我的页面加载时的javascript:
$(document).ready(function() {
var myhight = $(document).height();
var mywidth = $(document).width();
$("#myul").height(myhight - 52);
$("#mydiv").height(myhight - 50);
$("#mydiv").width(mywidth - 200);
});上面代码是控制页面布局的,不让页面出现左右的滚动条,(我在firefox中没有左右的滚动条),
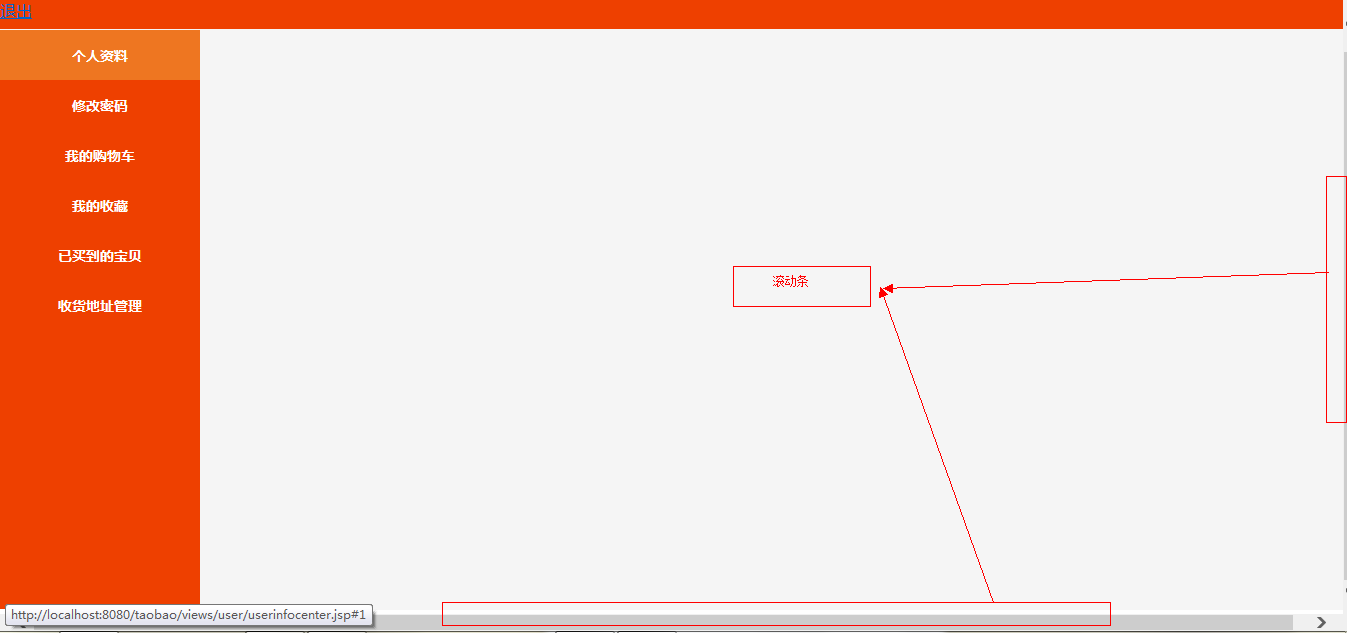
在IE中页面初次进,却有左右的滚动条!而点击刷新之后左右的滚动条没了- -!
当你点击页面中的某个超链接,或者按钮时,滚动条又出现了,
求解!
[
 你这是ie几出现的问题啊?
你这是ie几出现的问题啊?设置
html,body{margin:0;padding:0;border:0}
试试。如果不行,可以贴出你的所有代码进行调试