前言:本文在给大学生网络通讯社的成员培训时,所用来讲解HTML的总结教程,起到个引导作用,毕竟时间有限。大多内容都是点到为止,如需深入掌握还得查询其他相关书籍。在此给大家推荐一个教程,可以当作手册查询使用,并且可以演示代码, 《网页完全教程.chm》
引导:
网站三剑客:、dreamwear、photoshop、flash
网页编写涉及的语言:HTML、XHTML、ASP、php、css、、xml、Javascrpit、vbscrpit、jsp……
网站与网页的区别:
网站=服务器+网页……
网页=单纯的网页程序(网页源代码)
第一讲
HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
基本框架:(但并不一定全有)
标签:
头部标签:<head></head>
添加网页标题、关键字(keyword)、描述性语句
<head>
<title>xcbeyond | xcbeyond的个人博客|超越自我,彰显IT本色</title>
<meta name="description" content="站优化等,让更多的人轻松的享受学习的快乐。" />
<meta name="keywords" content="编程思想、算法设计、计算机相关知识、网站建设" />
</head>
段落 标签<p>
<p>这是显示一个段落的标签</p>
换行标签<br/>
水平线 <hr/>
标题标签<h1></h2>
----对齐方式:align=" " center left right
超链接标签<a href="……"> </a>
图片 <img src="image/photo.jpg" width="500" height="200" />
背景颜色:bgcolor=# 背景图片:background=" "
<body bgcolor=# background=" " text= >
第二讲
标签都是可以嵌套使用的!
1、文本样式标签:
<font> </font>用来控制文本的字体、字号、文字颜色等属性。
-----face: 字体属性 属性值为宋体、黑体……
------size:字号(大小) 属性值为1―7
-------color: 颜色
<font face="宋体" size=5 color=color=#c34444>西安科技大学大学生网络通讯社</font>
2、文本格式化标签:
用来设置文字以特殊方式来显示,比如文字粗体、斜体、上下标等。
<b></b>: 粗体
例:<b>粗体</b>
<i></i>: 斜体
<sup></sup>:上标
例:数学公式方程:
x<sup>2</sup>=a
<sub></sub>: 下标
例:x<sub>2</sub>
3、<hr/>: 水平线标签 有几个常用属性:宽度(width)、高度(size)、对齐方式(align)、颜色(color)……
<hr color=#cd3323 width="200" align="center">
4、空格:
5、图片标签<img>的属性:提示文字(alt)、边框(border)
<img src=" " alt=" " border=" ">
例:<img src="image/photo.jpg" width="500" height="200" alt="这是一张图片哦!">
6、图片的边距、排列、超链接
边距:图片在文字中,与文字间的间距 水平边距:hspace
垂直边距:vspace
例:西安科技大学大学生网络通讯社西安科技大学大学生网络通讯社西安科技大学大学生网络通讯社西安科技大学大学生网络通讯社
<img src="image/photo.jpg" width="500" height="200" alt="这是一张图片哦!" border="4" vspace="10" hspace="20">西安科技大学大学生网络通讯社西安科技大学大学生网络通讯社西安科技大学大学生网络通讯社
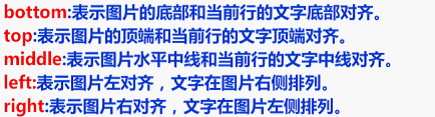
文字和图片的对齐,通过align属性设置的,其属性值有:

超链接:把<img>标签用<a>标签嵌套起来
<a href=""><img src=" "></a>
列表

一共分为三种列表:有序列表、无序列表、定义列表。
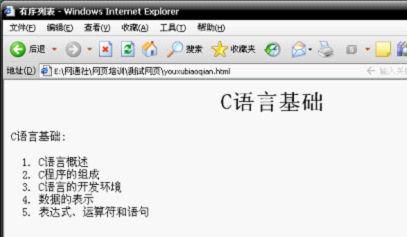
1、有序列表:
<ol>
<li>C语言概述</li>
<li>C程序的组成</li>
<li>C语言的开发环境</li>
<li>数据的表示</li>
<li>表达式、运算符和语句</li>
</ol>

