Android View分区域点击实现方案——1.根据坐标范围
标签: Android学习记录
引言

好哒,很久没更新博客里关于Android的博文了,有小伙伴经常在群里问或者私聊我:
读者:“Android进阶什么时候出,写什么Git,数据结构,专心写Android进阶…”之类的话,
对此表示我很无奈:
我: 读者:
读者: 我:好吧,怪我…
我:好吧,怪我… 
嗯,不是自己不想写,主要是自己现在的事情比较多,接触的东西越多,学的东西越多,
除了要完成公司项目外,还有一些其他的东西要学,前段时间刚做完电台的项目,现在
要和另外一个同事搞Launchar,做其中的一个模块,模块里需要用到OpenGL,对于OpenGL
是陌生的,又得花时间去学,就这样,我也想静静地琢磨一些东西,然后写点什么,但是
要终归要回到现实,为了生活,是吧!不过还是决定,不定期给大家写一些自己项目中遇
到的一些东东,比如这节要讲的View分区域点击的实现方案,这是在看到另一个同事的项
目,点击一头猪的不同部位,执行不同的动画,而这头猪是一个自己写的用于显示动画的
View,本节提供的方案就是:根据不同的坐标范围来判断点击区域,好的,话不多说,开
始本节内容!
素材准备
好的,随手打开win自带的画图,画一个400 * 400的图形:

代码实现
这里由于时间关系,就直接写一个继承ImageView的View,然后直接通过属性设置图片背景。
关键部分在onTouchEvent部分!这里对点击坐标的区域做判断,然后直接调用Activity里
定义的显示Toast的方法,这里只是方便演示,实际开发中不建议直接把方法暴露出来!
RegionCoordView.java
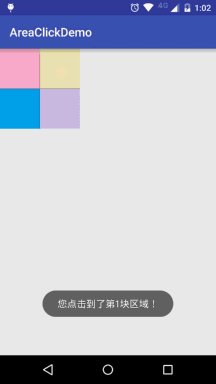
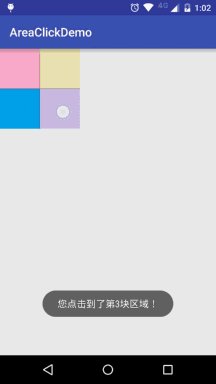
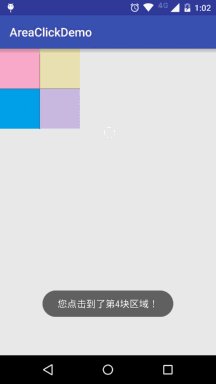
/** * Created by jay on 16-4-13. */public class RegionCoordView extends ImageView{ private Context mContext; public RegionCoordView(Context context) { this(context, null); } public RegionCoordView(Context context, AttributeSet attrs) { super(context, attrs); mContext = context; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); } @Override public boolean onTouchEvent(MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { float x = event.getX(); float y = event.getY(); int area = 0; if (x >= 0 && x < 200 && y > 0 && y < 200) { area = 1; } else if (x > 200 && x < 400 && y > 0 && y < 200) { area = 2; } else if (x > 0 && x < 200 && y > 200 && y < 400) { area = 3; } else if (x > 200 && x < 400 && y > 200 && y < 400) { area = 4; } ((MainActivity) mContext).showClickArea(area); } return super.onTouchEvent(event); }}MainActivity.java
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void showClickArea(int area) { Toast.makeText(MainActivity.this,"您点击到了第" + area + "块区域!",Toast.LENGTH_SHORT).show(); }}activity_main.xml:
这里仅仅是为了演示,所以把宽高写成了400px,实际开发中需要根据屏幕密度来计算
点击范围!!!!
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <com.coderpig.app.areaclickdemo.RegionCoordView android:layout_width="400px" android:layout_height="400px" android:background="@mipmap/bg_click_area"/></RelativeLayout>运行效果图

小结:
好的,代码还是非常简单的,技巧无非是通过获取TouchEvent的触摸点的x,y坐标,
然后做判断,非常简单,当然这种方案适用于固定普通的规则图形,比如上面的
正方形,三角形,圆形,或者弧形,但是图像越复杂,区域的判断就越麻烦,假如
是下面这种要你判断这样点击区域的呢?不同颜色代表不同响应的点击区域。

本节讲述的方案明显是玩不起了…没事,下节给大家提供另外一个解决方案,
根据像素点来判断点击区域~,敬请期待!
本节代码下载:
https://github.com/coder-pig/BlogCode/tree/master/AreaClickDemo
- 4楼qq_33428724昨天 08:59
- gradle没必要翻墙去下,百度云盘上就不少u003cimg src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/10.gif" title="" /u003e
- 3楼qq_33428724昨天 08:58
- gradle没必要翻墙去下,百度云盘上就不少u003cimg src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/10.gif" title="" /u003e
- 2楼qq_33428724昨天 08:58
- gradle没必要翻墙去下,百度云盘上就不少u003cimg src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/10.gif" title="" /u003e
- 1楼qq_33428724昨天 08:58
- csdn这客户端做的,网络不好一下发仨u003cimg src="http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/003/monkey/2.gif" title="" /u003e