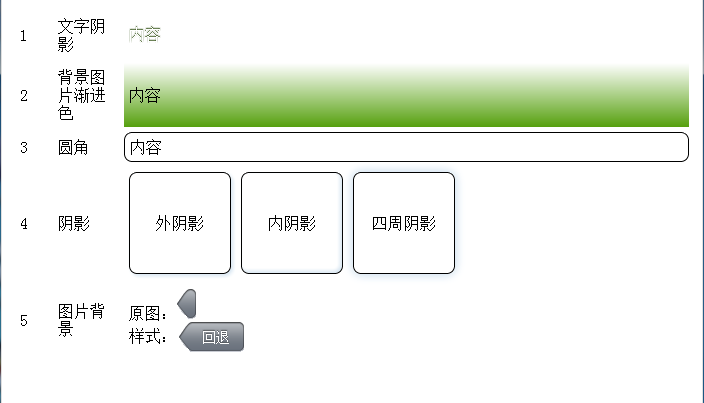
最近几个月一直研究CSS3,它非常强大,虽然内容较多,但是常用的也就那么几个,我这里简单的整理了以下,供大家参考,现在的浮躁的社会,我先发张图吧,有兴趣的可继续往下,没兴趣可早点换台

?
这几个样式都是我用得相当多的样式,熟悉了这几个东西,普通的开发也就偶了,至于更复杂的可以和我私下再交流
?
1.文字阴影
text-shadow: 0 -1px 1px #234403;/*参数:左右偏移量,上下偏移量,偏移像素,颜色*/
?
2.背景渐进
background-image: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#56A00E));
background-image: -webkit-linear-gradient(#ffffff, #56A00E);
/*这两句都是图片渐进,第一句主要针对早期的浏览器,例如安卓2.3,苹果ios4上的浏览器,至于IE,我主要针对安卓、Iphone、Ipad的浏览器开发,IE根本不在我考虑范围内*/
?
3.圆角
border-radius: 8px;
?
4.外阴影/内阴影/四周阴影
box-shadow: 2px 2px 5px #d6e5f1;
box-shadow: -2px -2px 5px #d6e5f1 inset;
-webkit-box-shadow: 0 0 12px #d6e5f1, 0 0 18px #d6e5f1;
/*参数:左右偏移量,上下偏移量,偏移像素,颜色*/
?
5.图片背景
height:30px;
line-height: 28px;
padding-left:10px;
padding-right:10px;
font-size: 14px;
color: white;
cursor: pointer;
background-color:transparent;
text-shadow: 0 -1px 1px #4b4e51;
border-width: 0 4px 0 13px;
-webkit-border-image: url(back_button_bg.png) 0 4 0 13 stretch stretch;
/*这个太强大了,用无数图片拼装按钮样式的时代终于过去了*/
?
6.最后发个从jquery mobile中抠出的CSS动画样式吧,自己试试吧,有惊喜哈,这个动画的运行效率比JS好得多,如果自己用JS写过动画并且在iPhone,iPad,安卓浏览器上跑过的朋友,应该深有体会
/*CSS常用动画*/
@-webkit-keyframes slideouttoleft {
from { -webkit-transform: translateX(0); }
to { -webkit-transform: translateX(-100%); }
}
@-webkit-keyframes slideouttoright {
from { -webkit-transform: translateX(0); }
to { -webkit-transform: translateX(100%); }
}
@-webkit-keyframes slideinfromtop {
from { -webkit-transform: translateY(-100%); }
to { -webkit-transform: translateY(0); }
}
@-webkit-keyframes slideinfrombottom {
from { -webkit-transform: translateY(100%); }
to { -webkit-transform: translateY(0); }
}
.slide_left {
-webkit-transform: translateX(-100%);
-webkit-animation-name: slideouttoleft;
-webkit-animation-duration: 500ms;
-moz-transform: translateX(-100%);
-moz-animation-name: slideouttoleft;
-moz-animation-duration: 500ms;
}
.slide_right {
-webkit-transform: translateX(100%);
-webkit-animation-name: slideouttoright;
-webkit-animation-duration: 450ms;
-moz-transform: translateX(100%);
-moz-animation-name: slideouttoright;
-moz-animation-duration: 450ms;
}
.slide_top {
-webkit-transform: translateY(-100%);
-webkit-animation-name: slideinfromtop;
-webkit-animation-duration: 500ms;
-moz-transform: translateY(-100%);
-moz-animation-name: slideinfromtop;
-moz-animation-duration: 500ms;
}
.slide_bottom {
-webkit-transform: translateY(100%);
-webkit-animation-name: slideinfrombottom;
-webkit-animation-duration: 450ms;
-moz-transform: translateY(100%);
-moz-animation-name: slideinfrombottom;
-moz-animation-duration: 450ms;
}
?
最后就是这个示例的下载链接了: