最近在做一个文件上传的功能,在网上找了很久,最后学了下ajax的一个控件ajaxForm来做
看了很久还是不太明白用ajax 前后台参数是怎么个传递法 疑惑有下几点:
1、在前台js中 如果我想将选中的file传到后台 .ajax里面的data属性怎么写 对form serialize 行不通
2、我想在我上穿文件后,里面给解析出文件名显示在<input id="doc_name">中 我在后台该怎么封装数据 又怎么把数据传到 ajax的回掉函数中 我是这么写的 感觉不靠谱啊
res.getWriter().write("{\"name\":"+doc.getName()+"}");

3、又要是我写好了json 数据 又该怎么传到回掉函数中
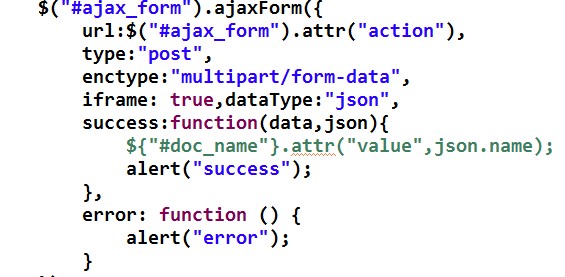
4、我在success回掉函数中用jquery选择器的时候报错


大神们啊 求解救啊 看了很多理论的东西,可还是觉得脑子没有通 要是有个经典的例子 就太霸道了啊 先谢过!
Ajax
jQuery
------解决方案--------------------
1,初始化好ajaxForm后点击表单里面的提交按钮,这个插件就会自动帮你处理剩下的工作了
2,配置success回调就行了,会自动接收服务器输出的响应,转为对应的json对象
3,同2
4,改为$("#doc_name"),这是js语法的错误。。
楼主基础太若,至少连ajax原理都不了解,去补习下基础吧。。