概念:
首先AJAX不只是一个特定的客户端技术,更应算是一种技巧。Ajax技术的核心操作是用XmlHttpRequest(下称XHR)对象进行异步数据处理。
所谓异步,即通过 AJAX,JavaScript 无需等待服务器的响应,而是:
? 在等待服务器响应时执行其他脚本
? 当响应就绪后对响应进行处理
作用:
在AJAX技术中,主要利用JavaScript的XHR对象来传递用户界面上的数据到服务端并返回结果。XHR对象用来响应通过HTTP传递的数据,一旦数据返回到客户端就可以立刻使用DOM(是页面的一个完全面向对象的表示)技术来操作数据并显示到网页上。
AJAX的最终目的是创建更好更快以及交互性更强的 Web 应用程序。
与传统的web 请求/相应 模式相比:
优点:传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面;AJAX应用可以仅向服务器发送并取回必需的数据,通过在后台与服务器进行少量数据交换,实现网页的异步更新。避免了在网络上发送那些没有改变过的信息。就是能在不更新整个页面的前提下维护数据,就是允许浏览器与服务器进行通信而无需刷新页面,这使得Web应用程序能够更为迅捷地回应用户动作。
缺点:传统的遵循请求/响应模式的应用,对于每个请求都会加载整个页面,所以,原来查看的页面都会放到浏览器的历史栈中。而Ajax用XHR对象做出的请求不会记录在浏览器的历史中。如果你的用户习惯使用浏览器的“后退”按钮在Web应用中进行导航,就可能会产生问题。
通过AJAX与服务器的交互的过程:
大体上一般的交互过程只需要简单的三步即可完成

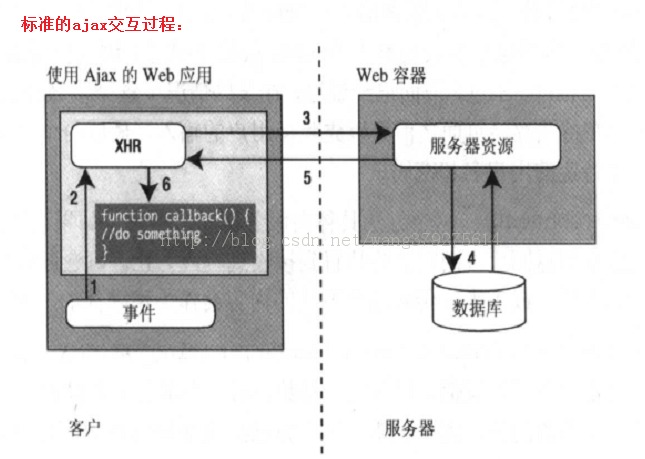
下面谈一下标准的AJAX交互过程:

1. 一个客户端事件触发一个Ajax事件,例如
<input type="text" id="txtEmail" onblur=“showHint(str)”/>
2. 创建XHR对象的一个实例,使用open()方法建立调用,并设置URL以及所希望的HTTP方法(get或post)。请求实际上通过一个send()方法调用触发
<script type="text/javascript">
function showHint(str)
{
var xmlhttp;
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if (window.XMLHttpRequest)
{// 对于 IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// 对于 IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//当服务器状态改变时执行函数
xmlhttp.onreadystatechange=callback;
//把请求发送到服务器上的文件
xmlhttp.open("GET","/ajax/gethint.asp?q="+str,true);
xmlhttp.send();
}
//回调函数
function callback()
{
//响应就绪时
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
</script>
3. 向服务器做出请求,可能调用servlet、CGI脚本或任何服务器端技术
4. 服务器可以做你想做的事情,包括访问数据库,甚至访问另一个系统
5. 请求返回到浏览器。Content-Type设置为text/xml的XHR对象只能处理text/html类型的结果。可以设置另外一些首部,使得浏览器不会在本地缓存结果:
response.setHeader(“Cache-Control”,”no-cache”);
response.setHeader(“Pragma”,”no-cache”);
6. 我们可以在将XHR对象配置为处理返回时调用callback()函数(xmlHttp.onreadystatechange=callback;)。该函数会检查XHR对象的readyState属性,然后查看服务器返回的状态码。如果一切正常,callback()函数就会在客户端做些相应的操作
//回调函数
function callback()
{
//响应就绪时
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
总结:
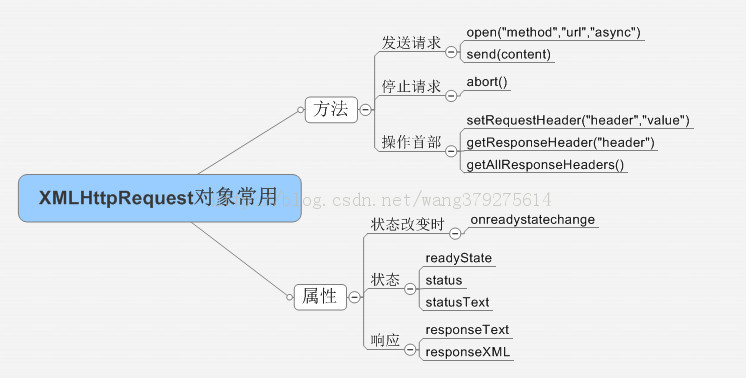
(1) 交互过程所用到的XHR对象的主要属性方法

(2)Ajax的灵活性在于动态改变局部资料量,因此小量传输资料才能达到最高效益。如果一大张资料表都要透过DOM的操作来改
变,不如就由后端程式与资料库来操作,效益更高。
(3)当Ajax载入资料量大时,有时会让使用者产生错觉,不确定刚刚按下的按扭是否发生作用。因此开发人员必须设计适当的提
示,让使用者了解目前程式的执行状况。
(4)与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
如下情况则须使用POST方式:
? 无法使用缓存文件(更新服务器上的文件或数据库)
?向服务器发送大量数据(POST 没有数据量限制)
? 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
- 7楼zwk6265424172小时前
- 向志鹏致敬。
- Re: wang3792756142小时前
- 回复zwk626542417n小康康互相学习
- 6楼lishehe2小时前
- 学习啦,Ajax、js等向服务器的交互过程深入学习哈
- Re: wang3792756142小时前
- 回复lishehen初识初识,实践为重
- 5楼liutengteng13011小时前
- 很详细啊,好快啊。
- Re: wang3792756142小时前
- 回复liutengteng130n没进行伟大的English
- 4楼dhfekl15小时前
- 很好,很强大。
- Re: wang37927561412小时前
- 回复dhfekln先了解了解
- 3楼zhang_xinxiu昨天 21:14
- 了解了交互机制,也就理解了应用的核心,棒
- Re: wang379275614昨天 21:38
- 回复zhang_xinxiun需要实践、实践
- 2楼tang_huan_11昨天 20:21
- 分析得听透彻的,很好!
- 1楼hanxuemin12345昨天 20:13
- 还没有学到,先初步认识啦