查看效果地址:http://www.miiceic.org.cn/eg/eg11/zhuce.html
?
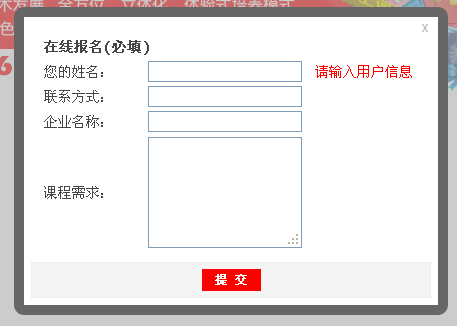
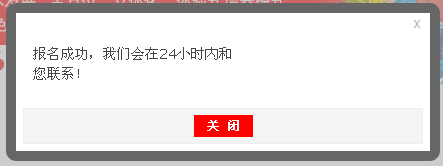
效果图:

?
?
?
源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>安博中程企业培训,企业内训,专注于android培训,软考培训,软件开发,软件工程,嵌入式,UI设计,重构,架构等IT企业培训</title>
<meta name="keywords" content="企业培训,企业内训,android培训,软考培训,it企业培训"/>
<meta name="description" content="安博中程企业培训多年来致力于android培训,软考培训,嵌入式,UI设计,重构,架构,软件测试,需求分析,软件开发,数据库,国防军工等IT高端技术的企业培训、企业内训,一直在行业内处于领先地位,所开企业内训或公开课如软考培训,android应用开发培训,软件工程培训,敏捷开发,嵌入式培训,项目管理及国防军工的电子产品设计和信息化培训等授课讲师均是知名专家,行业内领军人物,已成为中国高端培训第一品牌."/>
<meta name="copyright" content="安博教育集团 中程在线北京科技有限公司版权所有"/>
<script src="jquery-1.4.2.min.js" type="text/javascript" language="javascript"></script>
<script src="jquery-impromptu.3.1.min.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="examples.css" />
</head>
<body>
<div style="margin:20px auto;">
<a href="/baodian/"><img src="/templets/images/baodian20120217.jpg"></a>
</div>
<script type="text/javascript">
var content;
content = "<div id='msg'>";
content = content + "<form action='' method='post' name='kcxq' id='kcxq'><table>";
content = content + "<tr><td colspan='3' class='baoming_title'>在线报名(必填)</td></tr>"
content = content + "<tr><td class='baoming_content'>您的姓名:</td><td><input type='text' value='' name='yonghu' id='yonghu' onblur='CheckUser()' style='width:150px;'></td><td id='yh' class='baoming_notice'></td></tr>";
content = content + "<tr><td class='baoming_content'>联系方式:</td><td><input type='text' value='' name='lianxi' id='lianxi' onblur='CheckLianxi()' style='width:150px;'></td><td id='lx' class='baoming_notice'></td></tr>";
content = content + "<tr><td class='baoming_content'>企业名称:</td><td><input type='text' value='' name='qiye' id='qiye' onblur='CheckCompany()' style='width:150px;'></td><td id='qy' class='baoming_notice'></td></tr>";
content = content + "<tr><td class='baoming_content'>课程需求:</td><td><textarea name='kecheng' id='kecheng' cols='15' rows='5' onblur='CheckKecheng()' style='width:150px;'></textarea></td><td id='kc' class='baoming_notice'></td></tr>";
content = content + "</table></form>";
content = content + "</div>";
var statesdemo = {
??? ??? state0: {
??? ??? ??? html:content,
??? ??? ??? buttons: { "提 交":true},
??? ??? ??? focus: 1,
??? ??? ??? submit:function(v,m,f){
??? ??? ??? an = m.children("#yonghu");
??? ??? ??? if(f.yonghu == ""){
??? ??? ??? ??? $("#yh").text('请输入用户信息');
??? ??? ??? ??? $("#yh").show();
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? ??? if(f.lianxi == ""){
??? ??? ??? ??? $("#lx").text('请输入联系方式');
??? ??? ??? ??? $("#lx").show();
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? ??? if(f.qiye == ""){
??? ??? ??? ??? $("#qy").text('请输入企业名称');
??? ??? ??? ??? $("#qy").show();
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? ??? if(f.kecheng == ""){
??? ??? ??? ??? $("#kc").text('请输入课程需求信息');
??? ??? ??? ??? $("#kc").show();
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? ??? $.ajax({
??? ??? ??? ??? type: "POST",
??? ??? ??? ??? url: "/course/test_ajax_zhuce.php",
??? ??? ??? ??? data: "yonghu=" + f.yonghu + "&kecheng="+f.kecheng + "&qiye=" + f.qiye + "&lianxi=" + f.lianxi,
??? ??? ??? ??? success: function (msg) {
??? ??? ??? ??? ??? if (msg == "ok") {
??? ??? ??? ??? ??? ???
??? ??? ??? ??? ??? ??? $.prompt.goToState('state1');
??? ??? ??? ??? ??? }
??? ??? ??? ??? ??? else {
??? ??? ??? ??? ??? ??? $.prompt.goToState('state2');
??? ??? ??? ??? ??? }
??? ??? ??? ??? },
??? ??? ??? ??? error: function (msg) {
??? ??? ??? ??? ??? contents="<div class='baoming_p'><p>报名失败,请重新报名!</p></div>";
??? ??? ??? ??? }
??? ??? ??? });
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? },
??? ??? state1: {
??? ??? ??? html:"<div class='baoming_p'><p>报名成功,我们会在24小时内和您联系!</p></div>",
??? ??? ??? buttons: {"关 闭": 0},
??? ??? ??? focus: 1,
??? ??? ??? submit:function(v,m,f){
??? ??? ??? ?? $.prompt.close()
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? },
??? ??? state2: {
??? ??? ??? html:"<div class='baoming_p'><p>报名失败,请重新报名!</p></div>",
??? ??? ??? buttons: {"关 闭": 0},
??? ??? ??? focus: 1,
??? ??? ??? submit:function(v,m,f){
??? ??? ??? ?? $.prompt.close()
??? ??? ??? ??? return false;
??? ??? ??? }
??? ??? }
};
function CheckUser() {
??? if ($.trim($("#yonghu").val()) == "") {
??? ??? $("#yh").text('请输入用户信息');
??? ??? $("#yh").show();
??? }
??? else{
??? ??? $("#yh").hide();
??? }
}
function CheckKecheng() {
??? if ($.trim($("#kecheng").val()) == "") {
??? ??? $("#kc").text('请输入课程信息');
??? ??? $("#kc").show();
??? }
??? else{
??? ??? $("#kc").hide();
??? }
}
function CheckLianxi() {
??? if ($.trim($("#lianxi").val()) == "") {
??? ??? $("#lx").text('请输入联系信息');
??? ??? $("#lx").show();
??? }
??? else{
??? ??? $("#lx").hide();
??? }
}
function CheckCompany() {
??? if ($.trim($("#qiye").val()) == "") {
??? ??? $("#qy").text('请输入企业名称');
??? ??? $("#qy").show();
??? }
??? else{
??? ??? $("#qy").hide();
??? }
}
$.prompt(statesdemo);
</script>
</body>
</html>
?
备注:
下载:jquery-1.4.2.min.js ??? jquery-impromptu.3.1.min.js ? examples.css
?
查看效果地址:http://www.miiceic.org.cn/eg/eg11/zhuce.html