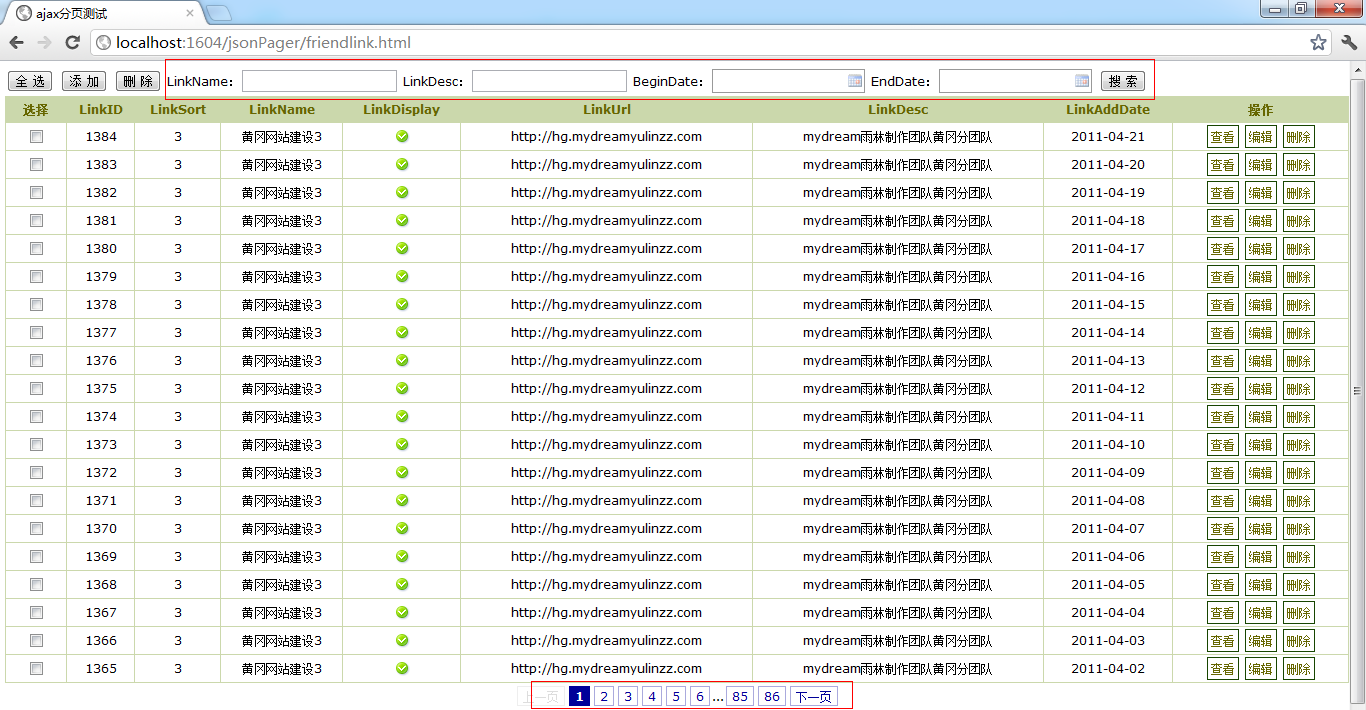
页面样式图如下所示,搜索功能和分页条由于时间有限,还没有实现,实现起来应该也不是很难,例子写了有点臃肿,没有分层次,大家不要见怪!