例:liebiao.html
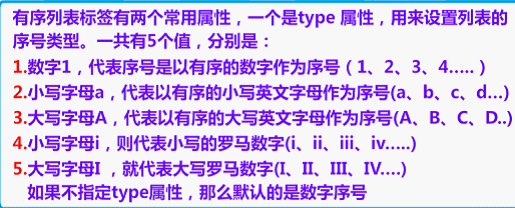
属性如下

例:<ol type="A">
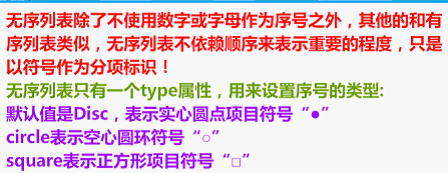
2、无序列表
<ul>
<li> </li>
</ul>
属性:

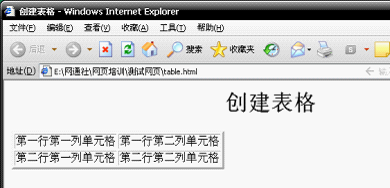
表格

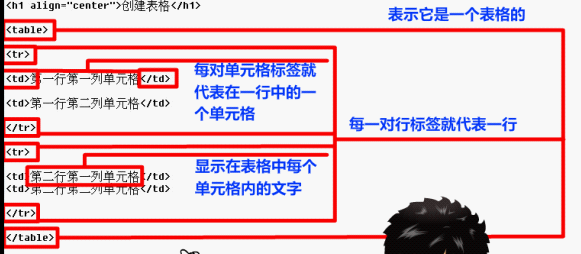
代码分析

注:一对<tr>标签代表一行,一对<td>标签代码一列
默认情况下,表格的边框是不显示的,但可以通过属性border来修改,还可以设置表格边框的颜色(bordercolor)、背景图等属性
表格的属性:width、height、align 、bgcolor(在<table>中)
Table标签属性说明表
|
属性名 |
用途说明 |
|
Border |
表格边框宽度 |
|
Width |
表格宽度 |
|
Height |
表格高度 |
|
Align |
表格中文字的对齐方式 |
|
Cellspacing |
各单元格之间的空隙 |
|
Cellpadding |
单元格内容与单元格边界之间的空白距离 |
练习:
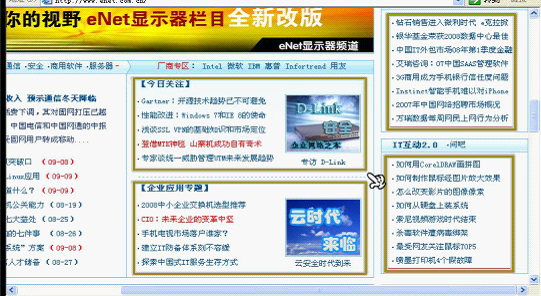
制作一个个人站点导航页面,如:

第三讲
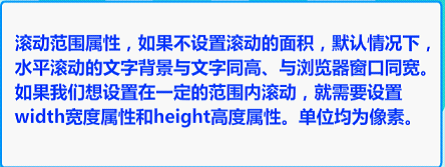
滚动标签:
<marquee> </marquee>
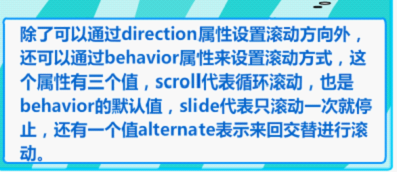
属性:滚动方向direction有四个属性值:up、down、left、right


