首先简单的了解一下下什么是Ajax:
AJAX是一种运用JavaScript和可扩展编辑语言(XML),在网络浏览器和服务器之间传送或接收数据的技术。
AJAX是WEB2.0的核心之一.AJAX技术运用于浏览器中,使向服务器索取网页的部分信息成为可能.
再简单的了解一下下它的工作原理:
AJAX的工作原理相当与在用户和服务器之间加了一个中间层,使用户请求与服务器响应异步化(我们经常用它来做数据校验)。这样还可以把以前的一些服务器负担的工作转交给客户端,利用客户端闲置的处理能力来处理这些工作,减轻服务器和宽带的负担,同时也可以缩短用户等待时间,提高工作效率。
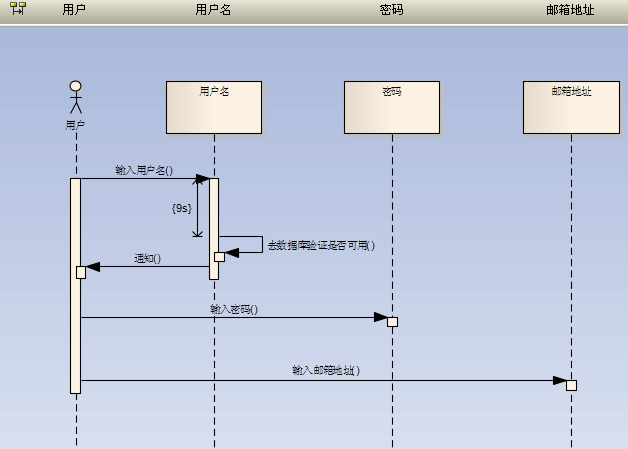
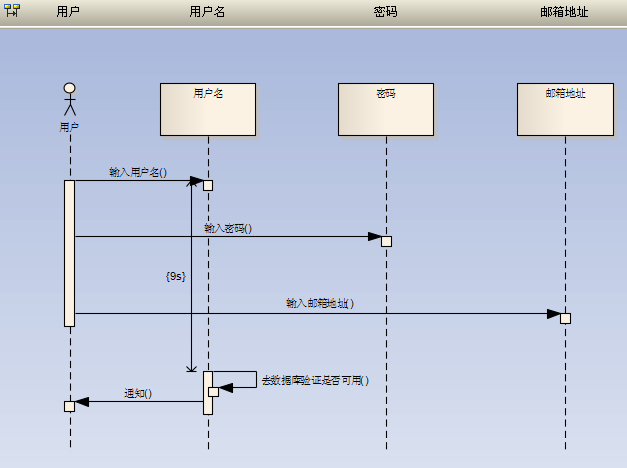
这样说有点抽象,看两个图就明白了:

上图为没有使用异步通信技术的事件请求,明显的看出只有得到通知后才能继续输入密码和其它需要的信息,这样是不是很浪费时间,有时候时间长了,用户也可能会等的不耐烦,放弃注册也不是没有可能。

上图为使用了异步通信技术后的事件请求,用户不用等待消息的返回,继续输入就可以了,当用户输入到下面的某一项时,通知的消息可能就返回了,在相应的地方给出提示,这样也不影响用户的操作,是不是很友好,很强大。
AJAX的核心是JavaScript对象XMLHttpRequest:
XMLHttpRequest提供客户端同HTTP服务器异步通信的协议.通过这个协议,AJAX可以使页面像桌面程序一样同服务器端进行数据层面的交换,而不必每次都刷新页面,也不用每次都将数据处理的工作都交给服务器来做,这样既减轻了服务器负担又加快了响应速度,缩短了用户等待的时间.