多选删除样式如下图所示:


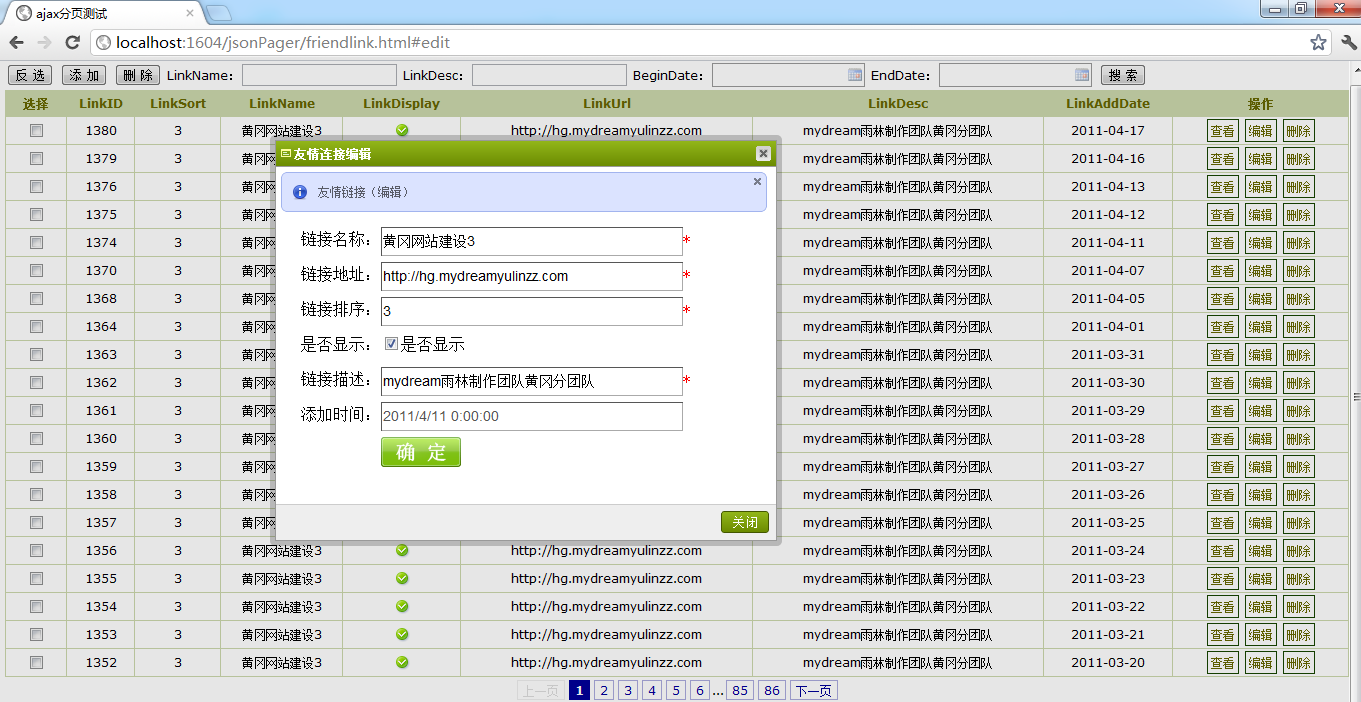
增删改查也是弹窗的形式去完成的,如下界面图

界面就给大家介绍这么多,主要是来发布代码的
部分代码如下所示:
 friendlink.js
friendlink.js
1 /// <reference path="jquery-1.4.2-vsdoc.js" /> 2 var orderby = ""; 3 $(document).ready(function() { 4 InitData(1); //首次加载数据 5 6 $("#page_theme").change(function() { 7 $("#Pagination").attr('class', $(this).val()); 8 }); 9 10 //全选 11 $("#btnSelect").click(function() { 12 var thisSelected = $(this).val() == "全 选"; 13 $("#Table tr:gt(0) input[type='checkbox']").attr("checked", thisSelected); 14 $("#Table tr:gt(0)")[thisSelected ? "addClass" : "removeClass"]("selected"); 15 $(this).val([thisSelected ? "反 选" : "全 选"]); 16 $(this).attr("title", [thisSelected ? "反 选" : "全 选"]); 17 }); 18 19 //日历 20 $("#search input[type='text']:gt(1)").click(function() { 21 WdatePicker(); 22 }); 23 24 //添加 25 $("#btnAdd").click(function() { 26 Add(); 27 }); 28 29 //删除之后总是得到第一页数据 30 $("#btnDelete").click(function() { 31 var Select = $("#Table tr:gt(0) input[type='checkbox']:checked"); 32 DeleteSelect(Select); 33 }); 34 }); 35 36 function InitData(page_index) { 37 var tbody = ""; 38 $.ajax({ 39 type: "post", 40 dataType: "json", 41 url: "ashx/jsonPager.ashx", 42 data: "type=json&page=" + page_index + "&orderby=" + orderby, 43 beforeSend: function() { $("#div_load").show(); $("#Pagination").hide(); }, 44 complete: function() { $("#div_load").hide(); $("#Pagination").show(); }, 45 success: function(json) { 46 $("#Table tr:gt(0)").remove(); 47 var linkData = json.Table; 48 $.each(linkData, function(i, n) { 49 var trs = ""; 50 trs += "<tr><td><input id='" + n.linkID + "' type='checkbox' /></td><td>" + n.linkID + "</td><td>" + n.linkSort + "</td><td>" + n.linkName + "</td><td><img src=images/" + n.linkDisplay + ".png /></td><td>" + n.linkUrl + "</td><td>" + n.linkDesc + "</td><td>" + n.linkAddDate + "</td><td><a id='look" + n.linkID + "' name='look' title='查看' class='abutton' href='#look'>查看</a><a id='edit" + n.linkID + "' name='edit' title='编辑' class='abutton' href='#edit'>编辑</a><a id='delete" + n.linkID + "' name='delete' title='删除' class='abutton1' href='#delete'>删除</a></td></tr>"; 51 tbody += trs; 52 }); 53 $("#Table").append(tbody); 54 var thisTr = $("#Table tr:gt(0)"); 55 thisTr.addClass("oddRow"); 56 //行单击事件 57 thisTr.find("td:lt(8)").click(function() { 58 var hasSelected = $(this).parent().hasClass("selected"); 59 $(this).parent()[hasSelected ? "removeClass" : "addClass"]("selected").find(":checkbox").attr("checked", !hasSelected); 60 }); 61 62 $("#Table tr:gt(0)").hover(function() { $(this).addClass("mouseover"); }, function() { $(this).removeClass("mouseover") }); 63 $("#Table tr").each(function() { 64 $(this).children("td:first").addClass("width60"); 65 }); 66 67 $("#Table tr:gt(0)").each(function() { 68 $(this).children("td:last").find("a").click(function() { 69 var flag = $(this).attr("name"); 