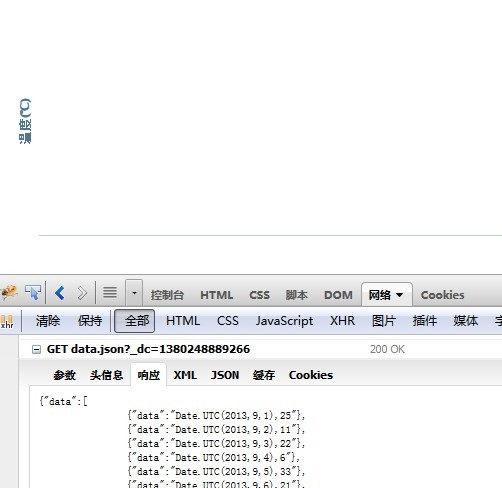
这是一个highstock与EXTJS结合的例子,前台页面数据有响应,但是没显示出来

代码如下:
var data = [];
Ext.Ajax.request({
url: 'data/data.json',
params: {
},
success: function(response){
var data1 = Ext.JSON.decode(response.responseText);
data = data1.data;
}
});
$(function() {
$('#container').highcharts('StockChart',{
chart: {
renderTo: 'container'//指向的div的id属性
},
rangeSelector: {
inputEnabled:false,
labelStyle: {
color: '#39',
fontWeight: 'bold'
},
buttons: [{//定义一组buttons,下标从0开始
type: 'day',
count: 10,
text: '10天'
}],
selected: 0//表示以上定义button的index,从0开始
},
title : {
text : '2013年10月温度表'
},
xAxis:{
// 如果X轴刻度是日期或时间,该配置是格式化日期及时间显示格式
dateTimeLabelFormats: {
second: '%Y-%m-%d<br/>%H:%M:%S',
minute: '%Y-%m-%d<br/>%H:%M',
hour: '%Y-%m-%d<br/>%H:%M',
day: '%m月%d日',
week: '%Y<br/>%m-%d',
month: '%Y-%m',
year: '%Y'
}
},
yAxis : {
title: {
text: '温度' //y轴上的标题
}
},
series : [{
type:'column',
name:'温度',
data:data,
tooltip: {
xDateFormat: '%Y-%m-%d'
}
}]
})
})
是不是我的json写错了?
extjs
highstock
ajax
------解决方案--------------------
var data = [];
$.ajax({
url: 'data/data.json',async:false,//设置为同步的。。。关键
dataType:'text',///
params: {
},
success: function(response){
var data1 = eval('('+response.responseText+')');////
data = data1.data;
alert(222);////////
}
});
$(function() {
alert(111)///////
加上面2个alert语句,应该是先输出222才到111,如果不对那就是你的数据部符合类库的要求