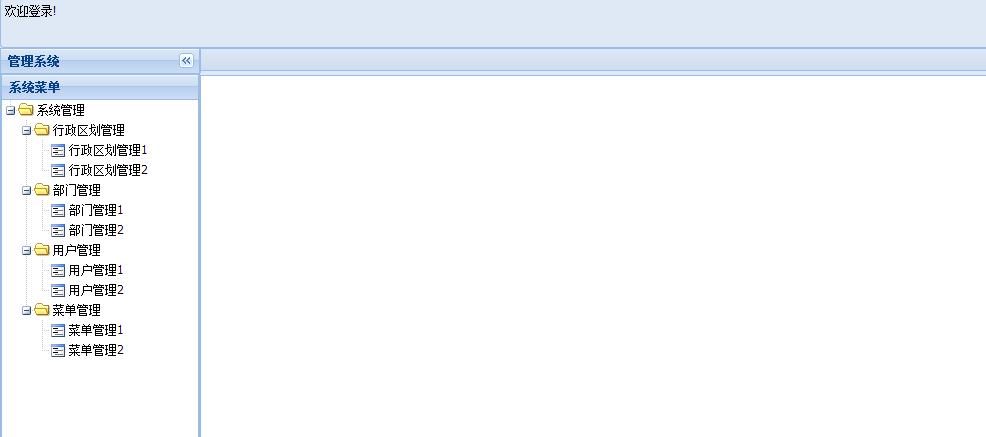
我想做一个类似如下图的界面

然后点击左边tree的节点在中间区域能够生成一个tab界面。不同节点点击的时候进入的页面不同
代码如下:求监听事件怎么写
var tab = new Ext.TabPanel({
region : 'center',
deferredRender : false,
activeTab : 0,
resizeTabs : true, // turn on tab resizing
minTabWidth : 115,
tabWidth : 135,
enableTabScroll : true
});
Ext.onReady(function() {
var viewport = new Ext.Viewport({
width : 1024,
height : 620,
layout : 'border', // border布局
items : [{
region : 'north', // 必须用region参数指定位置
xtype : 'panel',
height : 50,
frame:true,
split : false, // split属性是设置除了center区域外是否可调节大小
html : '欢迎登录!',
margins : '0 0 0 0'
// title: 'South Region is collapsible', //要想设置折叠必须设置title
// collapsible: true
}, {
region : 'south', // 必须用region参数指定位置
xtype : 'panel',
height : 50,
frame:true,
split : false, // split属性是设置除了center区域外是否可调节大小
html : '欢迎登录!',
margins : '0 0 0 0'
// title: 'South Region is collapsible', //要想设置折叠必须设置title
// collapsible: true
}, {
title : 'West Region is collapsible',
region : 'west',
xtype : 'panel',
width : 200,
collapsible : true, // 设置可折叠
id : 'west-region-container',
layout : 'fit',
margins : '0 0 0 0',
title : '管理系统',
items : [{
xtype : 'treepanel',
title : '系统菜单',
expanded : true,
containerScroll : true,
root : {
text : '系统管理',
children : [{
text : '行政区划管理',
id : 'c1',
expanded : true,
children : [{
text : '行政区划管理1',
id : 'c11',
leaf : true
}, {
text : '行政区划管理2',
id : 'c12',