70 var id = $(this).parent().parent().find("input").attr("id"); 71 if ("look" == flag) {//查看 72 Look(id); 73 } else if ("edit" == flag) {//编辑 74 Edit(id); 75 } else if ("delete" == flag) {//Ajax删除 76 Delete(id); 77 } 78 }); 79 }); 80 } 81 }); 82 $.ajax({ 83 type: "post", 84 dataType: "text", 85 url: "ashx/jsonPager.ashx", 86 data: "type=pager", 87 beforeSend: function() { $("#Pagination").html("正在加载中……"); }, 88 success: function(data) { 89 $("#Pagination").html(""); 90 $("#Pagination").append(data); 91 //分页 92 $("#Pagination a").each(function() { 93 $(this).click(function() { 94 var href = $(this).attr("href"); 95 InitData(href.substring(1, href.length)); 96 }); 97 }); 98 } 99 }); 100 } 101 102 //添加 103 function Add() { 104 $.jBox("iframe:friendlink_edit.aspx?flag=add", { 105 title: "友情连接新增", 106 width: 500, 107 height: 400, 108 buttons: { '关闭': true }, 109 closed: function() { /*window.location = "jsonPager.html";*/InitData(1); } 110 }); 111 } 112 113 //删除 114 function Delete(id) { 115 var submit = function(v, h, f) { 116 if (v == 'ok') { 117 $.jBox.tip("正在删除数据……", "loading"); 118 $.get("ashx/jsonPager.ashx", 119 { type: "delete", linkID: id }, 120 function(data) { 121 if (data == "success") { 122 $.jBox.tip('删除成功', 'success'); 123 InitData(1); 124 } else { 125 $.jBox.tip('删除失败', 'error'); 126 } 127 }); 128 } else if (v == 'cancel') { 129 $.jBox.tip('已取消', 'info'); 130 } 131 return true; //close 132 }; 133 $.jBox.confirm("是否删除(" + $("#" + id).parent().parent().find("td").eq(3).html() + ")?", "提示", submit); 134 } 135 136 function DeleteSelect(obj) { 137 if (obj.length == 0) { 138 $.jBox.info("没有选择数据!", "提示"); 139 } else { 140 var submit = function(v, h, f) { 141 if (v == 'ok') { 142 $.jBox.tip("正在删除数据……", "loading"); 143 var selectList = ""; 144 obj.each(function() { 145 selectList += "-" + $(this).attr("id"); 146 }); 147 $.get("ashx/jsonPager.ashx", 148 { type: "deleteSelect", linkList: selectList }, 149 function(data) { 150 if (data == "success") { 151 $.jBox.tip('删除成功', 'success'); 152 InitData(1); 153 } else { 154 $.jBox.tip('删除失败', 'error'); 155 } 156 }); 157 } else if (v == 'cancel') { 158 $.jBox.tip('已取消', 'info'); 159 } 160 return true; //close 161 }; 162 $.jBox.confirm("选择了" + obj.length + "条记录,是否删除?", "提示", submit); 163 } 164 } 165 166 167 //编辑 168 function Edit(id) { 169 $.jBox("iframe:friendlink_edit.aspx?flag=edit&linkID=" + id, { 170 title: "友情连接编辑", 171 width: 500, 172 height: 400, 173 buttons: { '关闭': true }, 174 closed: function() { InitData(1); } 175 }); 176 } 177 178 function Look(id) { 179 $.jBox("iframe:friendlink_edit.aspx?flag=look&linkID=" + id, { 180 title: "友情连接查看", 181 width: 500, 182 height: 400, 183 buttons: { '关闭': true } 184 }); 185 }
 friendlink_edit.js
friendlink_edit.js
