第一步,定义和用法
?? 我们先来简单的介绍一下 Canvas的概念
?? <canvas> 标签定义图形,比如图表和其他图像。
?? <canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
?? 再简单的说 canvas 标签就是在web页面上面画图,相当于java swing的draw2d,不过要区分清楚,这个可是在web页面上..
第二步、canvas的基本方法介绍
????????? fillStyle:[value];填充颜色,这个值可以是颜色的值,可以是16进制值,也可以是rgb或rgba色彩;
????????? strokeStyle:[value];线(边框)颜色,取值同上;
????????? lineWidth:[value];线宽度,是一个数值;
????????? fillRect:矩形填充方法;
????????? strokeRect:矩形画线方法。
????????? 我们就用这些属性绘制一个新的矩形吧。
?第三步、通过canvas画图
function draw() {
canvas = document.getElementById("canvas");
if (canvas.getContext) { //检测浏览器是否兼容
ctx = canvas.getContext("2d"); //你的canvas代码在这里
return ctx;
}
return null;
}
?矩形
function juXing() {
var canvas = draw();//获得2d绘图上下文共有方法
canvas.fillStyle = "#2E81CE"; //等同于fillStyle="rgba(46,129,206,1)";
canvas.strokeStyle = "red";
canvas.lineWidth = 2;
canvas.fillRect(10, 10, 100, 120); //填充的四个参数(x,y,width,height)
canvas.strokeRect(10, 10, 100, 120); //线的四个参数(x,y,width,height)
}
?
??第四步、通过canvas绘制路径
???????????? beginPath():打开路径
???????????? 绘制弧形(线):arc(x,y,radius[半径],startAngle[开始弧度],endAngle[结束弧度],anticlockwise[true顺时针绘制,false逆时针绘制]),
???????????? 这里我们通常会用到Math.PI来设定弧度,顾名思义2*Math.PI即为360度;
???????????? moveTo(x,y):移动画点到x,y坐标,你可以想象为拿起画笔;
???????????? lineTo(x,y):从画点开始画线到x,y坐标,你可以想象为使用画笔;
???????????? closePath():关闭路径;
???????????? fill:填充方法;
???????????? stroke:画线方法。
??????????? 例如:
//画圆形
function Yuan() {
var canvas = draw();
canvas.fillStyle = "#2E81CE"; //等同于fillStyle="rgba(46,129,206,1)";
canvas.beginPath();
canvas.arc(250, 60, 50, 0, 2 * Math.PI, true);
canvas.closePath();
canvas.fill();
}
//画线
function Xian() {
var canvas = draw();
canvas.strokeStyle = "red";
canvas.lineWidth = 5;
canvas.beginPath();
canvas.moveTo(450, 60);//设置起点
canvas.lineTo(600, 60);//画线
canvas.moveTo(450, 160);//拿起画笔到新坐标
canvas.lineTo(600, 160);//画线
canvas.closePath();
canvas.stroke();
}
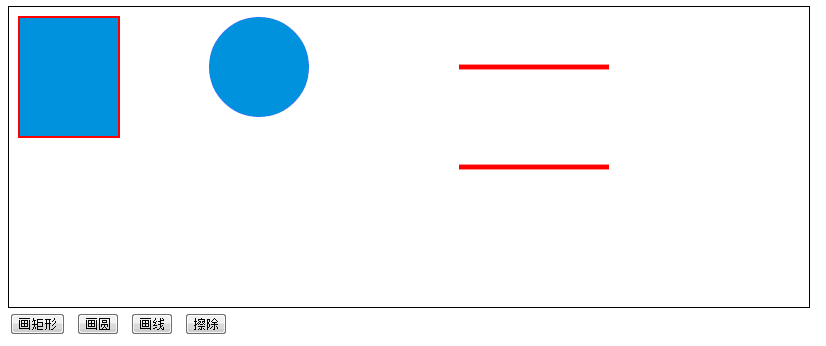
OK,今天先介绍这里. 最后看看效果