最近一直都在忙着将梦三秋在线测试工具做成开放的代码分享平台,在后台的搭建过程中,我用到了自己做的几款插件,在使用的过程中,发现Skygq表单验证和表单ajax提交合体版1.1中存在很多的缺陷,于是在写后台代码的过程中,我将这款插件进行了更新,更新之后的合体版插件将更加的简单易用,并且效果也非常不错。下面大家听我来说说这个新版本都修改了哪些东西,以及新的特性吧。
?
skygqCheckAjaxForm.1.2.rar
下载
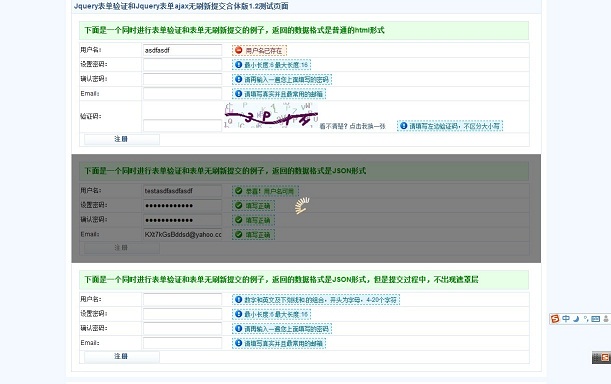
此图片是截取即将开放的梦三秋在线测试工具的后台的用到Skygq表单验证ajax提交合体版1.2插件的个人中心页面。

?
skygq表单验证和表单ajax提交合体版1.2效果展示
?
接下来我来总体说一下这款合体插件的一些特点吧:
- 将表单验证和ajax表单提交功能和在一起,这是非常方便的,而且功能很强大
- 虽然集成了这么强大的功能,但是代码压缩之后还是非常小的,只有7KB,性能非常优秀
- 很有趣的遮罩层,只会覆盖表单域的范围哦!
- 可以手动的选择是否进行ajax无刷新表单提交,当你选择不进行无刷新表单提交的时候,这款插件就相当于一个表单验证插件。
- 如果您是CSS高手,您也可以对Focus提示的样式进行修改。
- 插件配置插件相对于之前的一个版本要简单多了,调用更加的简单
- 同一个页面有多个form也不会相互干扰
- 继续沿用了Skygq Jquery 表单验证插件的验证规则
- Focus提示的样式文件和ajax loading的图片都不用再手动添加,插件会自动添加,插件尽量做到智能化
- 此版本较上个版本,有个很大的改进就是进行ajax无刷新提交的成功之后,loading的图片以及遮罩层物件不需要手动去处理,在插件中都集成了处理。让您可以专注于对返回结果的处理。
- 在进行ajax无刷新提交的时候,整个页面会出现一个半透明的遮罩层已经一个始终居中的ajax-loading的图片,可以让用户感觉到页面是在进行ajax提交的。当然,您也可以选择不出现遮罩层,但是同时ajax loading的图片也不会出现了。
恩~大致就这么多特点了,呵呵~~咱也不多吹嘘了,大家自己试试效果就知道了。

?
在线DEMO看过了,大家是不是觉得挺不错的呢~~呵呵~~觉得不错的就接着看下去吧~下面来说这个插件的新用法吧:
-
使用插件前的准备工作
在使用Skygq表单验证和ajax无刷新表单提交合体版1.2插件之前,您必须在您的网页head里面加入如下代码:
最新的Jquery1.4.4版本,本插件是适合运行在jquery1.3.2及以上版本,如果您的网页已经有了jquery 文件,那么不必加入下面的代码?
1<scriptsrc="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"type="text/javascript"></script>Skygq表单验证和表单ajax提交合体版插件js文件,
1<script?src="skygqCheckAjaxForm.1.2/jquery.skygqCheckAjaxform.1.2.js"type="text/JavaScript"></script>恩,现在只要加载这两个文件就可以使用新版的插件了,CSS样式已经不用手动添加了。呵呵~很重要的进步哦~~
-
接下来是关于这个插件的一些参数说明
首先是主要参数的说明?
