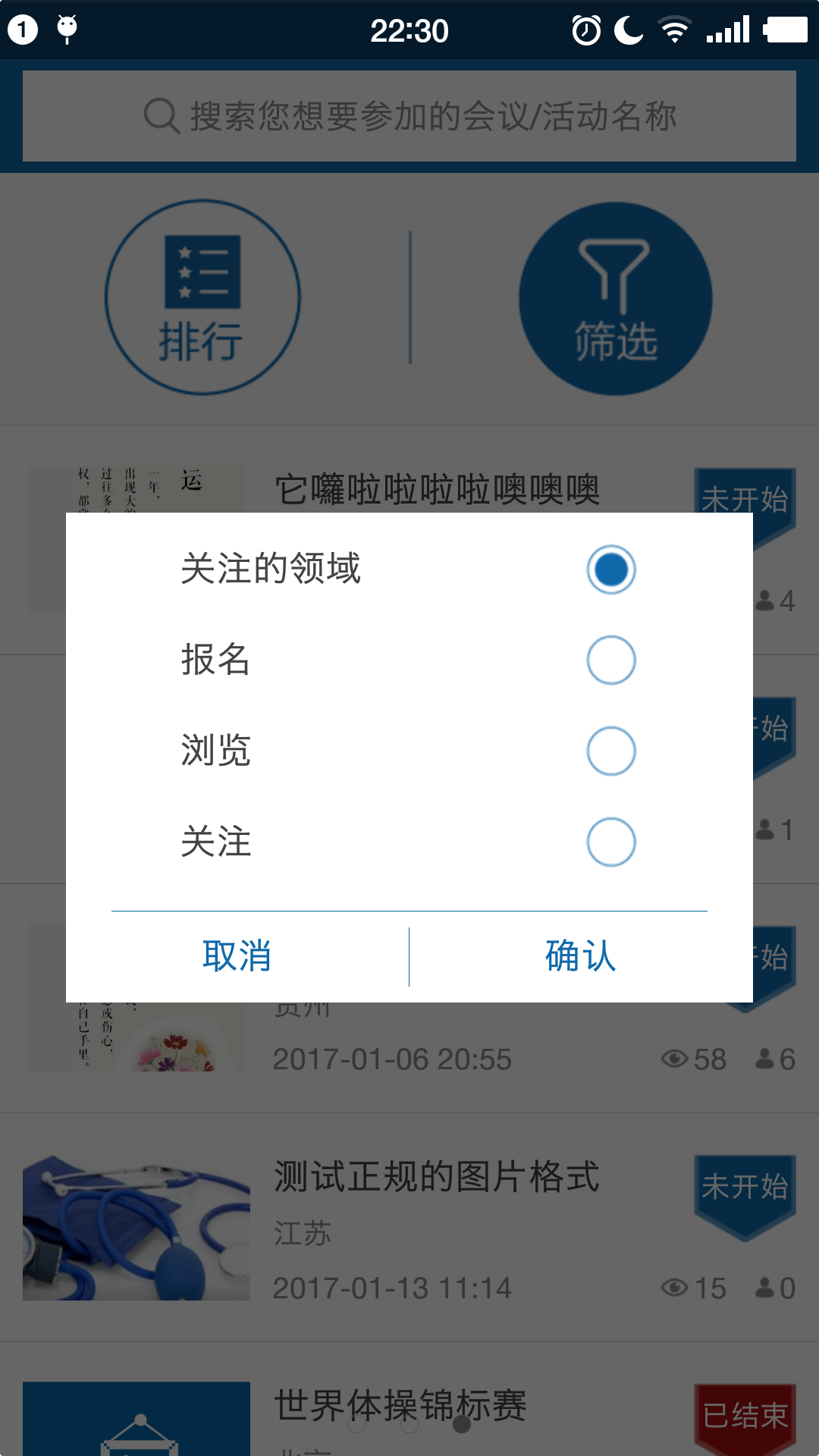
如图,出现了丑陋的标题栏。
2、如果不加这段代码是什么效果?
WindowManager windowManager = getWindowManager(); Display display = windowManager.getDefaultDisplay(); WindowManager.LayoutParams lp = dialog.getWindow().getAttributes(); lp.width = (int) (display.getWidth()); // 设置宽度 dialog.getWindow().setAttributes(lp);
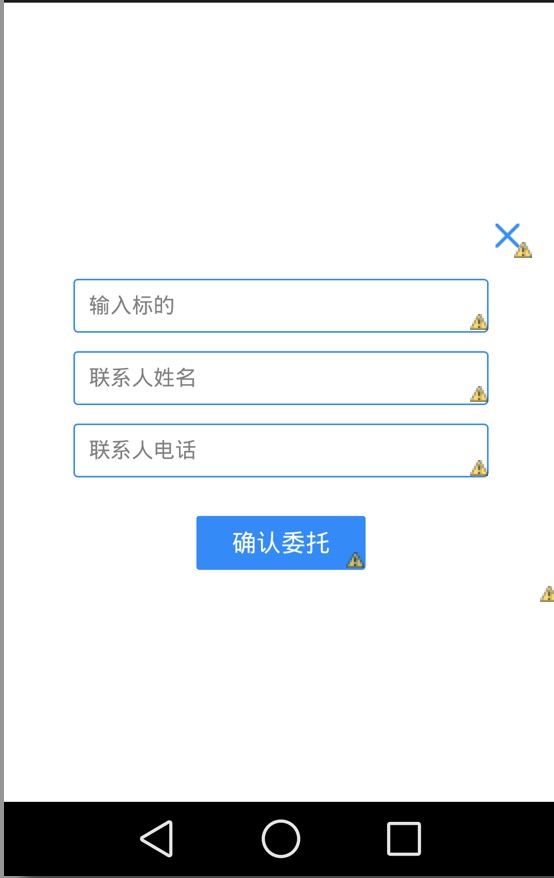
如图,对话框变得这么窄。
- 1楼u0140616843天前 09:42
- 好歹也得留个源码下载啊。