1 /// <reference path="../jquery-1.4.2-vsdoc.js" /> 2 $(document).ready(function() { 3 var message = $(".notification"); 4 $(".close").click(function() { 5 $(this).parent().fadeOut("flast"); 6 }); 7 $("#txtLinkName").focus(function() { 8 message.show("slow"); 9 message.removeClass("error").removeClass("success").addClass("information"); 10 $(".notification div").html("输入你要填写的名称,例如(mydream制作团队)"); 11 }); 12 $("#txtUrl").focus(function() { 13 message.show("slow"); 14 message.removeClass("error").removeClass("success").addClass("information"); 15 $(".notification div").html("输入网站地址,例如(http://www.mydreamyulinzz.com)"); 16 }); 17 $("#ddlistType").focus(function() { 18 message.show("slow"); 19 message.removeClass("error").removeClass("success").addClass("information"); 20 $(".notification div").html("请选择链接类型"); 21 }); 22 $("#txtSort").focus(function() { 23 message.show("slow"); 24 message.removeClass("error").removeClass("success").addClass("information"); 25 $(".notification div").html("输入一个数值,值越大显示越靠前,例如数值(10)"); 26 }); 27 $("#txtDesc").focus(function() { 28 message.show("slow"); 29 message.removeClass("error").removeClass("success").addClass("information"); 30 $(".notification div").html("输入你对这个类型的描述内容,例如(该友情链接是放在论坛社区)"); 31 }); 32 $("#imgBtn").click(function() { 33 if ($("#txtLinkName").val().length < 1) { 34 message.show("slow"); 35 message.removeClass("information").addClass("error"); 36 $(".notification div").html("请输入链接名称"); 37 return false; 38 } else if ($("#txtUrl").val().length < 1) { 39 message.show("slow"); 40 message.removeClass("information").addClass("error"); 41 $(".notification div").html("请输入网站地址"); 42 return false; 43 } else if ($("#txtSort").val().length < 1) { 44 message.show("slow"); 45 message.removeClass("information").addClass("error"); 46 $(".notification div").html("请输入排序顺序"); 47 return false; 48 } else if ($("#txtDesc").val().length < 1) { 49 message.show("slow"); 50 message.removeClass("information").addClass("error"); 51 $(".notification div").html("请输入类型描述"); 52 return false; 53 } else { 54 return true; 55 } 56 57 }); 58 })
 创建数据库
创建数据库
1 CREATE DATABASE Ajax
 创建表和插入数据
创建表和插入数据
1 CREATE TABLE [AJAX].[dbo].tb_friendlink(linkID INT IDENTITY(1,1) NOT NULL, 2 linkSort INT NOT NULL, 3 linkName NVARCHAR(50) NOT NULL, 4 linkDisplay BIT NOT NULL, 5 linkUrl VARCHAR(500) NOT NULL, 6 linkDesc NVARCHAR(500) NOT NULL, 7 linkAddDate DATETIME NOT NULL) 8 DECLARE @i INT 9 DECLARE @j INT 10 DECLARE @count INT 11 SET @i=1 12 SET @j=1 13 SET @count=(SELECT DATEDIFF(DD,'2007-07-07',GETDATE())) 14 WHILE(@i<=@count) 15 BEGIN 16 INSERT INTO tb_friendlink(linkSort,linkName,linkDisplay,linkUrl,linkDesc,linkAddDate)VALUES( 17 @i,N'黄冈网站建设'+CONVERT(NVARCHAR(4),@i),'True','http://hg.mydreamyulinzz.com','mydream雨林制作团队黄冈分团队',CONVERT(VARCHAR(10),DATEADD(DD,@i,'2007-07-07'),126)) 18 SET @i=@i+1 19 END
 jsonPager.ashx
jsonPager.ashx
