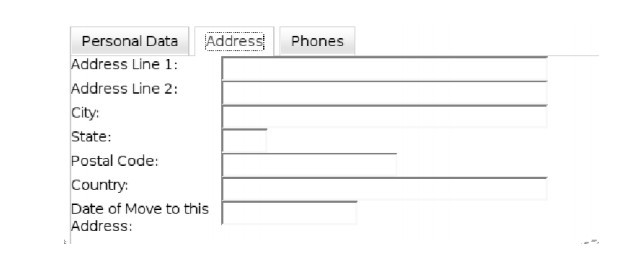
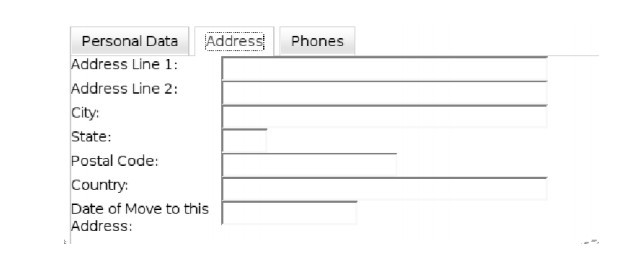
刚开始学dojo,按着精通dojo那本书进行设置,想显示这种效果

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="dojo-release-1.8.3/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" type="text/css" href="dojo-release-1.8.3/dojo/resources/dojo.css">
<script type="text/javascript" src="dojo-release-1.8.3/dojo/dojo.js" djConfig="parseOnload:true"></script>
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");
</script>
<style type="text/css">
.formContainer{
width: 600px;
height: 600px;
}
label{
width: 150px;
float: left;
}
</style>
</head>
<body class="tundra">
<div dojoType="dijit.layout.ContentPane" title="Personal Data">
<label for="first_name">First Name:</label>
<input type="text" name="first_name" id="first_name" size="30"/><br/>
<label for="last_name">Last Name:</label>
<input type="text" name="last_name" id="last_name" size="30"/><br/>
</div>
<div dojoType="dijit.layout.ContentPane" title="Address">
<label for="state">State:</label>
<input type="text" name="state" id="state" size="30"/><br/>
<label for="city">City:</label>
<input type="text" name="city" id="city" size="30"/><br/>
</div>
<div dojoType="dijit.layout.ContentPane" title="Phone">
<label for="work_phone">Work Phone:</label>
<input type="text" name="work_phone" id="work_phone" size="30"/><br/>
<label for="cell_phone">Cell Phone:</label>
<input type="text" name="cell_phone" id="cell_phone" size="30"/><br/>
</div>
<div class="formContainer" dojoType="dijit.layout.TabContainer" style="width: 600px;height: 600px;"></div>
</body>
</html>
但是看到
So, let’s get this party started! Download the code, and place it into a
new directory calleddojobook/advanced_forms_made_easy. Fire up your
favorite browser, and hit the URL http://yourserver/dojobook/advanced_
forms_made_easy/form_with_dijit.html. Up pops your tabbed form, which
should like Figure2.2, on the following page.

就不知道咋办了,不知道怎么显示写好的页面,有看过这本书或者懂dojo的教教我,谢了
------解决方案--------------------