参数 描述 (1.2版) 默认值 items1 表单项数组(Json方式)必须得有这个参数,不然这个插件就没意义了! 无 isAlert 表单项验证时,正确或者错误的提示方式,如果是为true的话,那么错误或者正确的提示则会弹出alert对话框 false isAjaxSubmit 是否进行ajax无刷新提交 false success 进行ajax无刷新提交时,当请求成功后的回调函数。这个参数必须在isAjaxSubmit参数设置为true的时候,才会起作用 $.noop(jquery中的空的函数) isBg 进行ajax无刷新提交时是否出现遮罩层已经ajax loading图片,这个参数也必须是在isAjaxSubmit参数设置为true的时候,才会起作用 true clearForm 进行ajax无刷新提交时,当请求成功后是否将表单域中的数据清空 true root skygqCheckAjaxForm插件的路径 默认情况下,不需要您自己设置。插件会自动生成 ajaxImage ajax loading的图片地址。 默认情况下,您也不需要自己设置。除非您觉得插件自带的ajax loading图片不好看! url ajax提交的地址 此项覆盖form的‘action’属性,如果form的action属性也没有设置,那么这个url就会是当前的地址 type ajax提交的方式’get’或者’post’ 此项会覆盖form表单的’method’属性,如果这里不设定而且form的method属性也不设定这个值的话,默认为’get’ dataType ajax提交之后,返回的数据类型可以为’html’,'xml’,'script’,或者’json’ 默认为‘html’ -
接下来说说items(表单项数组Json方式)中的一些参数设置和意义
参数 意义 name 表单域的name属性 type 验证规则:
eng : 英文半角字母
chn : 中文汉字
mail : 邮箱
url : 网址
currency: 货币
number : 数字
int : 整数
double : 浮点数
username: 数字和英文及下划线和.的组合,开头为字母,4-20个字符
password: 数字和英文及下划线的组合,6-20个字符
safe : 不允许特殊字符(比如!@#’”等等)
dbc : 全角字符(汉字除外)
qq : QQ号码
date : 日期
telephone:手机号码
zipcode :邮编
bodycard:身份证,支持15位、18位,x字母
ip :IP地址
以下类型需要有匹配对象或值
eq : 等于
gt : 大于
gte : 大于等于
lt : 小于
lte : 小于等于simple 表单简短关键词,只输入域的中文名 [推荐] message 完整的提示消息,替代简单提示消息(当有这个参数的时候,simple就不起作用了) require 是否必填,默认为true,即必填,false为非必填,可选 to: 匹配值对比,对象的name,可选(这个参数是在type参数为eq,gt,gte,lt,lte的时候才用的上的) value: 直接匹配值对比,有to则该值被忽略,可选(这个参数是在type参数为eq,gt,gte,lt,lte的时候才用的上的) min: 表单可输入的最小字数,可选,不填写表示无限制 max: 表单可输入的最大字数,可选,不填写表示无限制 focusMsg: 当表单域获得焦点时出现的提示信息 ajax: 表单ajax验证的参数配置 (JSON方式)
可用参数有:
method :数据提交的方式get/post 默认为get
url :接受ajax验证的程序地址,(路径最好用绝对路径,保险)
success_msg:验证通过时提示的消息
failure_msg:验证不通过时提示的消息
注意:接受ajax验证的程序,在返回值的时候,只能返回1或者0,1代表验证通过,0代表验证不通过
呵呵~~参数是不是把大家都看晕了呢~~别怕别怕~~下面来看一个最简单的例子:调用插件只要几句代码就可以了!
先看HTML代码
<form id="form2" method="post"action="http://www.my400800.cn
">
<table width="100%">
<tbody>
<tr>
??? <td width="120">用户名:</td>
??? <td>
??? ??? <input type="text" name="login"><span id="form2tip_-l-o-g-i-n"class="Exp">数字和英文及下划线和.的组合,开头为字母,4-20个字符</span>
??? ?</td>
</tr>
<tr>
??? <td> Email:</td>
??? <td>
??? ??? <input type="text" name="email"><span id="form2tip_-e-m-a-i-l"class="Exp">请填写真实并且最常用的邮箱</span>
??? ?</td>
</tr>
<tr>
??? <td colspan="2"><input type="submit" value="注册" class="button"> </td>
</tr>
</tbody></table>
</form>
?
?
?
额~~好长一段代码呀~~眼睛是不是都看花了哦~~
大家别慌~~我只让你看其中一两个地方
首先”form”标签中的 id=”form2″,比较非常重要,我们在调用插件的时候需要用到,还有method、action大家也必须得注意
然后再看表单中的表单域的name属性(很重要,在写js的时候就需要用到)
页面上的按钮“注册”,必须为submit的类型,button是不可以的。
最
后细心的朋友应该发现了input后面跟着一个span
id=”form2tip_-e-m-a-i-l”这样的东西,呵呵id为什么要这样呢?呵呵~~说来话长,不多说了,反正如果你想页面出来的时候就有提
示框在那,而且您用的也是php的程序的话,那我可以给你一个PHP函数让你把ID初始化成这种类型
function split_input_name($string,$form_id){
??? $chars = preg_match_all('/[a-zA-Z0-9]_?/',$string,$out,PREG_PATTERN_ORDER);
??? $return_string = implode('-',$out[0]);
??? return $form_id . 'tip_-' . $return_string;
}
?
HTML代码都看明白了吧,那最后就来看看js代码如何写了,同样给出代码
?
//初始化表单项数组
var items_array = [
??? { name:"login",type:"username",simple:"用户名",focusMsg:'数字和英文及下划线和.的组合,开头为字母,4-20个字符',ajax:{method:'post',url: base_url+'skygq_check_ajax_form_1_2/ajax.html',success_msg:'恭喜!用户名可用',failure_msg:'用户名已存在'}},
??? { name:"email",type:"mail",simple:"Email",focusMsg:'请填写真实并且最常用的邮箱'}
];
//ajax提交回调函数
function showResponse(responseText, statusText, xhr, $form)? {
??? if (responseText == 1){
??????? alert('恭喜!提交成功!');
??? }else{
??????? alert(responseText);
??? }
}
//这里将前面初始化的表单项数组和ajax无刷新提交的参数配置做为参数传给插件,OK了!
$("#form2").skygqCheckAjaxForm({
??? items?????????? : items_array,
??? isAjaxSubmit??? : true,
??? success???????? : showResponse
});