1 <%@ WebHandler Language="C#" Class="jsonPager" %> 2 3 using System; 4 using System.Web; 5 using System.Text; 6 using System.Collections.Generic; 7 8 public class jsonPager : IHttpHandler 9 { 10 public void ProcessRequest(HttpContext context) 11 { 12 context.Response.ContentType = "text/plain"; 13 string temp = "Hello World"; 14 if (!string.IsNullOrEmpty(context.Request["type"])) 15 { 16 string type = context.Request["type"]; 17 if ("pager" == type)//分页条 18 { 19 temp = GetPager(context); 20 } 21 else if ("json" == type)//列表json数据 22 { 23 temp = GetJson(context); 24 } 25 else if ("delete" == type) 26 { 27 temp = Delete(context); 28 } 29 else if ("deleteSelect" == type) 30 { 31 temp = DeleteSelect(context); 32 } 33 } 34 35 context.Response.Write(temp); 36 } 37 38 /// <summary> 39 /// 获取页码 40 /// </summary> 41 /// <returns></returns> 42 public string GetPager(HttpContext context) 43 { 44 StringBuilder sb = new StringBuilder("<span class='disabled'>上一页</span>"); 45 sb.Append("<span class='current'>1</span>"); 46 sb.Append("<a href='#2' class='current'>2</a>"); 47 sb.Append("<a href='#3' class='current'>3</a>"); 48 sb.Append("<a href='#4' class='current'>4</a>"); 49 sb.Append("<a href='#5' class='current'>5</a>"); 50 sb.Append("<a href='#6' class='current'>6</a>"); 51 sb.Append("<span>...<span>"); 52 sb.Append("<a href='#85' class='current'>85</a>"); 53 sb.Append("<a href='#86' class='current'>86</a>"); 54 sb.Append("<a href='#2' class='disabled'>下一页</a>"); 55 return sb.ToString(); 56 } 57 58 /// <summary> 59 /// 获取json数据 60 /// </summary> 61 /// <param name="context"></param> 62 /// <returns></returns> 63 public string GetJson(HttpContext context) 64 { 65 if (!string.IsNullOrEmpty(context.Request["page"])) 66 { 67 return DB.GetFriendLinkList(int.Parse(context.Request["page"]), 20).ToJson(); 68 } 69 else 70 { 71 return "Hello World"; 72 } 73 } 74 75 /// <summary> 76 /// 删除数据 77 /// </summary> 78 /// <param name="context"></param> 79 /// <returns></returns> 80 public string Delete(HttpContext context) 81 { 82 if (!string.IsNullOrEmpty(context.Request["linkID"])) 83 { 84 if (DB.Delete(int.Parse(context.Request["linkID"]))) 85 return "success"; 86 return "Hello World"; 87 } 88 else 89 { 90 return "Hello World"; 91 } 92 } 93 94 /// <summary> 95 /// 删除多个数据 96 /// </summary> 97 /// <param name="context"></param> 98 /// <returns></returns> 99 public string DeleteSelect(HttpContext context) 100 { 101 if (!string.IsNullOrEmpty(context.Request.QueryString["linkList"])) 102 { 103 string strlink = context.Request.QueryString["linkList"]; 104 string[] arrlink = strlink.Substring(1, strlink.Length - 1).Split('-'); 105 IList<string> list=new List<string>(arrlink); 106 if (DB.Delete(list)) 107 { 108 return "success"; 109 } 110 else 111 { 112 return "Hello World"; 113 } 114 } 115 else 116 { 117 return "Hello World"; 118 } 119 } 120 121 122 public bool IsReusable 123 { 124 get 125 { 126 return false; 127 } 128 } 129 130 }