了解几个XMLHttpRequest对象的方法:
|
Abort() |
停止当前请求 |
|
getAllResponseHeaders() |
返回HTTP请求的所有响应头部的键/值字符串 |
|
getResponseHeader("header") |
返回指定头部属性的字符串值 |
|
Open("method", "url", true) |
建立对服务器的调用。Method参数可以是GET POST PUT, url参数可以是相对URL或绝对URL,true/false代表是否要进行异步通信 |
|
Send(content) |
向服务器发送请求(要是get提交参数为null) |
|
setRequestHeader("header","value") |
为指定头部属性设置指定值 |
了解几个XMLHttpRequest对象的属性:
Onreadystatechange状态改变的时间触发器,通常绑定一个JavaScript 函数,每当状态发生改变时,就调用该函数
readyState 请求的状态,有5个可取值:
0 = 未初始化
1 = 读取中
2 = 已读取
3 = 交互中
4 = 完成
responseText 从服务器返回的文本形式的响应内容
responseXML 从服务器返回的兼容DOM的XML文档对象
Status 从服务器返回的状态码,例如404="文件找不到" 、 200 = "成功"
statusText 从服务器返回的状态文本信息,例如OK或Not Found(未找到)
最后我们一起了解一下实现代码(有详细的注释,看了就懂):
<script language ="javascript">
//定义一个将指向XMLHttpRequest对象的变量
var xmlHttp = null;
//定义一个函数用于创建XMLHttpRequest对象
function createXMLHttpRequest(){
if(window.ActiveXObject){ //表示当前浏览器是IE
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest(); //表示当前浏览器不是IE,如:firefox
}
}
//定义一个函数用于启动与服务器的异步通信
function begin(){
createXMLHttpRequest(); //调用createXMLHttpRequest函数
xmlHttp.onreadystatechange = processor; //将事件触发器绑定到 processor上
xmlHttp.open("GET", "test.xml", true); //使用GET方法建立对服务器资源test.xml的一个异步调用
xmlHttp.send(null); //向服务器发送请求 ,参数为null
}
//定义一个状态处理函数用于处理状态触发器的状态改变
function processor(){
//如果处理请求完成
if(xmlHttp.readyState == 4){
//如果服务器返回状态为成功
if(xmlHttp.status = 200){
//将从服务器返回的内容报告给用户
alert("从服务器返回的内容为:"+ xmlHttp.responseText);
} else{
alert("请求失败,错误码="+ xmlHttp.status);
}
}
}
</script>下一篇博客将介绍AJAX的优缺点以及Jquery是如何对它进行封装方便我们轻松实现异步通信。
- 12楼xiayingping昨天 21:44
- 写得很好,容易理解!谢谢!
- Re: smszhuang168昨天 21:45
- 回复xiayingpingn谢谢支持
- 11楼tech0769昨天 15:14
- 之前学过但是都忘记了
- Re: smszhuang168昨天 17:39
- 回复tech0769n温故而知新吗
- 10楼StubbornPotatoes昨天 14:38
- good
- 9楼mymyway昨天 07:56
- 写得真好,简单易懂,要是能把注册页面的代码贴出来一起看就好了。。
- Re: smszhuang168昨天 07:58
- 回复mymywayn谢谢支持
- 8楼flyfy1昨天 07:55
- 照着打了一遍,简介明了,很不错:~)n期待下一篇~:)
- Re: smszhuang168昨天 07:56
- 回复flyfy1n有用就好
- 7楼qiulongtianshi前天 19:04
- 总结的好细致,mark
- Re: smszhuang168昨天 21:05
- 回复qiulongtianshin好速度呀
- 6楼cuijinduo1987前天 13:15
- 快写
- Re: smszhuang168前天 15:40
- 回复cuijinduo1987n呵呵
- 5楼lishehe前天 13:09
- 呵呵
- 4楼qjqqqqir前天 10:15
- [e01]
- 3楼jin88888888前天 00:41
- 留名
- Re: smszhuang168前天 06:45
- 回复jin88888888n[e04]
- 2楼jikeer前天 00:23
- 顶起来!
- Re: smszhuang168前天 00:39
- 回复jikeern[e10]
- 1楼yhhzw前天 00:22
- 难啊