……
添加多媒体文件:
<embed src="" weight="" height=""> </embed>
添加Flash动画(*.swf)、音乐
如:<embed src="voide/Power_On.swf"></embed>
以这种方式插入音乐,将会有一个媒体播放器在网页中,可以才用标签bgsound来插入背景音乐。
框架结构:
框架的最主要的功能是用来“分割”页面窗口,使每个小窗口显示不同的HTML文件,这样的页面结构就称为框架结构的页面,而这些“小窗口”就被称为框架的“窗口”。
<frameset>
<frame>
<frame>
……
</frameset>
用在</head>和<body>标签之间!
一个<frame>标签代表一个框架窗口
基本属性:
根据框架的分割方式来分类,主要包含三种框架结构: 水平分割窗口;垂直分割窗口;嵌套分割窗口。
1、水平分割窗口――rows
水平分割窗口就是将页面沿水平方向切割,也就是将页面分割成上下排列的多个窗口。
<frameset rows="框架窗口的高度,框架窗口的高度,……">
<frame>
<frame>
……
</frameset>
2、垂直分割窗口――cols
<frameset cols="框架窗口的宽度,框架窗口的宽度,……">
<frame>
<frame>
……
</fraemset>
3、嵌套分割窗口
既有水平分割的框架,又有垂直分割的框架。
<frameset rows="框架窗口的高度,框架窗口的高度,…">
<frame>
<frameset cols="框架窗口的宽度,框架窗口的宽度,……">
<frame>
……
</frameset>
<frame>
</frameset>
……
浮动框架……
表单:
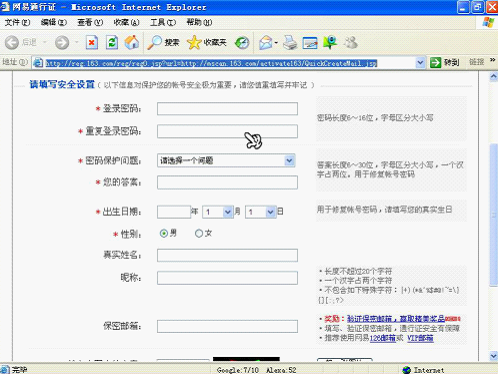
例如:网易邮箱注册页面中就用到了大量的表单

表单用来收集相关信息,并把信息上传保存到服务器上!
表单由很多个表单元素组成,众多的表单元素使得表单的功能变得更加强大。
表单元素一览表
|
元素名 |
元素作用 |
|
Input |
文本输入框 |
|
Textarea |
可以容纳多行输入的文本框 |
|
Select |
下拉菜单 |
输入域标签input:
<form name="" action="" method="">
<input type="" name="" size="">
</form>
属性:action 表单程序处理地址,用来表示表单数据提交到哪个地址进行处理
Method 用来定义表单数据以什么方式提交到服务器,有两个值:get、post
Input的tyle属性说明表
|
元素名 |
属性作用 |
|
Text |
文本框 |
|
Radio |
单选按钮 |
|
Checkbox |
复选框 |
|
Button |
一般按钮 |
|
Hidden |
隐藏域,用来收集或发送信息的不可见元素 |
|
Submit |
提交按钮 |
|
File |
文件域,用来上传文件的浏览域及按钮 |
|
Image |
图片提交按钮 |
|
Password |
密码文本域,输入的密码均以*显示 |
|
Reset |
复位按钮,用来重置表单内容 |
文本域标签<textarea>:
<textarea name="此标签的名字" rows=value cols=value value="默认文本域中的内容" ……></textarea>
Textarea参数说明表
|
元素名 |
属性作用 |
|
Name |
文本域的名称 |
|
Rows |
文本域的行数 |
|
Cols |
文本域的列数 |
|
Value |
文本域的默认内容 |
|
Warp |
设定显示和发送时换行方式,off表示不自动换行,hard表示自动按enter键换行…… |
选择域标签<select>和<option>:
<select name="name" size="value" multiple>
<option value="value" selected>选项1</option>
<option value="value">选项2</option>
……
</select>
Select和option参数说明表
|
元素名 |
属性作用 |
|
Name |
选择域名称 |
|
Size |
表示列表的行数 |
|
Value |
菜单的选项值 |
|
Multiple |
表示以菜单方式显示的数据,省略则以列表方式显示数据 |