网页安全字体这个概念前端们应该都清楚,那遇到非网页安全字体为了保证网页在用户电脑中显示不破坏页面整体的设计,通常少量的文字可以用图片来代替,也可以用Javascript的Cufon来画出这个字体。那实际上这些字体都是付费使用的,这两种做法都有可能引发一些侵权的问题,也会在一定程度上拖慢网页的浏览速度。所以现在推荐使用@font-face,通过将字体文件上传到服务器端来保证客户端的显示一致。
@font-face使用方法
- 购买Web版权字体,可以从商家手上获取到.eot和.woff两种扩展名的字体文件。将之放到服务器的网站文件夹中任一位置。
- 在CSS中加入@font-face申明(以下路径可以使用相对路径):
- 在需要使用该字体的地方,直接添加CSS属性font-family:
可能碰到的浏览器兼容问题
Firefox/IE9
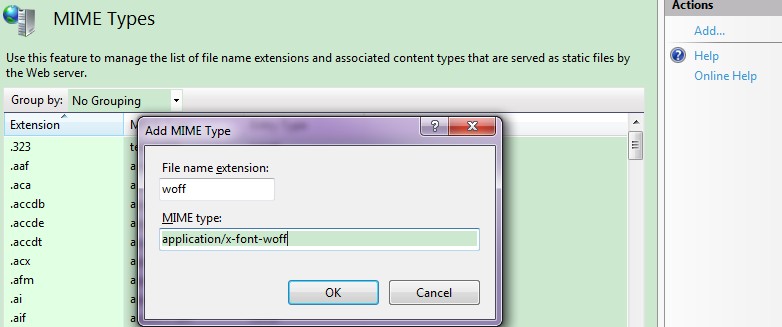
首先确保你的WOFF字体文件没有损坏。如果在服务器上使用IIS,则需要将WOFF类型添加到MIME类型列表中。如图:

Chrome
如果给字体设置了text-shadow属性,在Chrome中@font-face就会显示失败。
IE
可能是你的EOT字体文件已损坏。


