1:背景平铺
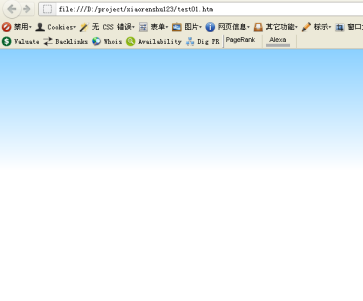
资源 bg.png:

body{background:url(../img/bg.png);background-repeat:repeat-x;}效果:

2:超链接
a{cursor:pointer;color:#0086C6;text-decoration:none;}
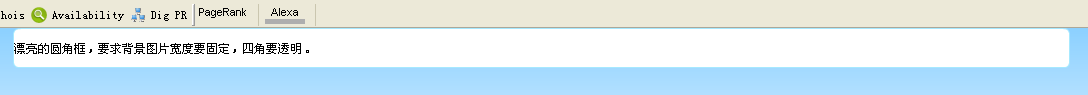
a:hover{text-decoration:underline;}3:圆角矩形
资源:corner.png

<div class="top_1055"></div> <div id="menu"> 漂亮的圆角框,要求背景图片宽度要固定,四角要透明 。 </div> <div class="bottom_1055"></div>
.top_1055{float:none;position:relative;width:1057px; height:10px;background:url(../img/corner.png); margin:0 auto;}
.bottom_1055{float:none;position:relative;width:1057px; height:10px;background:url(../img/corner.png) no-repeat bottom left;margin:0px auto 10px auto;}
#menu{float:none;position:relative;width:1055px;height:20px;background-color: #FFF;margin:0 auto;border: 1px solid #A7E9FF;border-top:none;border-bottom:none;}
#menu div{margin-left:15px}
效果: