第三章、圆角化图片
?
在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
答案是肯定的,下面看看它的终极功夫。
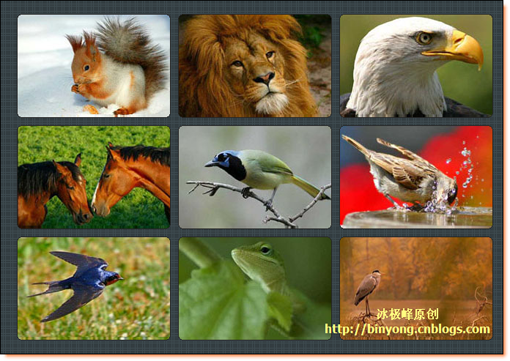
还是先看最终效果图吧!
?
看到了吧,这就是用纯CSS实现的圆角化图片,为了能看到透明化的效果,我特意应用了一个背景图片,你可以下载本模型到你的电脑中,随意伸缩窗口的大小,看看外圆角是否是透明的。
有了这种效果,你再也不愁给每一张图片作圆角的工作,这种效果在一些图片类的演示页面中经常见到,特别适用那些图片比较多的列表中。怎么样,效果还可以吧!
好了,我们来看看它的实现机制吧!
这种效果其实就是我在第二章中变体实现,下面讲一讲主要的关键代码。
主要变化的还是背景图片的定位,只是这一次与第二章中的有些不同,这次需要考虑到下面的两个圆角的变化。
先看看上面两个圆角的实现:
?
/*图片偏移定位--上面部分*/
.sharp b.b2{background-position:-4px top;}
.sharp b.b3{background-position:-2px -1px;}
.sharp b.b4{background-position:-1px -2px;}
?再看看下面两个圆角的样式设置,下面部分和上面部分是相互对应的。
/*图片偏移定位--下面部分*/
.sharp b.b7{background-position:-4px bottom;}
.sharp b.b6{background-position:-2px bottom;}
.sharp b.b5{background-position:-1px bottom;}
?不同的图片调用样式:
/*颜色方案一,绿色风格----------------------------------------*/
/*边框色*/
.color1 .b2,.color1 .b3,.color1 .b4,.color1 .b5,.color1 .b6,.color1 .b7,.color1 .content{border-color:#262626;}
.color1 .b1,.color1 .b8{background:#262626;}
/*图片路径*/
.color1 .b2,.color1 .b3,.color1 .b4,.color1 h3,.color1 .b5,.color1 .b6,.color1 .b7,.color1 .content{background:url(image/1.jpg) no-repeat;}
?三句话就搞定一种颜色方案了。
缺点:
对于这种用纯CSS来实现的圆角框,不得不说说它的缺陷。
1. 语义化不够好,因为其圆角全部由HTML结构标签堆砌而成,而这些标签在字面上讲没有任何的含义,全是为了样式的表现而存在的,所以造成HTML代码无端增多,不利于SEO优化。这也是大家所诟病的地方,也是广大前端工程师不喜欢它的最大原因。
2. 样式的定义比较复杂,可操作性繁琐,如果没有弄懂原理,会觉得特麻烦。
3. 边线框宽度只适用于较小的值,无法定义线框的大小,因为一超过1px的宽度值,就会产生比较直观的锯齿。
4. 圆角不能调节大小,如果要模拟更圆滑的效果,就需要添加更多的容器,造成结构更加复杂。
5. 不太适合对图形要求比较高的场合,因为它不够圆滑,如果将它放大会看到一些锯齿。
优点:
说了这么多缺点,也要来说说它的优点:
1. 兼容性好,这种圆角框通用于全部的浏览器,不存在兼容性问题。
2. 弹性自适应宽度高度的大小变化,特别适用于流体布局的页面中使用。
3. 可自定义边框和背景色,随心所欲地改变风格。
4. 不需要制作圆角图片,节约网络流量,并且也可以减少或降低设计人员的工作量,减少前端人员布局定位的兼容性工作。
扩展性:
如果将它的不足尽最大化地减弱,那么这将是一种不错的效果,我想这些工作就需要JS来参与了,而这样的话已超出本文标题的范围了。并且这种JS的圆角框已经有了比较成熟的作品了。
【本文转载】转载连接:http://www.cnblogs.com/binyong/archive/2009/12/02/1614978.html
技术需要交流,分享,沟通 感谢无私的人。。让我站在巨人肩膀上