初始化对象
private Paint mPaint;//画笔 private int count;//点击次数 private Rect rect;//矩形 public CounstomView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); //初始化画笔 mPaint = new Paint(); rect = new Rect(); setOnClickListener(this); }1.画textview。并且设置可点击。//渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
String text = null; @SuppressLint("DrawAllocation") @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //设置paint mPaint.setStyle(Style.FILL);//实心 //mPaint.setColor(Color.BLUE);//黄色 //mPaint.setAlpha(50);//透明度15 canvas.drawColor(Color.YELLOW); canvas.drawRect(0, 0, getHeight(), getWidth(), mPaint);//画矩形 mPaint.setColor(Color.RED); mPaint.setTextSize(25.0f); text = String.valueOf(count); mPaint.getTextBounds(text, 0, text.length(), rect);//将内容的长和宽。添加到rect矩形中 float width = rect.width();//获取宽 float height = rect.height(); canvas.drawText(text, getWidth() / 2 - width / 2, getHeight() / 2 + height/2, mPaint);//设置文本位置// } @Override public void onClick(View arg0) { count++; invalidate();//重绘 }2.画简单的bitmap。参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
protected void onDraw(Canvas canvas) { super.onDraw(canvas); //偏左和偏上的位置 Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.login_backgroud); canvas.drawBitmap(bitmap,0,0, mPaint); }
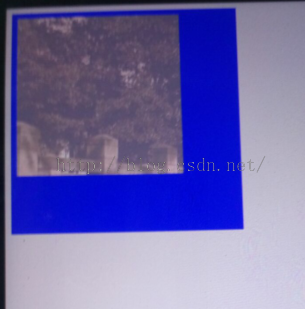
3.利用canvas.drawBitmap(bitmap, src, dst, paint)画裁剪过的bitmap//参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 偏左和偏上的位置 Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.login_backgroud); Paint paint = new Paint(); canvas.save(); // left----距离屏幕左侧距离。。。 // top------距离顶部距离。。。 // right-----矩形的宽度 // buttom-----矩形的高度 Rect rect = new Rect(10, 10, 500, 500); canvas.clipRect(rect); // 设置裁剪区域 canvas.drawColor(Color.BLUE);// 裁剪区域的rect变为蓝色 Rect rec = new Rect(20, 20, 300, 300); canvas.drawBitmap(bitmap, rect, rec, paint); canvas.restore(); }
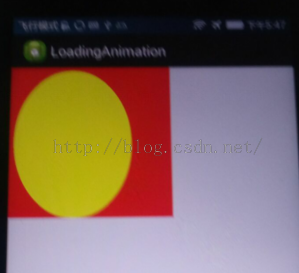
4:利用canvas.drawOval画椭圆。画椭圆,参数一是扫描区域,参数二为paint对象;
protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 偏左和偏上的位置 Paint paint = new Paint(); canvas.save(); // left----距离屏幕左侧距离。。。A // top------距离顶部距离。。。B // right-----椭圆的宽度.....C // buttom-----椭圆的高度......D RectF dst = new RectF(10,10,300, 400);//2a=100-30,2b=310-260 paint.setColor(Color.YELLOW); canvas.drawColor(Color.RED); canvas.drawOval(dst, paint); canvas.restore(); }
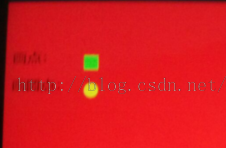
5.利用canvas画点。//画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); canvas.save(); canvas.drawColor(Color.RED);//有背景先画背景 canvas.restore(); canvas.save(); paint.setColor(Color.BLACK); paint.setTextSize(20.0f); canvas.drawText("画点:", 10, 90, paint);//文本 canvas.restore(); canvas.save(); paint.setColor(Color.GREEN); paint.setStrokeWidth(20.0f);//设置点的大小 canvas.drawPoint(120, 90, paint);//参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。// canvas.drawPoints(new float[]{60,400,65,400,70,40}, paint);//画多个点 canvas.restore(); canvas.save(); paint.setColor(Color.BLACK); paint.setStyle(Style.FILL); canvas.drawText("这样可以当圆点用么:", 10, 130, paint); paint.setAntiAlias(true);//去除抗锯齿 paint.setColor(Color.YELLOW); canvas.drawCircle(120, 130, 10, paint);//参数一水平x轴,参数二垂直y轴,参数三圆半径,参数四Paint对象 canvas.restore(); }
6:画线。drawLine(float startX, float startY, float stopX, float stopY, Paintpaint)//参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); canvas.drawColor(Color.YELLOW); paint.setAntiAlias(true);//抗锯齿 paint.setDither(true);//抖动,让图形看起来没有毛边 paint.setColor(Color.RED); paint.setStrokeWidth(3);//设置线的粗细 canvas.drawLine(20, 50, 200, 100, paint);//参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。 }
7:画弧线:
protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); canvas.drawColor(Color.BLUE); //画弧 paint.setStyle(Style.STROKE);//设置空心 paint.setColor(Color.RED);//设置颜色 paint.setStrokeWidth(3);//设置粗细 RectF oval = new RectF(); oval.set(50, 50, 200, 200);// oval.contains(100, 55, 205, 205);// canvas.drawArc(oval, 180, 180, true, paint); canvas.drawArc(oval, 180, 180, false, paint); }当为true时canvas.drawArc(oval, 180, 180, true, paint);

当为false时
canvas.drawArc(oval, 180, 180, false, paint);

8:画多边形。path1.quadTo(x1, y1, x2, y2)//x1第一圈扭曲的x轴,y1第一圈扭曲的y轴。x2结束x轴位置,结束的y位置
protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); canvas.drawColor(Color.YELLOW); paint.setColor(Color.BLACK); paint.setTextSize(20); paint.setTextScaleX(0.5f); canvas.drawText("画多边形:", 50, 50, paint); paint.setColor(Color.RED); paint.setStrokeWidth(3); Path path = new Path(); paint.setStyle(Style.STROKE);//设置空心 path.moveTo(120, 50);//起点位置 path.lineTo(190, 100);//第一条线 path.lineTo(190, 50);//第二条线 path.lineTo(120, 50);//第三条线 path.close();//关闭 canvas.drawPath(path, paint); Path path1 = new Path(); paint.setColor(Color.BLUE);// path1.addPath(path); path1.moveTo(100, 150);//起始点 path1.quadTo(10, 280, 10, 350);//// path1.quadTo(x1, y1, x2, y2)//x1第一圈扭曲的x轴,y1第一圈扭曲的y轴。x2结束x轴位置,结束的y位置 path1.setLastPoint(90, 60); canvas.drawPath(path1, paint); }